Bonjour à tous !!!
Je rencontre un os qui est classique à mon avis, mais pas moyen de trouver la réponse sur le fofo ! (peut-être pas choisi les bons mots clé ?)
 Les border s'affichent sous FF ou Opera mais pas sous IE !
Les border s'affichent sous FF ou Opera mais pas sous IE ! 
Je vous montre la chose :
Alors bon, évidemment le code est simplifié, donc ne posez pas de questions sur le pourquoi du comment de cette structure, car elle est adaptée à mon besoin je vous l'assure.
Mon souci est que le border-right posé sur mes span refuse de s'afficher sous IE !!
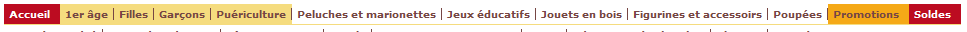
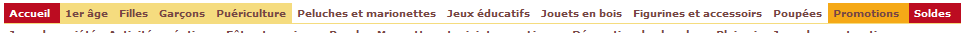
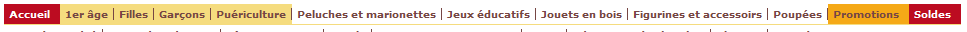
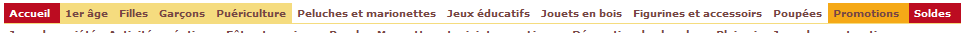
Le résultat en images :
Firefox :

Internet Explorer :

Help
PS : rassurez-vous, j'ai corrigé la faute d'orthographe dans le menu
Modifié par xbb (17 Mar 2009 - 13:50)
Je rencontre un os qui est classique à mon avis, mais pas moyen de trouver la réponse sur le fofo ! (peut-être pas choisi les bons mots clé ?)
 Les border s'affichent sous FF ou Opera mais pas sous IE !
Les border s'affichent sous FF ou Opera mais pas sous IE ! 
Je vous montre la chose :
<div id="mainMenu">
<ul class="firstLine">
<li class="misenavant1"><span><a href="#">Accueil</a></span></li>
<li class="univers"><span><a href="#">1er âge</a></span></li>
<li class="univers"><span><a href="#">Filles</a></span></li>
<li class="univers"><span><a href="#">Garçons</a></span></li>
<li class="univers"><span><a href="#">Puériculture</a></span></li>
<li><span><a href="#">Peluches et marionettes</a></span></li>
<li><span><a href="#">Jeux éducatifs</a></span></li>
<li><span><a href="#">Jouets en bois</a></span></li>
<li><span><a href="#">Figurines et accessoirs</a></span></li>
<li><span><a href="#" class="normalfin">Poupées</a></span></li>
<li class="misenavant2"><span><a href="#">Promotions</a></span></li>
<li class="misenavant1"><span><a href="#">Soldes</a></span></li>
</ul>
</div>
/* =mainMenu */
#mainMenu {
width: 980px;
height: 40px;
padding:0;
margin:0;
border-bottom:4px solid #774544;
overflow:hidden;
clear:both;
list-style:none;
}
#mainMenu ul {
margin:0;
padding:0px 10px 0 0px;
list-style:none;
}
#mainMenu ul.firstLine li{
border-bottom: 1px solid #f5dc7f;
}
#mainMenu li{
padding:0;
height:20px;
line-height:20px;
float:left;
display:inline;
}
#mainMenu li span a{
display:block;
float:left;
height:20px;
line-height:20px;
font-family: Verdana;
font-size:10px;
font-weight:bold;
padding-right:5px;
padding-left:5px;
color:#764644;
}
#mainMenu li span{
border-right:1px solid #764644;
}
#mainMenu .misenavant1 span, #mainMenu .misenavant2 span, #mainMenu .univers span, #mainMenu .normalfin span{
border:0;
}
#mainMenu .misenavant1{
background-color:#bc0c21;
}
#mainMenu .misenavant2{
background-color:#f5a917;
}
#mainMenu .univers{
background-color:#f5dc7f;
}
#mainMenu .misenavant1 a{
color:white;
}
/* end mainMenu */
Alors bon, évidemment le code est simplifié, donc ne posez pas de questions sur le pourquoi du comment de cette structure, car elle est adaptée à mon besoin je vous l'assure.
Mon souci est que le border-right posé sur mes span refuse de s'afficher sous IE !!
Le résultat en images :
Firefox :

Internet Explorer :

Help

PS : rassurez-vous, j'ai corrigé la faute d'orthographe dans le menu

Modifié par xbb (17 Mar 2009 - 13:50)
