Bonsoir à tous !
Je rencontre un problème assez mystérieux, qui apparait même avec un minimum de css, par exemple :
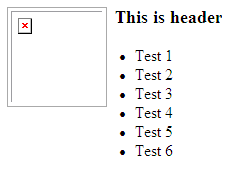
Où les éléments de liste ne se trouvent pas correctement (pas suffisament, en fait) repoussés vers la droite par le bloc flottant de gauche. Ci-dessous l'illustration du problème dans ce que j'essaye de faire au final, avec une balise img :
http://www.gconfs.org/gc3-beta/bug-ul.png
L'image en question à juste le style suivant :
Les balises ul et li n'ont pas de style particulier, quand à elles. Une idée du problème ?
Merci d'avance
Je rencontre un problème assez mystérieux, qui apparait même avec un minimum de css, par exemple :
<html>
<head>
</head>
<body>
<div style="float: left; width: 100px; height: 100px; background: #CCC; margin: 0 10px 10px 0"></div><h3>This is header 3</h3>
<ul>
<li>Test 1</li>
<li>Test 2</li>
<li>Test 3</li>
<li>Test 4</li>
<li>Test 5</li>
<li>Test 6</li>
</ul>
</body>
</html>Où les éléments de liste ne se trouvent pas correctement (pas suffisament, en fait) repoussés vers la droite par le bloc flottant de gauche. Ci-dessous l'illustration du problème dans ce que j'essaye de faire au final, avec une balise img :
http://www.gconfs.org/gc3-beta/bug-ul.png
L'image en question à juste le style suivant :
img {
border: 0;
margin: 0 1em 0.5em 0;
padding: 3px;
float: left;
background: #FFF;
border: 1px solid #AAA;
}Les balises ul et li n'ont pas de style particulier, quand à elles. Une idée du problème ?
Merci d'avance