Bonjour à tous,
Je suis en cours de création du site web de mon club de parapente (ou du mois j'essai).
Je pars sur la base d'un site avec bannière, menu, 3 colonnes et pied de page.
Adresse du site : http://cabrives.dixkey.com/
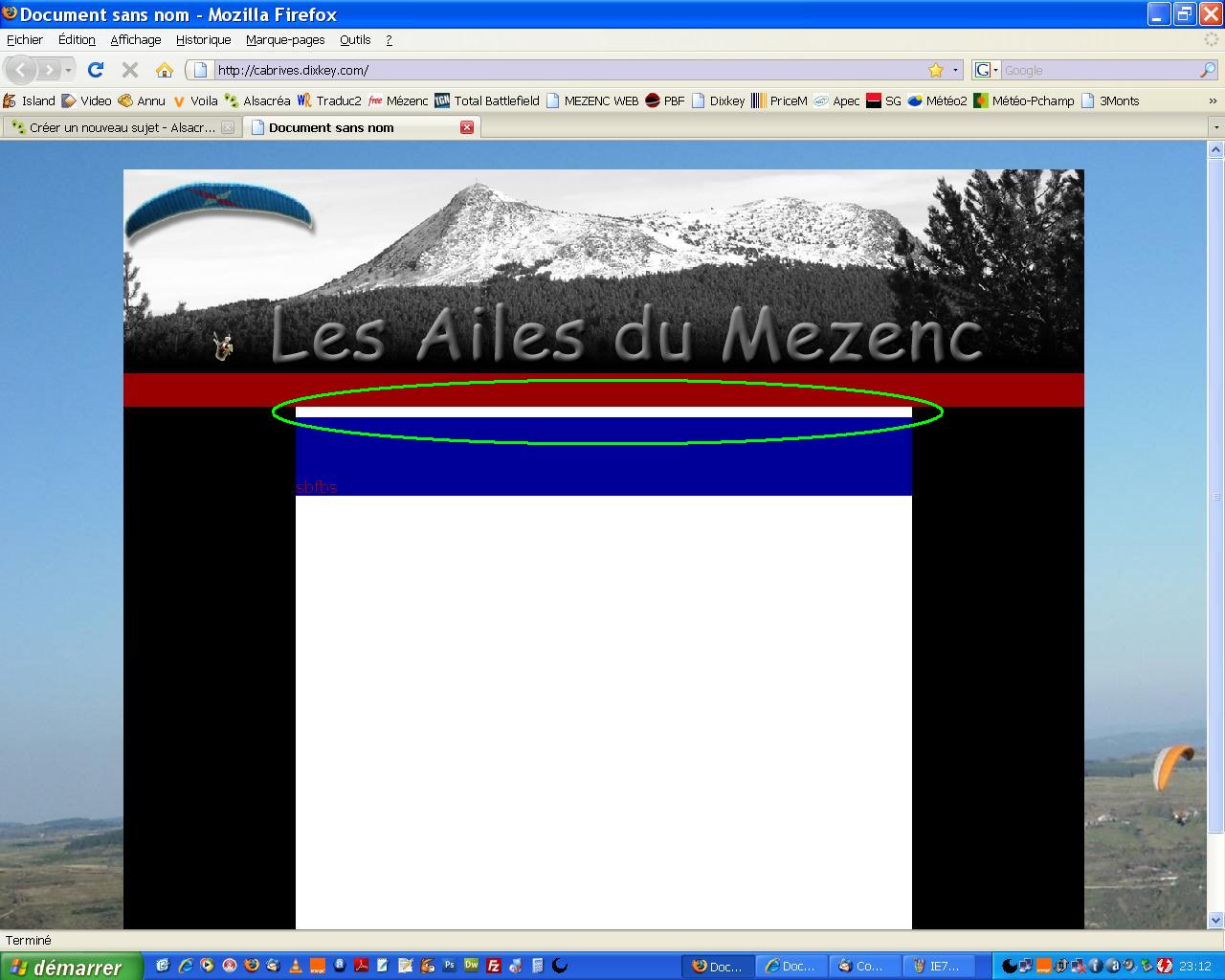
J'ai un donc un problème sous firefox : sous la barre des menu (le menu n'est pas encore créé mais il sera dans la partie rouge sous la bannière) une "ligne blanche" d'environ 15 pixels apparait sous FF.... (entre la partie rouge et bleu donc). Cette ligne n'est pas visible sous IE7.
