Bonjour a tous,
Je viens d'introduire le sympathique menu accordéon à l'aide du tutoriel proposé ici. jusque la tout va bien, il fonctionne et tout et tout . Par contre lorsque je fais un test en local sur IE l'affichage des sous menus sont espacé .
Je vous donne deux image comparative afin de vous exposer le probleme et vous joint le code html /CSS.
Par ailleur j'ai constaté que sur l'exemple si contre ( http://www.alsacreations.com/xmedia/tuto/exemples/accordeon/menu_demo.html ) le menu passé sur IE concervait également cet espace detestable .
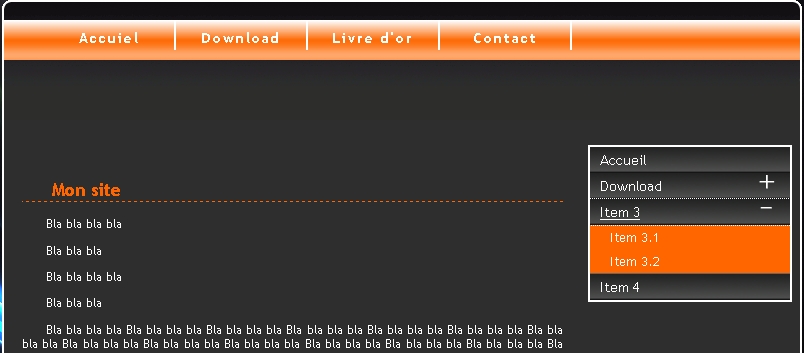
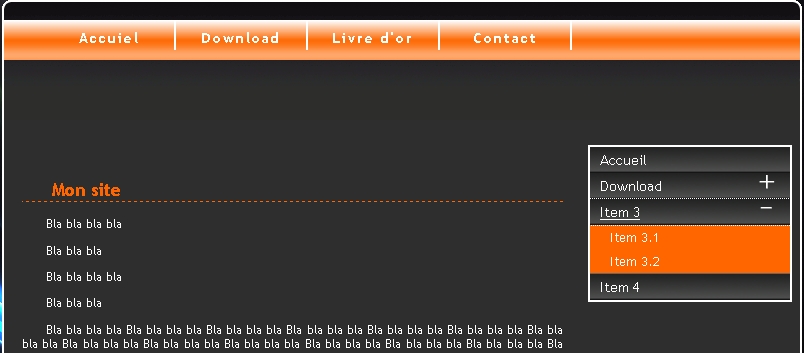
Ex FF:

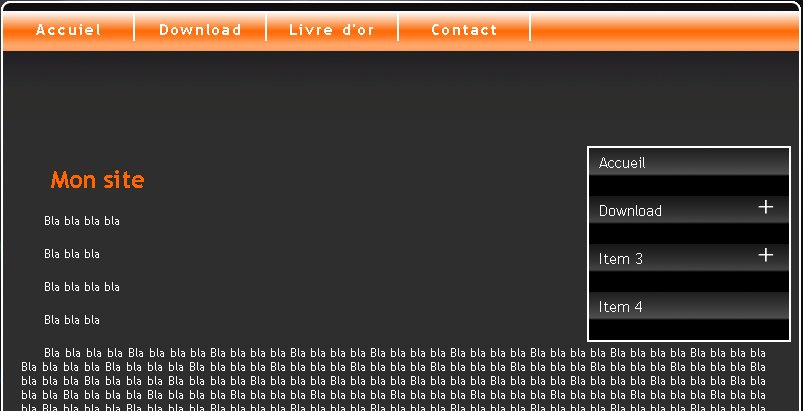
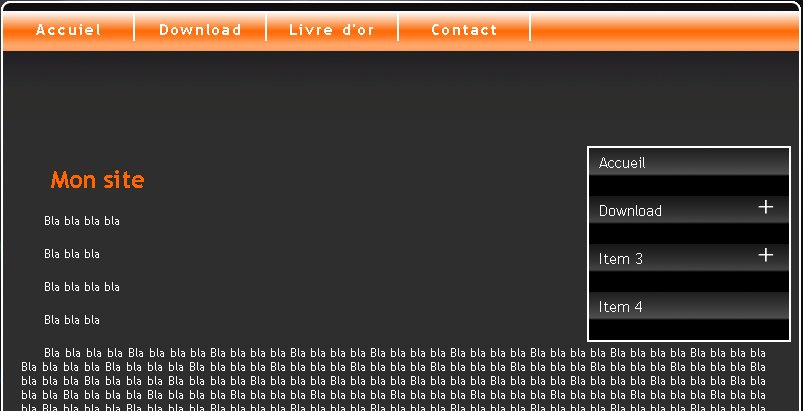
Ex IE:

