Salut tout le monde,
Voila, j'ai un souci de mise en forme CSS. J'ai spécifié deux feuilles de style pour firefox et IE.
Je bosse avec Joomla.
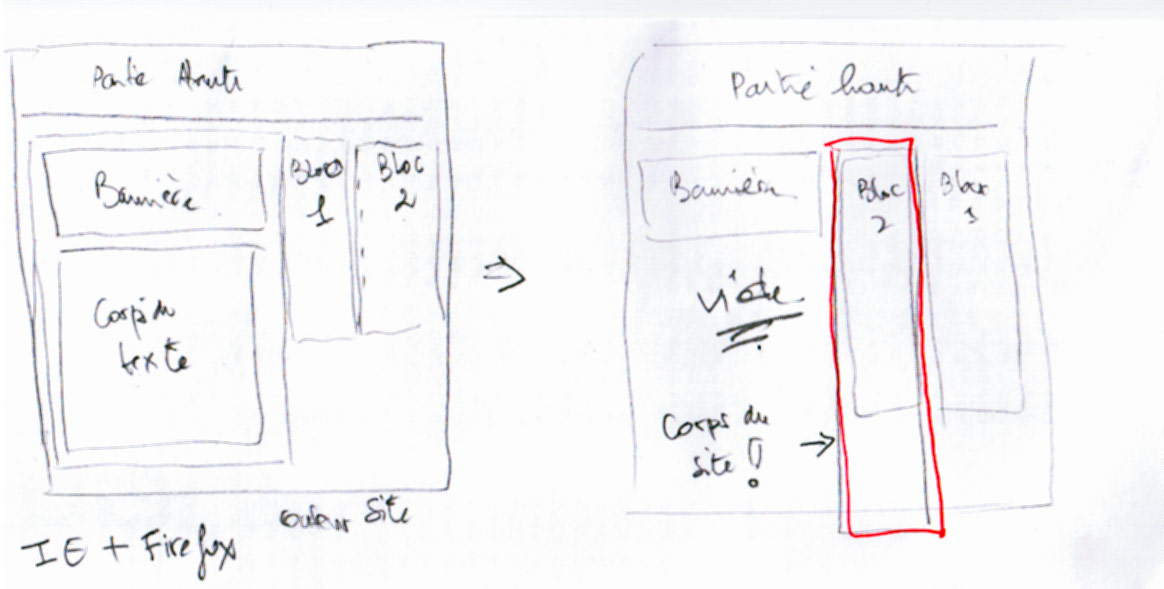
Le site est bien agencé sur Firefox et IE, par contre, quand je passe sur Safari, c'est une catastrophe, le DIV qui contient le corps du texte se retrouve sur la droite (au dessus des DIV de droite).
Ce qui est étrange c'est comme si Safari ne prenait pas en compte le flux de la page. Je joint une image pour bien me faire comprendre.
En fait, le corps du texte se retrouve dans un autre div !!! voila le site
www.samdepan.com

Quelqu'un a une idée ?
Voila, j'ai un souci de mise en forme CSS. J'ai spécifié deux feuilles de style pour firefox et IE.
Je bosse avec Joomla.
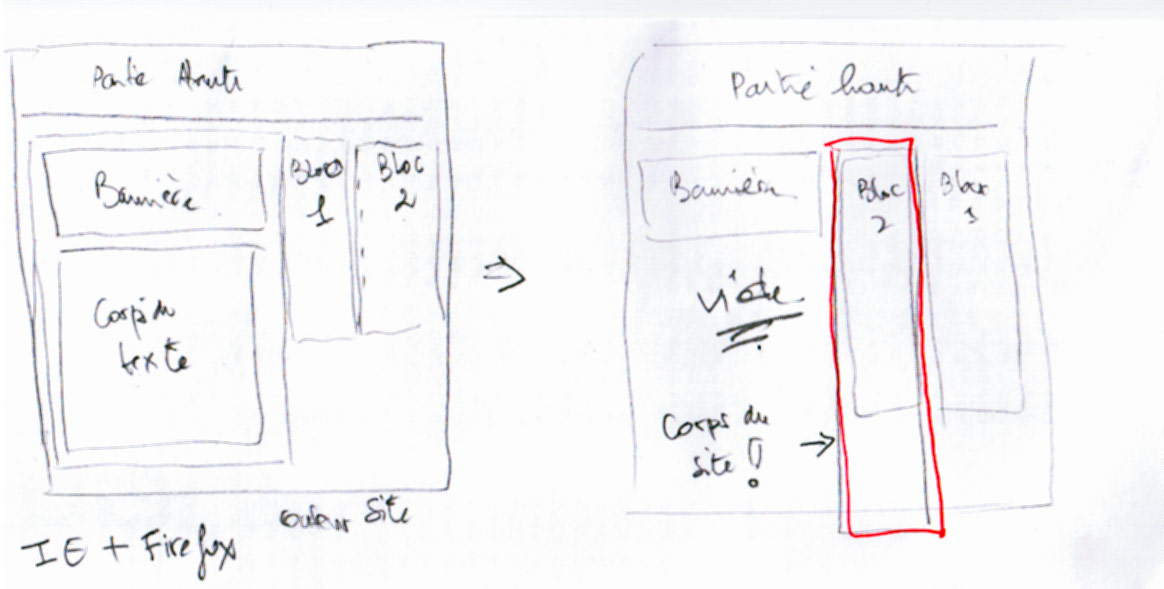
Le site est bien agencé sur Firefox et IE, par contre, quand je passe sur Safari, c'est une catastrophe, le DIV qui contient le corps du texte se retrouve sur la droite (au dessus des DIV de droite).
Ce qui est étrange c'est comme si Safari ne prenait pas en compte le flux de la page. Je joint une image pour bien me faire comprendre.
En fait, le corps du texte se retrouve dans un autre div !!! voila le site
www.samdepan.com

Quelqu'un a une idée ?

 )
)
