Bonjour,
J'essaie d'afficher un calendrier HTML/CSS en me basant sur ce tutorial.
J'ai un problème avec les margin-left sensés permettre d'afficher la case correspondant à un jour dans la bonne colonne. Le margin-left me crée une marge avec la case précédente.
Feuille de style associée :
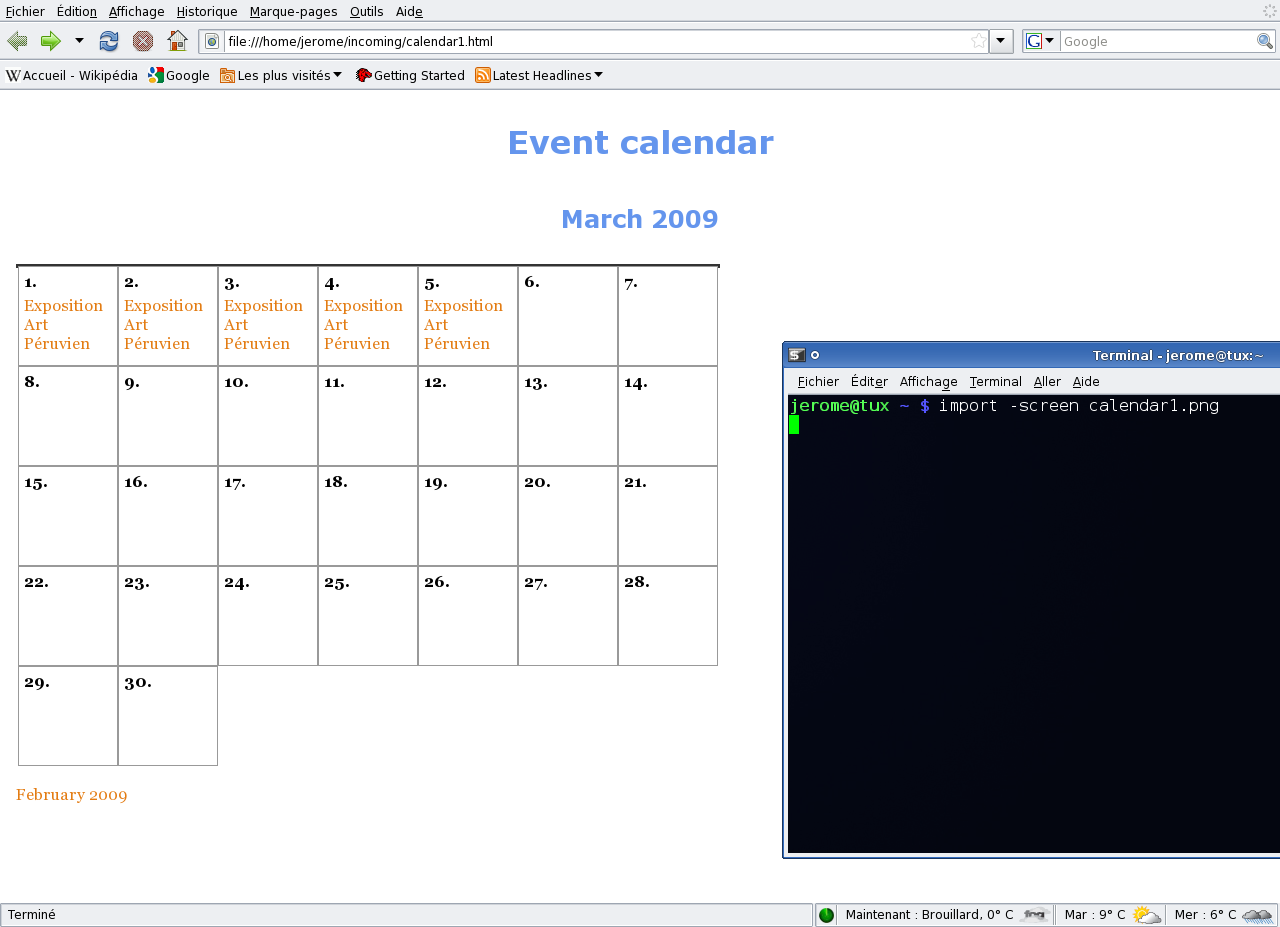
