Bonjour,
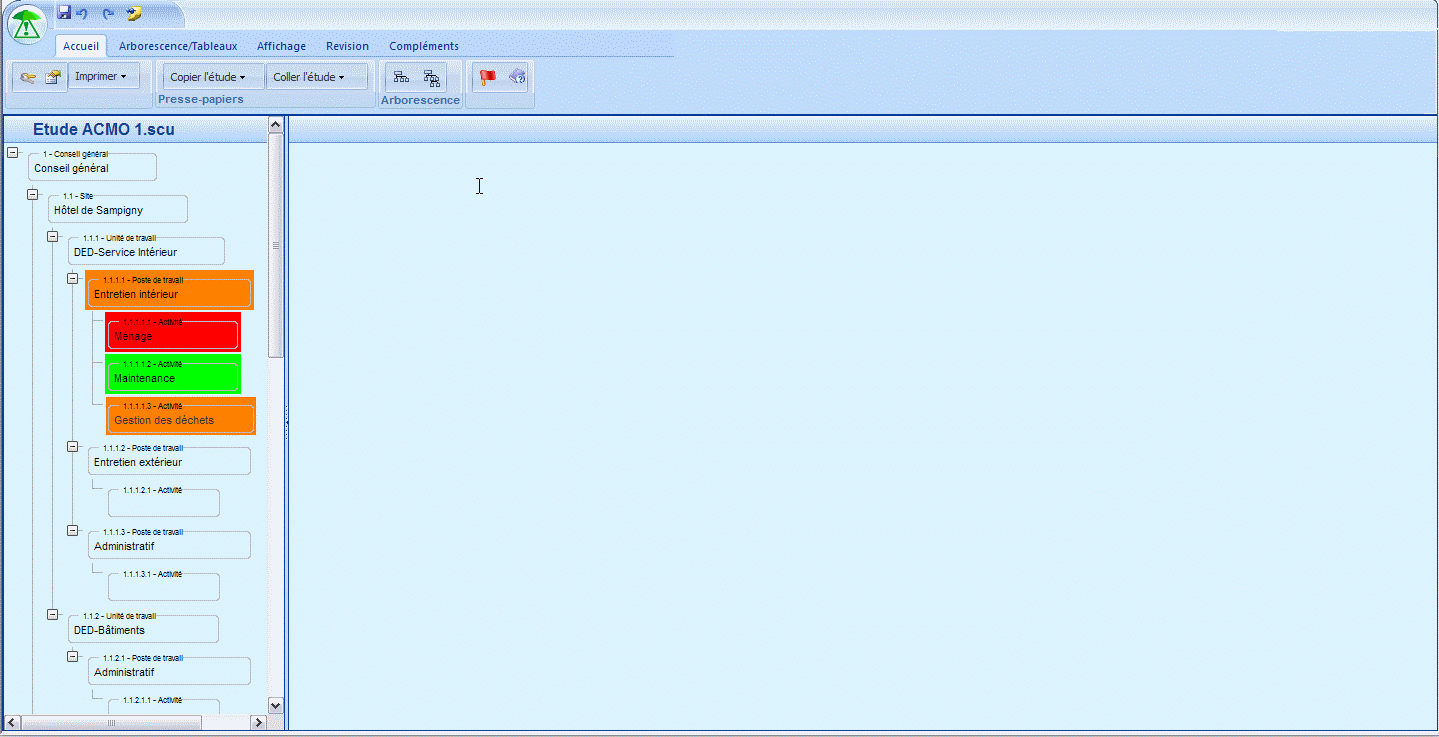
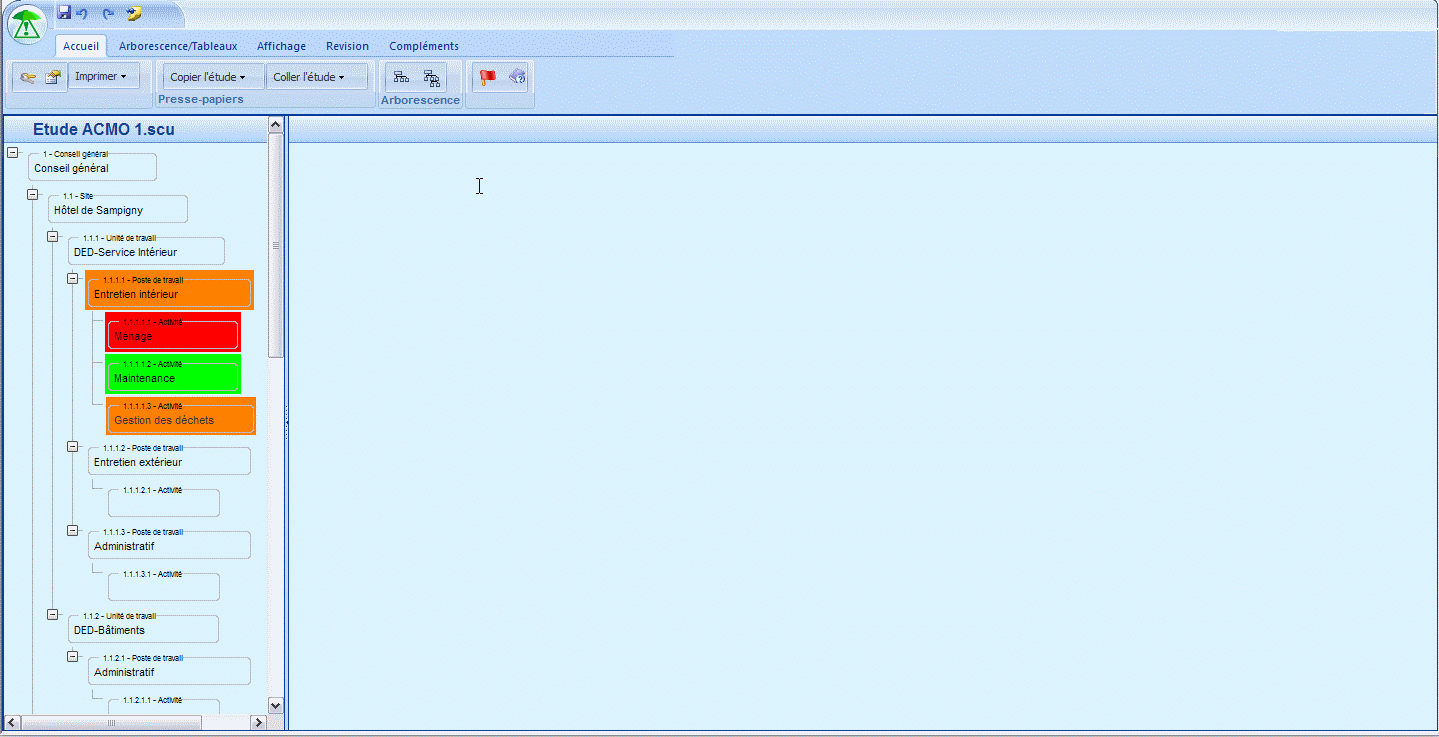
Je désire concevoir une application de type HelpDesk (application client lourd), avec une partie haute, Navigation et exploitation (voir image attachée) sans utiliser les frames (un peu dépassé). . et j'aimerais bien que le scrollbar du Navigateur ne s'affiche pas et n'utiliser que le scrollbar de la partie navigation et exploitation.
. et j'aimerais bien que le scrollbar du Navigateur ne s'affiche pas et n'utiliser que le scrollbar de la partie navigation et exploitation.
Pour l'instant, j'au utilisé une solution temporaire en utilisant les CSS :
html, body, form
{
height: 83%;
margin: 0px;
padding: 0px;
overflow:hidden;
}
mais, ceci n'est vraiment pas pratique, vu que ça marche sur mon poste de dév, mais pas sur les autres pc (autres résolutions).
Est ce que quelqu'un aurait une idée pour mettre ça en place ?
merci
Je désire concevoir une application de type HelpDesk (application client lourd), avec une partie haute, Navigation et exploitation (voir image attachée) sans utiliser les frames (un peu dépassé).
 . et j'aimerais bien que le scrollbar du Navigateur ne s'affiche pas et n'utiliser que le scrollbar de la partie navigation et exploitation.
. et j'aimerais bien que le scrollbar du Navigateur ne s'affiche pas et n'utiliser que le scrollbar de la partie navigation et exploitation.Pour l'instant, j'au utilisé une solution temporaire en utilisant les CSS :
html, body, form
{
height: 83%;
margin: 0px;
padding: 0px;
overflow:hidden;
}
mais, ceci n'est vraiment pas pratique, vu que ça marche sur mon poste de dév, mais pas sur les autres pc (autres résolutions).
Est ce que quelqu'un aurait une idée pour mettre ça en place ?
merci