Bonjour,
Je suis en train d'intégrer un mini site, possédant une colonne à gauche et un contenu à droite. Dans ma maquette, le contenu a droite possède une ombre débordant par dessus le menu de gauche. Sous FF, opéra et safari, pas de soucis, j'ai réussi à faire se chevaucher les éléments en les "floatant".
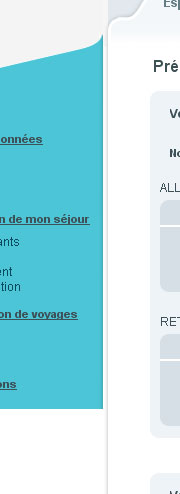
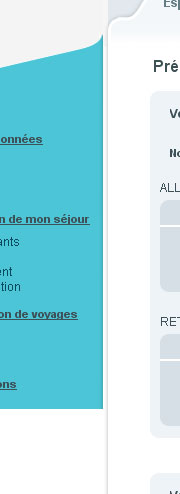
Par contre, impossible de les faire se chevaucher sous IE, que ce soit le 6 ou le 7 (cf screenshot). L'élément de droite se décale systématiquement sous l'élément de gauche. Pourtant, le bloc de droit est en float right. Je me suis renseigné sur le HSLayout, etc... mais rien à y faire, impossible de les faire se chevaucher sans que le bloc de droite reparte en bas
J'ai une css spécifique à ces navigateurs.

Y a t-il une propriété css que je ne connaitrais pas et qui m'échappe ???
Ahhh le positionnement sous IE...
Merci d'avance pour vos réponses
Romain
Je suis en train d'intégrer un mini site, possédant une colonne à gauche et un contenu à droite. Dans ma maquette, le contenu a droite possède une ombre débordant par dessus le menu de gauche. Sous FF, opéra et safari, pas de soucis, j'ai réussi à faire se chevaucher les éléments en les "floatant".
Par contre, impossible de les faire se chevaucher sous IE, que ce soit le 6 ou le 7 (cf screenshot). L'élément de droite se décale systématiquement sous l'élément de gauche. Pourtant, le bloc de droit est en float right. Je me suis renseigné sur le HSLayout, etc... mais rien à y faire, impossible de les faire se chevaucher sans que le bloc de droite reparte en bas
J'ai une css spécifique à ces navigateurs.

/* Bloc gauche*/
#gauche {
width:194px;
}
/* Bloc droit */
#droite{
float:right;
width: 758px;
padding:0;
margin:0;
}Y a t-il une propriété css que je ne connaitrais pas et qui m'échappe ???
Ahhh le positionnement sous IE...
Merci d'avance pour vos réponses
Romain



