Bonjour,
Je suis en train de réaliser des fenêtres de type popup qui sont redimensionnables et déplacables.
Pour faire mes fenêtres je créé des cadres à partir de neuf images (images png avec tranparence).
Jusqu'à là pas de problème, mais voila j'aimerais pouvoir faire déborder en partie le contenu de ma fenêtre sur son cadre, compatible firefox et Internet Explorer .
.
En quelque sorte faire un 'margin: 5px;' sur mon contenu sans que mon cadre ne soit modifié.
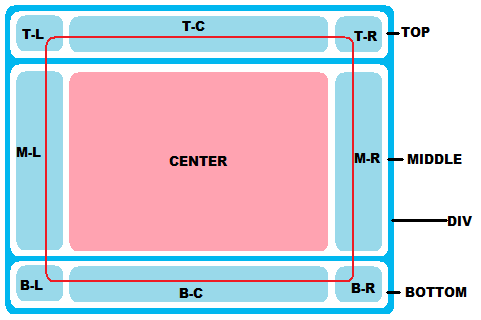
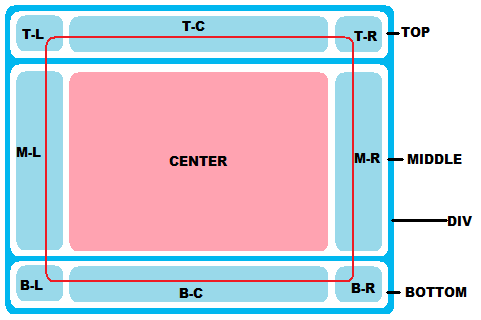
Une petite image pour être plus clair:

Le block rouge est donc mon contenu et j'aimerais qu'il s'étende sur les autres div jusqu'au bord rouge.
Je suis débutant en css et j'avoue avoir du mal avec les feuilles de style.
J'ai essayé pas mal de chose mais rien de concluant.
En plus, il ne faut pas perdre de vue que ces fenêtres ne sont pas de taille et de position fixes.
J'avais trouvé un solution seulement sous IE avec:
-un padding-bottom de 10px sur la div middle
-un margin-top de -5px sur les div bot et middle.
-un margin-right et left de -5px (-8px pour les margins IE: -5px-3px) sur les div w et e.
Mais sous Firefox les div ne restent pas alignées.
Voici le code minimal:
Ps : J'ai mis des couleurs de fond à la place des images.
Modifié par Glopp (20 Mar 2009 - 16:50)
Je suis en train de réaliser des fenêtres de type popup qui sont redimensionnables et déplacables.
Pour faire mes fenêtres je créé des cadres à partir de neuf images (images png avec tranparence).
Jusqu'à là pas de problème, mais voila j'aimerais pouvoir faire déborder en partie le contenu de ma fenêtre sur son cadre, compatible firefox et Internet Explorer
 .
.En quelque sorte faire un 'margin: 5px;' sur mon contenu sans que mon cadre ne soit modifié.
Une petite image pour être plus clair:

Le block rouge est donc mon contenu et j'aimerais qu'il s'étende sur les autres div jusqu'au bord rouge.
Je suis débutant en css et j'avoue avoir du mal avec les feuilles de style.
J'ai essayé pas mal de chose mais rien de concluant.
En plus, il ne faut pas perdre de vue que ces fenêtres ne sont pas de taille et de position fixes.
J'avais trouvé un solution seulement sous IE avec:
-un padding-bottom de 10px sur la div middle
-un margin-top de -5px sur les div bot et middle.
-un margin-right et left de -5px (-8px pour les margins IE: -5px-3px) sur les div w et e.
Mais sous Firefox les div ne restent pas alignées.
Voici le code minimal:
Ps : J'ai mis des couleurs de fond à la place des images.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<link rel="stylesheet" href="./style.css" type="text/css" media="screen"/>
<title>Test </title>
</head>
<body>
<div class="maDiv" style="top: 60px; left: 60px; width: 300px; height: 240px; z-index: 2;">
<div class="top">
<div class="nw"></div>
<div class="ne"></div>
<div class="n"></div>
</div>
<div class="mid">
<div class="w"></div>
<div class="e"></div>
<div class="middle">
<div class="content">test</div>
</div>
</div>
<div class="bot">
<div class="sw"></div>
<div class="se"></div>
<div class="s"></div>
</div>
</div>
</body>
</html>
/* underscore '_' pour adaptation IE */
/* -3px pour resoudre l'espacement entre deux div sous IE */
html{
overflow: hidden;
}
body {
margin: 0;
padding: 0;
background-color: black;
}
.maDiv {
position: absolute;
padding-bottom:30px; /*pour FF ajouts des hauteurs des bords haut et bas du cadre */
_padding-bottom:0px;
background-color: blue;
}
.maDiv .top {
height:15px;
width:100%;
overflow:hidden;
background-color: white;
}
.maDiv .mid {
height:100%;
width:100%;
background-color: white;
}
.maDiv .bot {
height:15px;
width:100%;
overflow:hidden;
background-color: white;
}
.maDiv .nw {
width:15px;
height:15px;
float: left;
_margin-right:-3px;
overflow:hidden;
background-color: green;
}
.maDiv .n {
font-size:14px;
height:15px;
overflow:hidden;
background-color: orange;
}
.maDiv .ne {
width:15px;
height:15px;
float: right;
_margin-left:-3px;
overflow:hidden;
background-color: green;
}
.maDiv .w {
height:100%;
width:15px;
float:left;
_margin-right:-3px;
background-color: yellow;
}
.maDiv .middle {
height: 100%;
_margin-left: 3px;
_margin-right: 3px;
overflow:hidden;
background-color: pink;
}
.maDiv .e {
height:100%;
width:15px;
float:right;
_margin-left:-3px;
background-color: yellow;
}
.maDiv .sw {
width:15px;
height:15px;
float: left;
_margin-right:-3px;
overflow:hidden;
background-color: green;
}
.maDiv .s {
height:15px;
overflow:hidden;
background-color: orange;
}
.maDiv .se {
width:15px;
height:15px;
float: right;
_margin-left:-3px;
overflow:hidden;
background-color: green;
}
.maDiv .content {
color: #000;
_position:absolute;
overflow:auto;
font-family: Tahoma, Arial, sans-serif;
font: 12px arial;
background-color: red;
height:100%;
width:100%;
z-index:0;
}
Modifié par Glopp (20 Mar 2009 - 16:50)






 .
.