Bonjour à tous,
j'ai fait de mon max pour avancer et mettre en place dans mon css mais la vraiment je suis pommé.
Je n'arrive plus a mettre en forme ma page web.
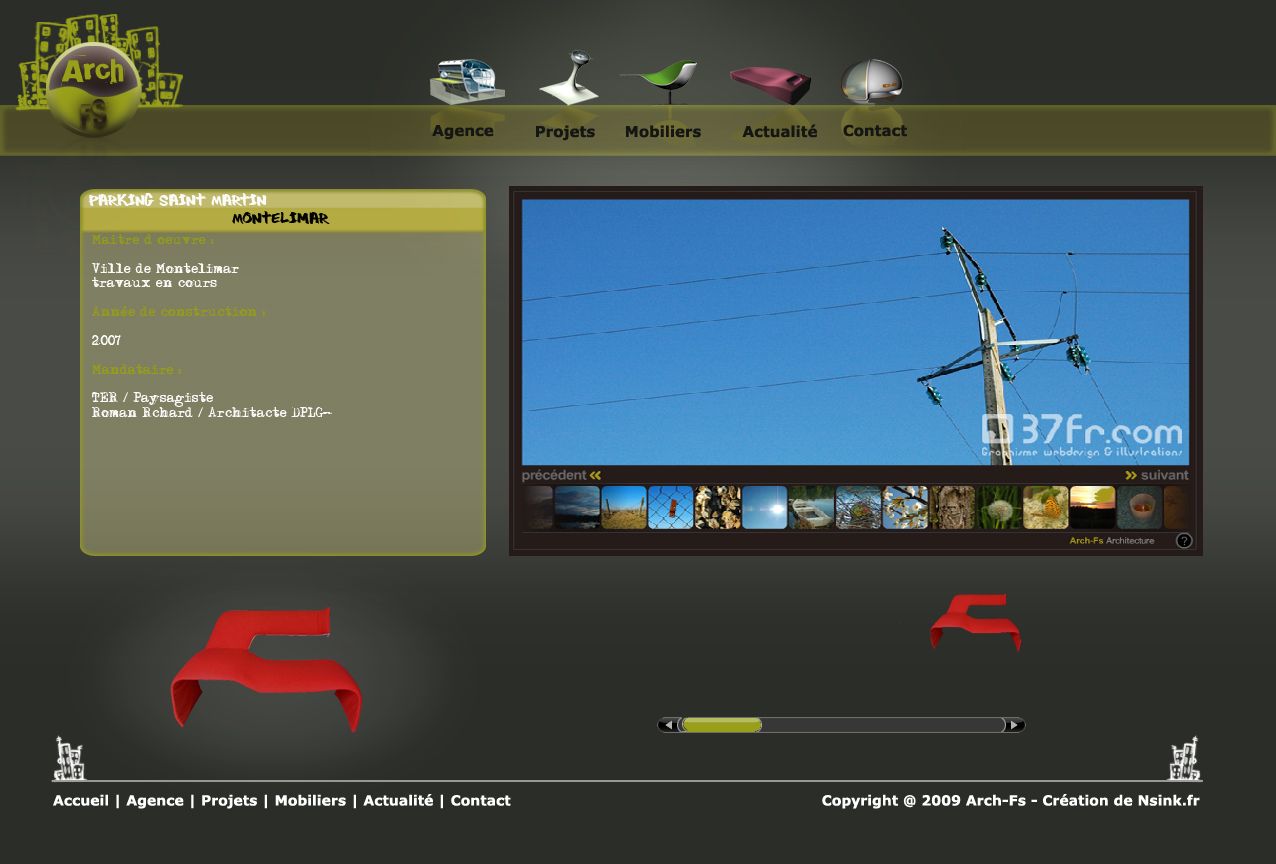
http://dreadstock.open-web.fr/realisation.html
je m'emmêle les pinceaux avec les float left / Right, Les positions obsolutes / Relative.
M'a structure est la suivante :
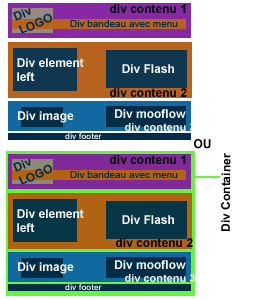
<div container>
<div header>
<div logo>
<div menu>
<div contenu_haut> avec mon element à gauche et mon element flash à droite
<div contenu_bas> avec mon image a gauche et mon javascript mooflow
<div/ container>
Je n'arrive pas a aligner sur une largeur de 1080 px 2 élements et en dessous 2 autres éléments en dessous.
help me please !
Modifié par dreadstock (11 Mar 2009 - 18:07)
j'ai fait de mon max pour avancer et mettre en place dans mon css mais la vraiment je suis pommé.
Je n'arrive plus a mettre en forme ma page web.
http://dreadstock.open-web.fr/realisation.html
je m'emmêle les pinceaux avec les float left / Right, Les positions obsolutes / Relative.
M'a structure est la suivante :
<div container>
<div header>
<div logo>
<div menu>
<div contenu_haut> avec mon element à gauche et mon element flash à droite
<div contenu_bas> avec mon image a gauche et mon javascript mooflow
<div/ container>
Je n'arrive pas a aligner sur une largeur de 1080 px 2 élements et en dessous 2 autres éléments en dessous.
help me please !
Modifié par dreadstock (11 Mar 2009 - 18:07)