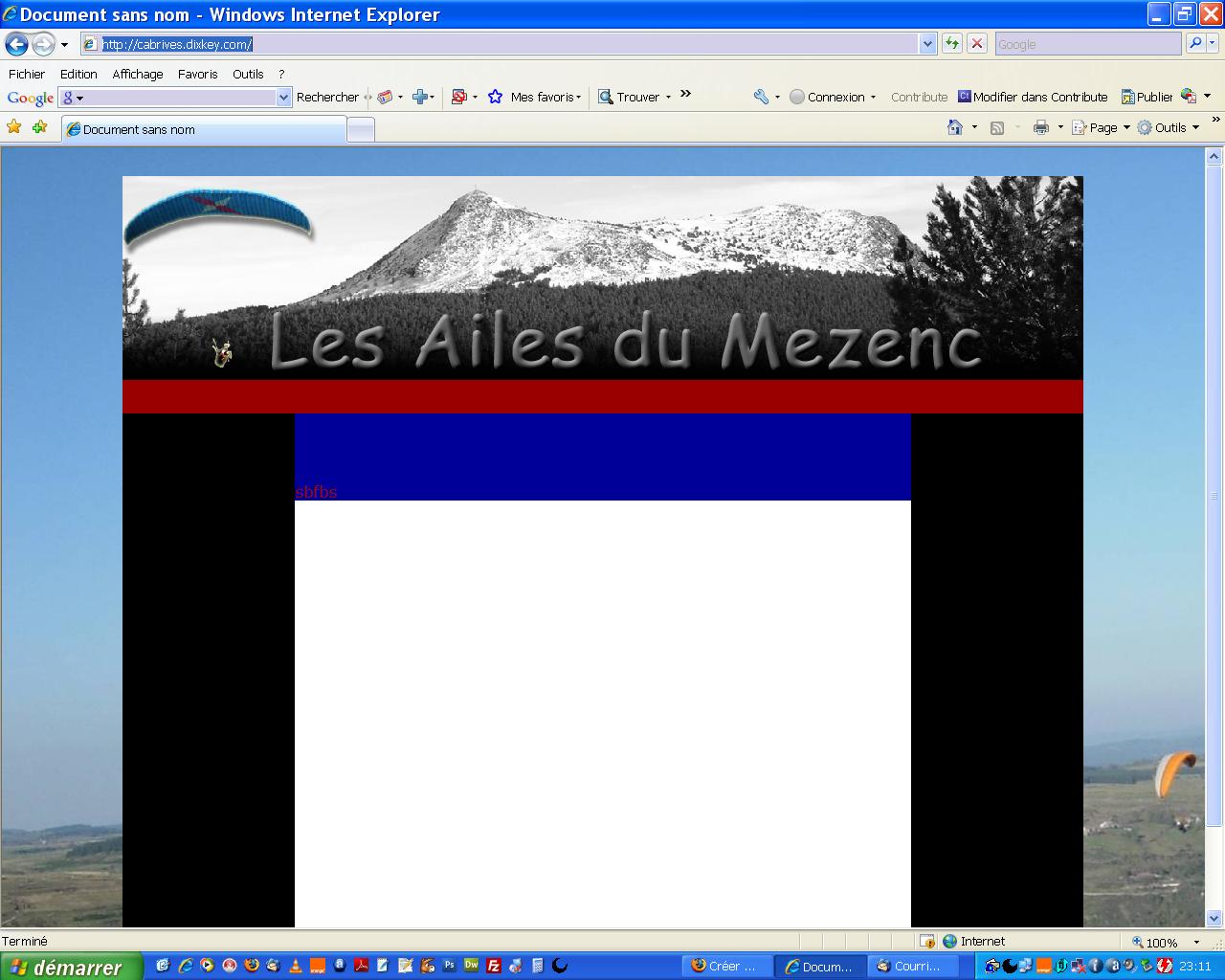
Voici ce que cela donne sous IE7 :

Et sous Firefox 3 :

Impossible de comprendre d'où cela peut venir...... Quelqu'un aurait-il une idée ?
