Bonjour à tous,
J'ai un problème avec l'élément <caption> des tableaux (légende des tableaux).
Pour espacer la légende du tableau, j'ai indiqué un margin-bottom:20px. C'est reconnu par FF, mais pas par IE.
Quel pourrait-être la solution ?
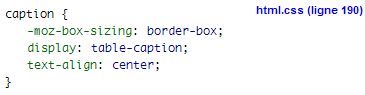
Deuxième question, caption est bien un élément block ? Je ne l'ai pas vu dans la liste des rendus
J'ai un problème avec l'élément <caption> des tableaux (légende des tableaux).
Pour espacer la légende du tableau, j'ai indiqué un margin-bottom:20px. C'est reconnu par FF, mais pas par IE.
Quel pourrait-être la solution ?
Deuxième question, caption est bien un élément block ? Je ne l'ai pas vu dans la liste des rendus






 ).
).


 ) avec IE7, vivement que tous les navigateurs aient le même comportement!
) avec IE7, vivement que tous les navigateurs aient le même comportement! 