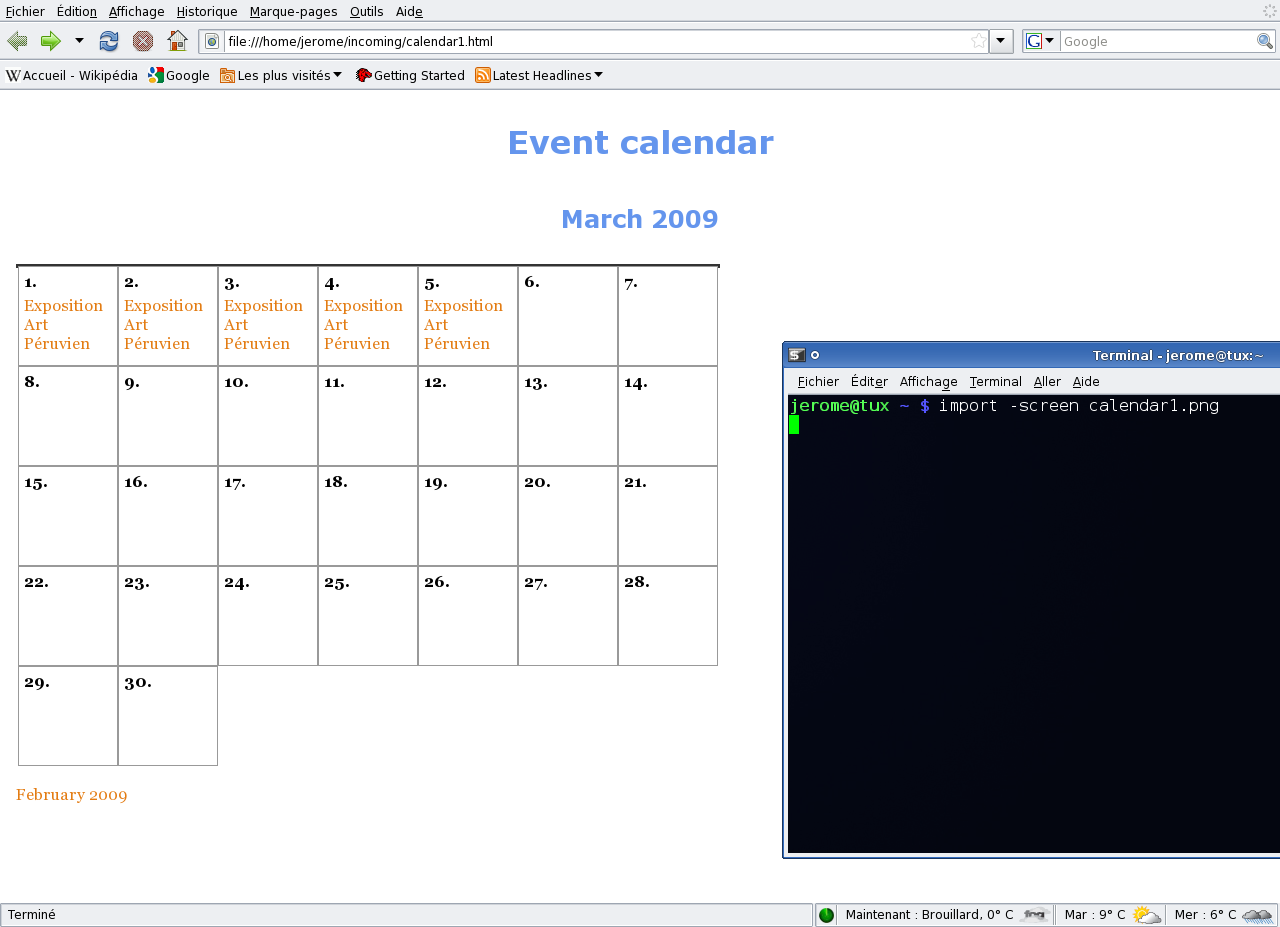
Le résultat est le suivant :

Ensuite j'ajoute le code CSS permettant le décalage des cases suivant le jour de la semaine :
Le margin-left doit permettre d'afficher la case sur la bonne colonne, en fonction du jour de la semaine (colonne 1 pour le dimanche, colonne 2 poour le lundi, etc.).
