Je cherche une astuce pour donner à un div enfant flottant la même taille en hauteur que son div parent.
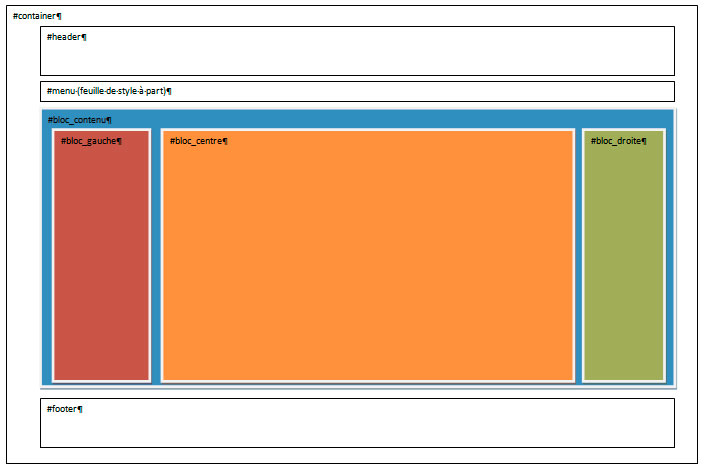
#bloc_contenu est le parent
#bloc_gauche est l'enfant
je sèche grave depuis un bon moment...merci pour votre aide
#bloc_contenu est le parent
#bloc_gauche est l'enfant
#bloc_contenu {
width : 978px;
height : 100%;
min-height : 100%;
margin-left : 10px;
margin-top : 30px;
background-color : red;
}
#bloc_gauche {
width : 190px;
height : 100%;
min-height : 100%;
float : left;
border : 1px solid #444444;
background : url(images/fonddroite2.jpg);
background-repeat : no-repeat;je sèche grave depuis un bon moment...merci pour votre aide

 ): on a tendance à demander «comment faire pour que cette solution marche?» plutôt que de demander «je veux obtenir tel résultat, quelle solution serait adaptée?».
): on a tendance à demander «comment faire pour que cette solution marche?» plutôt que de demander «je veux obtenir tel résultat, quelle solution serait adaptée?». 