bonjour à tous,
je suis en train de travailler sur un Treeview qui affiche les répertoires cliquables pour déployer/ployer et à coté les libellés des répertoires pour afficher le contenu dans une autrze div.
Le souci que j'ai est que j'ai mon span avec le picto dossier en position absolute, appelé en premier, suivi par le span du libellé qui lui est en relatif et inline.
css :
et appel html pour un noeud :
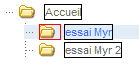
J'ai lié une image pour montré le span en abslu (border rouge) et le span en relatif (border noir)
Le souci que j'ai est qu'au survol de l'icone du répertoire, c'est mon libellé qui s'active, alors que le border porte à croire que je ne suis pas sur l'élément.
Quelqu'un a t'il une solution?
Cela se produit quand je fais un margin-left:20px mais je ne peux pas mettre le left:20px car je dois gérer un scrollbar dans la div parente.....
Vous me suivez ?
je suis en train de travailler sur un Treeview qui affiche les répertoires cliquables pour déployer/ployer et à coté les libellés des répertoires pour afficher le contenu dans une autrze div.
Le souci que j'ai est que j'ai mon span avec le picto dossier en position absolute, appelé en premier, suivi par le span du libellé qui lui est en relatif et inline.
css :
.rtPlus {
position:absolute;
display:inline;
cursor:pointer;
width:20px;
height:14px;
z-index:900;
margin-left:0;
border:1Px solid red;
}
.rtIn {
/*left:20px;*/
margin-left:20px;
z-index:1;
display:inline;
border:1Px solid black;
}
et appel html pour un noeud :
<div class="maclasse1">
<span class="monespace"></span>
<span class="rtPlus"></span>
<span class="rtIn">Accueil</span>
</div>
J'ai lié une image pour montré le span en abslu (border rouge) et le span en relatif (border noir)
Le souci que j'ai est qu'au survol de l'icone du répertoire, c'est mon libellé qui s'active, alors que le border porte à croire que je ne suis pas sur l'élément.
Quelqu'un a t'il une solution?
Cela se produit quand je fais un margin-left:20px mais je ne peux pas mettre le left:20px car je dois gérer un scrollbar dans la div parente.....
Vous me suivez ?