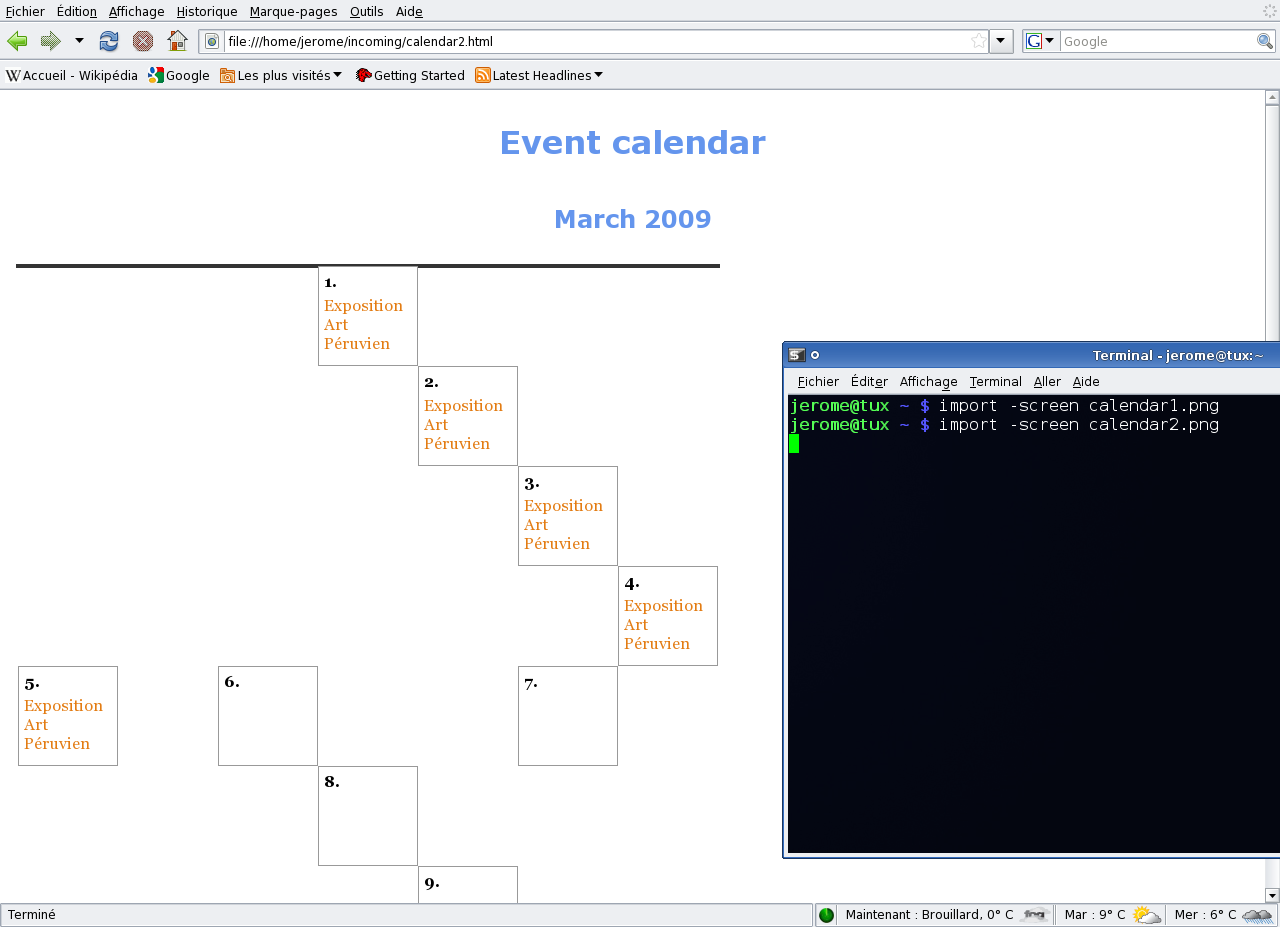
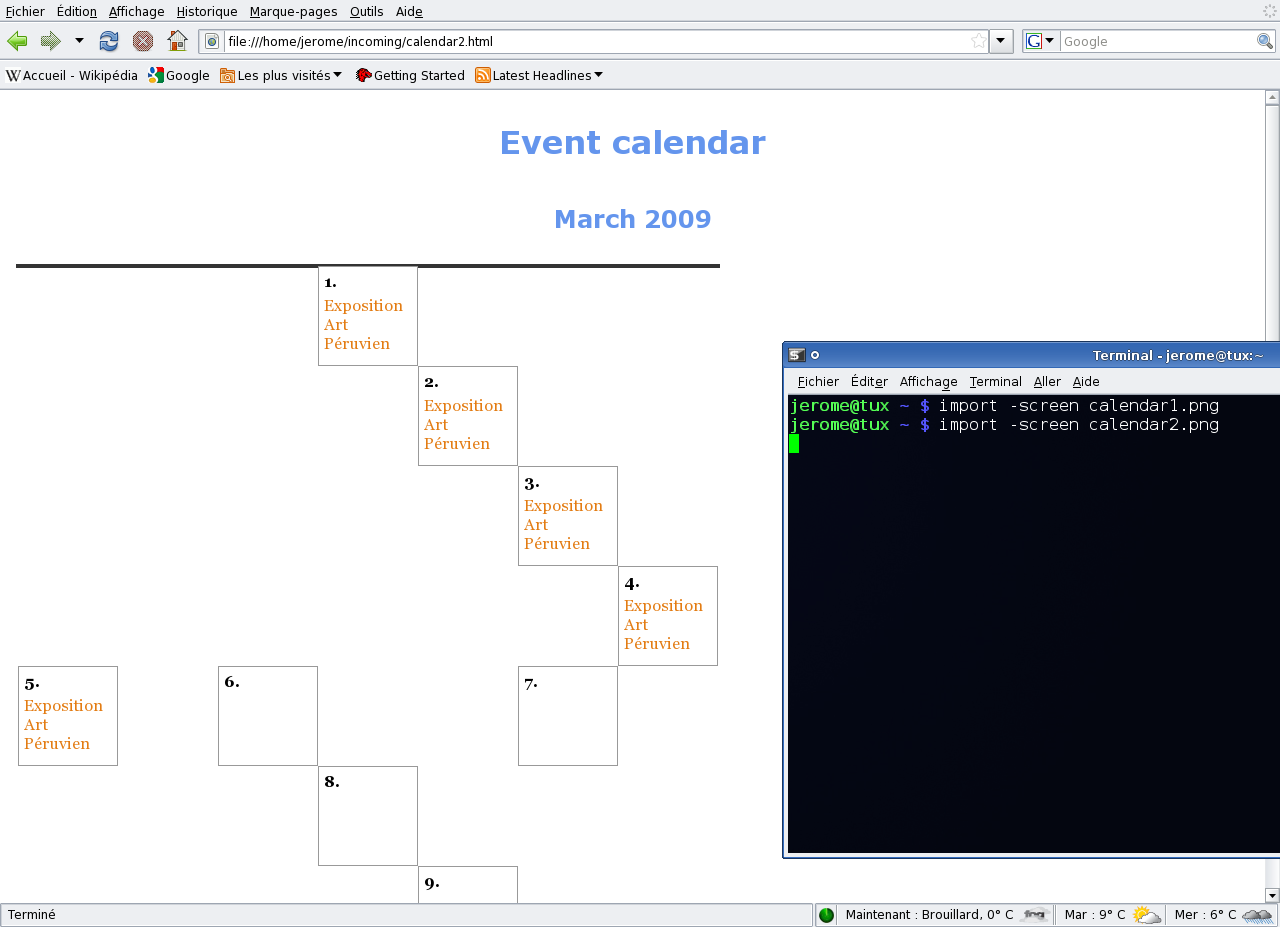
Le résultat est le suivant :

Il va sans dire que cet affichage ne me convient pas. J'attend un rendu qui ressemble à un calendrier, comme ici.
Modifié par Felipe (03 Mar 2009 - 10:46)
J'essaie d'afficher un calendrier HTML/CSS en me basant sur ce tutorial.
J'ai un problème avec les margin-left sensés permettre d'afficher la case correspondant à un jour dans la bonne colonne. Le margin-left me crée une marge avec la case précédente.
Feuille de style associée :
#calendar li {
list-style-position: inside;
font-weight: bold;
width: 88px;
height: 88px;
border: 1px solid #999;
float: left;
background-color: #fff;
padding: 5px;
overflow: hidden; }
#calendar li ul {
margin: 0;
padding: 0;
clear: both; }
#calendar li ul li {
list-style: none;
font-weight: normal;
float: none;
border: none;
padding: 5px 0;
margin: 0; }
#calendar li:hover ul li, #calendar li.hover ul li {
position: absolute;
width: 150px;
margin-left: -38px;
height: auto;
background-color: #8cf;
border: 1px solid #069;
padding: 10px;
z-index: 10; }Le résultat est le suivant :

Ensuite j'ajoute le code CSS permettant le décalage des cases suivant le jour de la semaine :
#calendar li.sunday {
margin-left: 0; }
#calendar li.monday {
margin-left: 100px; }
#calendar li.tuesday {
margin-left: 200px; }
#calendar li.wednesday {
margin-left: 300px; }
#calendar li.thursday {
margin-left: 400px; }
#calendar li.friday {
margin-left: 500px; }
#calendar li.saturday {
margin-left: 600px; }Le margin-left doit permettre d'afficher la case sur la bonne colonne, en fonction du jour de la semaine (colonne 1 pour le dimanche, colonne 2 poour le lundi, etc.).
Le résultat est le suivant :

Il va sans dire que cet affichage ne me convient pas. J'attend un rendu qui ressemble à un calendrier, comme ici.
Modifié par Felipe (03 Mar 2009 - 10:46)