HTML:
CSS:
En espérant qu'il existe une solution.
Merci a tous
Modifié par worms30 (10 Mar 2009 - 16:44)
Je viens d'introduire le sympathique menu accordéon à l'aide du tutoriel proposé ici. jusque la tout va bien, il fonctionne et tout et tout . Par contre lorsque je fais un test en local sur IE l'affichage des sous menus sont espacé .
Je vous donne deux image comparative afin de vous exposer le probleme et vous joint le code html /CSS.
Par ailleur j'ai constaté que sur l'exemple si contre ( http://www.alsacreations.com/xmedia/tuto/exemples/accordeon/menu_demo.html ) le menu passé sur IE concervait également cet espace detestable .
Ex FF:

Ex IE:

HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-15">
<title>...</title>
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
<!--
$(document).ready( function () {
// On cache les sous-menus
// sauf celui qui porte la classe "open_at_load" :
$("ul.subMenu:not('.open_at_load')").hide();
// On selectionne tous les items de liste portant la classe "toggleSubMenu"
// et on remplace l'element span qu'ils contiennent par un lien :
$("li.toggleSubMenu span").each( function () {
// On stocke le contenu du span :
var TexteSpan = $(this).text();
$(this).replaceWith('<a href="" title="Afficher le sous-menu">' + TexteSpan + '</a>') ;
} ) ;
// On modifie l'evenement "click" sur les liens dans les items de liste
// qui portent la classe "toggleSubMenu" :
$("li.toggleSubMenu > a").click( function () {
// Si le sous-menu etait deja ouvert, on le referme :
if ($(this).next("ul.subMenu:visible").length != 0) {
$(this).next("ul.subMenu").slideUp("normal", function () { $(this).parent().removeClass("open") } );
}
// Si le sous-menu est cache, on ferme les autres et on l'affiche :
else {
$("ul.subMenu").slideUp("normal", function () { $(this).parent().removeClass("open") } );
$(this).next("ul.subMenu").slideDown("normal", function () { $(this).parent().addClass("open") } );
}
// On empêche le navigateur de suivre le lien :
return false;
});
} ) ;
// -->
</script>
</head>
<body>
<div id="container">
<h1 id="header"><span><a href="...html"></a></span></h1>
<!--Entete de site-->
<div id="menu">
<ul id="menu_general">
<li><a href="index.html" title="Aller à la page d'accueil">Accuiel</a></li>
<li><a href="download.html" title="Download">Download</a></li>
<li><a href="livre.html" title="Signer le livre">Livre d'or</a></li>
<li><a href="contact.html" title="Contact">Contact</a></li>
</ul>
</div>
<div id="global">
<ul class="navigation">
<li><a href="#" title="Aller à la page d'accueil">Accueil</a></li>
<li class="toggleSubMenu"><span>Download</span>
<ul class="subMenu">
<li><a href="#" title="Aller à la page 2.1">Download xxx</a></li>
<li><a href="#" title="Aller à la page 2.2">Download xxx</a></li>
<li><a href="#" title="Aller à la page 2.3">Download xxx</a></li>
</ul>
</li>
<li class="toggleSubMenu"><span>Item 3</span>
<ul class="subMenu">
<li><a href="#" title="Aller à la page 3.1">Item 3.1</a></li>
<li><a href="#" title="Aller à la page 3.2">Item 3.2</a></li>
</ul>
</li>
<li><a href="#" title="Aller à la page 4">Item 4</a></li>