Merci d'avance.
Voici mon css :
Et mon HTML :
Modifié par Cabrive (07 Mar 2009 - 07:44)
Je suis en cours de création du site web de mon club de parapente (ou du mois j'essai).
Je pars sur la base d'un site avec bannière, menu, 3 colonnes et pied de page.
Adresse du site : http://cabrives.dixkey.com/
J'ai un donc un problème sous firefox : sous la barre des menu (le menu n'est pas encore créé mais il sera dans la partie rouge sous la bannière) une "ligne blanche" d'environ 15 pixels apparait sous FF.... (entre la partie rouge et bleu donc). Cette ligne n'est pas visible sous IE7.
Voici ce que cela donne sous IE7 :
Et sous Firefox 3 :
Impossible de comprendre d'où cela peut venir...... Quelqu'un aurait-il une idée ?
Merci d'avance.
Voici mon css :
@charset "utf-8";
body {
margin: 0;
padding: 0;
text-align: center;
color: #990000;
background-color: #000000;
background-image: url(Images/Fond.JPG);
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
}
div#container {
width: 1004px;
background: #FFFFFF;
border: 0px solid #000000;
text-align: left;
margin-top: 30px;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
div#header {
height: 213px;
background-image: url(../Images/Banniere-1024.jpg);
padding: 0 10px 0 20px;
margin: 0 0 0 0px;
}
div#navbar2 {
height: 35px;
width: 824px;
margin: 0 0 0 0px;
background-color: #990000;
padding: 0 0 0 180px;
}
div#mainContent {
background-color: #000099;
width: 644px;
padding-top: 0;
padding-right: 0px;
padding-bottom: 0;
padding-left: 0px;
margin: 0 0 0 180px;
}
div#sidebar1 {
float: left;
width: 180px;
padding: 0 0 0 0;
height: 600px;
background-color: #000000;
background-repeat: no-repeat;
}
div#sidebarDroite {
float: right;
width: 180px;
padding: 0px;
height: 600px;
background-color: #000000;
}
div#footer {
padding: 0 10px 0 20px;
background:#DDDDDD;
}
div#footer p {
margin: 0;
padding: 10px 0;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
Et mon HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<link href="index.css" rel="stylesheet" type="text/css" />
</script>
<style type="text/css">
<!--
p{margin:0;}
.Style1 {
font-size: 12%;
background-color: #000033;
}
.Style3 {font-size: medium}
.Style4 {font-size: larger}
.Style5 {color: #FFFFFF}
.Style6 {color: #FFFFFF; font-weight: bold; }
.Style7 {
color: #009966;
font-weight: bold;
}
.Style10 {color: #0033FF; font-weight: bold; }
-->
</style>
</head>
<div id="container">
<div id="header">
</div>
<div id="navbar2">
</div>
<div id="sidebar1">
<h3 align="right"> </h3>
</div>
<div id="sidebarDroite">
<h3 align="center"> </h3>
<h3 align="center">
</h3>
</div>
<div id="mainContent">
<h1 class="Style3"> </h1>
<p class="Style3"> </p>
<p class="Style3"> </p>
<p class="Style3">sbfbs</p>
</div>
<br class="clearfloat" />
<div id="footer">
<p>Pied de page</p>
</div>
</div>
</body>
</html>
Modifié par Cabrive (07 Mar 2009 - 07:44)

