Mise à jour de mon problème (17/03/09):
Après la solution trouvée il y a une semaine, j'étais heureuse....
Mais aujourd'hui, j'ai ouvert le site dans Google Chrome et mon formulaire n'y est pas visible (comme précédemment dans firefox).
==============================
Bonjour à tous,
Voici 2 heures que je planche sur mon problème sans trouver de solution.
Etat des lieux: j'ai un site qui tourne sous joomla 1.5.9 avec un template venant de "themza.com"
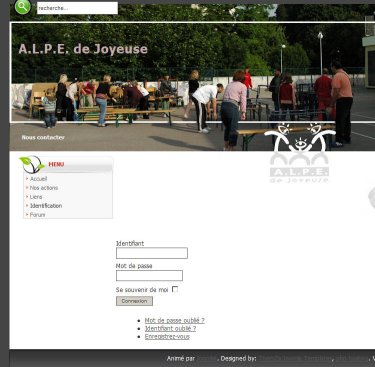
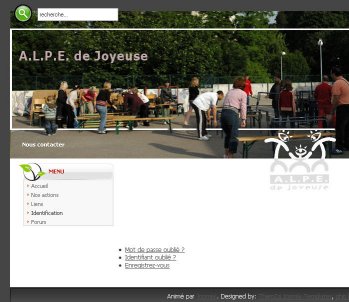
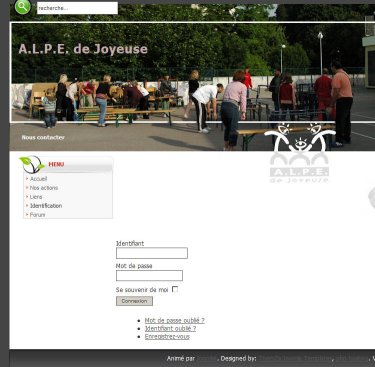
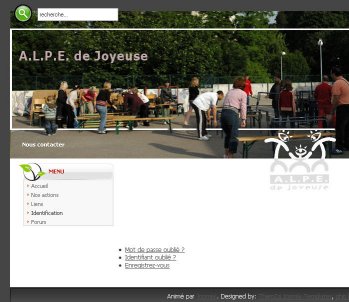
J'ai observé que "mon" formulaire d'identification est visible dans IE mais pas dans les autres navigateurs.
Dans IE7:

Dans Firefox:

Le passage du code correspondant au formulaire est celui-ci:
3 feuilles de style sont appelées dans l'entête de ma page:
la feuille ie7.css n'existe pas mais j'ai laissé le code initial (tel qu'il est offert par THEMZA)
nulle part dans mes feuilles de style je trouve une définition
#com-form-login-username {};
Est-ce tout simplement le fait que IE affiche le formulaire même si l'identificateur n'est pas défini dans la feuille de style?
Dans ma feuille http://www.alpedejoyeuse.net/templates/themza_j15_01/css/template.css, j'ai ajouté ces quelques lignes que je ne comprends pas mais que j'ai trouvées dans le template initial de joomla (milkyway)
J'avoue que je ne comprends pas le fonctionnement des fieldset et des form#form ... je ne comprends que les identifiants qui commencent pas # et non form#
Si qqn peu me donner des idées, je lui en serai très reconnaissante
Murielle
Modifié par mpiron (17 Mar 2009 - 08:25)
Après la solution trouvée il y a une semaine, j'étais heureuse....
Mais aujourd'hui, j'ai ouvert le site dans Google Chrome et mon formulaire n'y est pas visible (comme précédemment dans firefox).
==============================
Bonjour à tous,
Voici 2 heures que je planche sur mon problème sans trouver de solution.
Etat des lieux: j'ai un site qui tourne sous joomla 1.5.9 avec un template venant de "themza.com"
J'ai observé que "mon" formulaire d'identification est visible dans IE mais pas dans les autres navigateurs.
Dans IE7:

Dans Firefox:

Le passage du code correspondant au formulaire est celui-ci:
<fieldset class="input">
<p id="com-form-login-username">
<label for="username">Identifiant</label><br />
<input name="username" id="username" type="text" class="inputbox" alt="username" size="18" />
</p>
<p id="com-form-login-password">
<label for="passwd">Mot de passe</label><br />
<input type="password" id="passwd" name="passwd" class="inputbox" size="18" alt="password" />
</p>
<p id="com-form-login-remember">
<label for="remember">Se souvenir de moi</label>
<input type="checkbox" id="remember" name="remember" class="inputbox" value="yes" alt="Remember Me" />
</p>
<input type="submit" name="Submit" class="button" value="Connexion" />
</fieldset>3 feuilles de style sont appelées dans l'entête de ma page:
<link rel="stylesheet" href="/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="/templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="/templates/themza_j15_01/css/template.css" type="text/css" />
<!--[if lte IE 7]>
<link rel="stylesheet" href="/templates/themza_j15_01/css/ie7.css" type="text/css" />
<![endif]-->la feuille ie7.css n'existe pas mais j'ai laissé le code initial (tel qu'il est offert par THEMZA)
nulle part dans mes feuilles de style je trouve une définition
#com-form-login-username {};
Est-ce tout simplement le fait que IE affiche le formulaire même si l'identificateur n'est pas défini dans la feuille de style?
Dans ma feuille http://www.alpedejoyeuse.net/templates/themza_j15_01/css/template.css, j'ai ajouté ces quelques lignes que je ne comprends pas mais que j'ai trouvées dans le template initial de joomla (milkyway)
form#form-login fieldset { border: 0 none; margin: 0em; padding: 0.2em;}
form#form-login ul { padding-left: 20px; }
form#com-form-login fieldset { border: 0 none; margin: 0em; padding: 0.2em;}
form#com-form-login ul { padding-left: 20px; }
J'avoue que je ne comprends pas le fonctionnement des fieldset et des form#form ... je ne comprends que les identifiants qui commencent pas # et non form#

Si qqn peu me donner des idées, je lui en serai très reconnaissante

Murielle
Modifié par mpiron (17 Mar 2009 - 08:25)

 */
*/ .
.  ), et de creuser un peu les explication. Je pense que sa ne sera pas du temps de perdu.
), et de creuser un peu les explication. Je pense que sa ne sera pas du temps de perdu. 