</ul>
<div id="contenu"><br />
<h2>Mon site</h2>
<p>Bla bla bla bla</p>
<p>Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla Bla bla bla bla </p>
</div>
</div>
<div id="piedpage">Pied de page</div>
</div>
</body>
</html>CSS:
html, body {
margin: 0;
padding: 0;
height: 100%;
}
body {
background: url("images/9.jpg") no-repeat #000;
background-repeat: no-repeat;
background-attachment: fixed;
margin: 0 0 30px 0 ;
padding: 0 ;
text-align: center;
font: 0.8em "Trebuchet MS", helvetica, sans-serif ;}
/*-------------CONTENERE GLOBAL DE SITE--*/
div#container {
width: 800px;
margin: 0 auto;
min-height: 100%;
position: relative;
text-align: left; }
/*-----------------------ENTETE DE SITE--*/
#header {
background: url("images/head2.png") no-repeat;
height: 200px;
margin-bottom: 30px;}
/*------------------MENU GENERAL (HAUT)--*/
#menu {
background: url("images/menu2.gif") no-repeat;
margin: 0;
height: 110px;
padding: 10px 2px 0 2px;}
#menu_general {
list-style-type: none ;
margin: 10px 0 0 0;
background: url("images/menu_general.jpg") repeat-x;
height: 110px;}
ul#menu_general li{
float: left ;
text-align: center ;}
ul#menu_general li a{
width: 130px ;
line-height: 25px ;
padding: 5px 0 0 0;
font-size: 1.2em ;
font-weight: bold ;
letter-spacing: 2px ;
color: #fff ;
display: block ;
text-decoration: none ;
border-right: 2px solid #fff ;}
ul#menu_general li a:hover{
background: url("images/menu_general_on.jpg") repeat-x;
height: 40px;}
/*------------------------------CONTENU--*/
#contenu {
margin: 0 ;
padding: 0 25px 10px 20px;
max-height: 1000px;
overflow: auto;}
#contenu h2{
padding-left: 30px;
color: #FF6600;
border-bottom: dashed 1px;}
#contenu p{
font-size: 0.9em;
color: #fff;
text-align: justify ;
text-indent: 2em ;
line-height: 1.2em ;}
/*-------------------------PIED DE PAGE--*/
div#piedpage {
position: absolute;
bottom: 0; left: 0;
width: 800px;
height: 50px;
background: url("images/pied.png") no-repeat;}
#global{
background: url("images/contenu.png") repeat-y;
padding: 0 10px 0 0;
padding-top: 25px;}
.navigation {
margin: 0;
padding: 0;
list-style: none;
background: #000;
color: #fff;
width: 200px;
font: 1.2em "Trebuchet MS", sans-serif;
float: right;
border: #FFF solid 2px;
}
.navigation a, .navigation span {
display: block;
padding: 4px 10px;
color: #fff;
text-decoration: none;
background: #000 url("images/menu-item.png") left bottom no-repeat;
}
.navigation .toggleSubMenu a, .navigation .toggleSubMenu span {
background-image: url("images/menu-item-deroule.png");
}
.navigation .open a, .navigation .open span {
background-image: url("images/menu-item-enroule.png");
}
.navigation a:hover, .navigation a:focus, .navigation a:active {
text-decoration: underline;
}
.navigation .subMenu {
font-size: .8em;
list-style-type: none;
background: #FF6600 url("images/subMenu.png") 0 0 repeat-x;
font-size: .9em;
margin: 0;
padding: 0;
border-bottom: 1px solid #666;
}
.navigation ul.subMenu a {
background: none;
padding: 3px 20px;
}
En espérant qu'il existe une solution.
Merci a tous

Modifié par worms30 (10 Mar 2009 - 16:44)

