Merci ! Oui ça doit être souris ^^
Je ne peux pas montrer la page en ligne mais voici la parti du code concerné
<td class="td_rendez-vous" width="247">
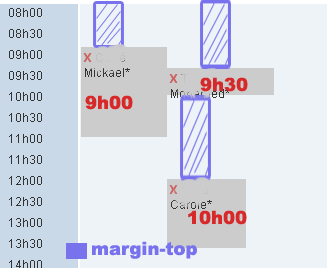
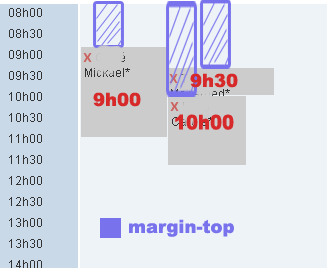
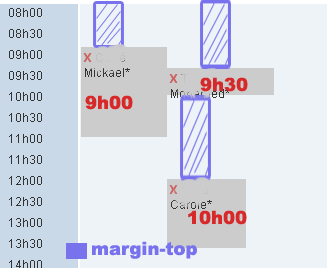
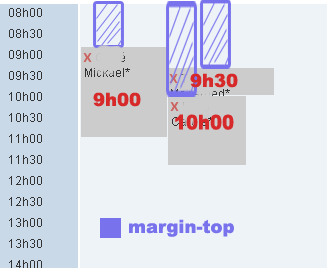
<div style="padding: 3px; background-color: rgb(204, 204, 204); height: 84px; margin-top: 42px; float: left;">
<div style="float: left; margin-right: 3px;"><a href="#" onclick="window.open('modules/rdv/sup_rdv.php?nom=Cxxxamp;prenom=Mickael&id_rdv=43', 'SupRDV', 'height=120px, width=310px,top=0,left=0,scrollbars=no,status=yes'); return false;" onmouseover="montre('Annuler le rendez-vous'); window.status=''; return true" onmouseout="cache();"><span style="color: rgb(204, 101, 98); font-weight: bold;">X</span></a> </div>
<div onmouseover="montre('Cxxx Mickael*<br />xxxxtiers <br />xxx urg sur xxx<br />Fixe : xxxxxxx<br />Mobile : <br /><strong>Animal :</strong><br />Marcel<br />Bearded Collie<br /><strong>Soin :</strong><br />Toilettage complet<br /><strong>Note :</strong><br /><br />*Coucou15<br />ttt<br />ttt<br />ttt');" onmouseout="cache();" onclick="window.open('modules/facturation_devis/fact_dev.php?nom_prenom=Cxx.Mickael&id_rdv=43', 'Nouvelle_fact', 'height=480px, width=850px,top=0,left=0,scrollbars=no,status=yes'); return false;">Corré Mickael*
</div>
</div>
<div style="padding: 3px; background-color: rgb(204, 204, 204); height: 21px; margin-top: 63px; float: left;">
<div style="float: left; margin-right: 3px;"><a href="#" onclick="window.open('modules/rdv/sup_rdv.php?nom=Txxo&prenom=Mohamed&id_rdv=42', 'SupRDV', 'height=120px, width=310px,top=0,left=0,scrollbars=no,status=yes'); return false;" onmouseover="montre('Annuler le rendez-vous'); window.status=''; return true" onmouseout="cache();"><span style="color: rgb(204, 101, 98); font-weight: bold;">X</span></a> </div>
<div onmouseover="montre('Tagalo Mohamed*<br />17 Rue de la république<br />xxxxxx<br />Fixe : 0554788594<br />Mobile : <br /><strong>Animal :</strong><br />Toby<br />Berger des Pyrennés<br /><strong>Soin :</strong><br />Toilettage complet<br /><strong>Note :</strong><br /><br />*gros blairo<br />Cjien nerveux<br />gloulgou');" onmouseout="cache();" onclick="window.open('modules/facturation_devis/fact_dev.php?nom_prenom=Txx.Mohamed&id_rdv=42', 'Nouvelle_fact', 'height=480px, width=850px,top=0,left=0,scrollbars=no,status=yes'); return false;">Txx Mohamed*
</div>
</div>
<div style="padding: 3px; background-color: rgb(204, 204, 204); height: 63px; margin-top: 84px; float: left;">
<div style="float: left; margin-right: 3px;"><a href="#" onclick="window.open('modules/rdv/sup_rdv.php?nom=Pxx&prenom=Carole&id_rdv=44', 'SupRDV', 'height=120px, width=310px,top=0,left=0,scrollbars=no,status=yes'); return false;" onmouseover="montre('Annuler le rendez-vous'); window.status=''; return true" onmouseout="cache();"><span style="color: rgb(204, 101, 98); font-weight: bold;">X</span></a> </div>
<div onmouseover="montre('Pxx Carole*<br /> xxxxxr<br /> <br />Fixe : 0505050505<br />Mobile : <br /><strong>Animal :</strong><br />Carpette1<br />Bearded Collie<br /><strong>Soin :</strong><br />Toilettage complet<br /><strong>Note :</strong><br /><br />*Coucou15<br />ttt<br />ttt<br />ttt');" onmouseout="cache();" onclick="window.open('modules/facturation_devis/fact_dev.php?nom_prenom=Pxx.Carole&id_rdv=44', 'Nouvelle_fact', 'height=480px, width=850px,top=0,left=0,scrollbars=no,status=yes'); return false;">Pxxo Carole*
</div>
</div>
</td>