Bonjour,
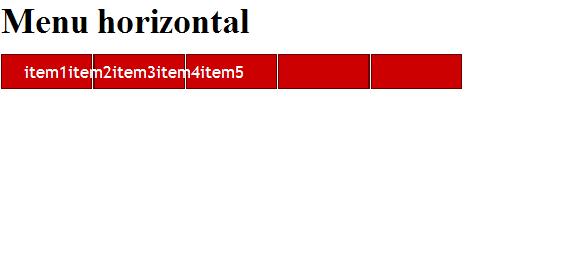
J'ai un menu un peu comme celui proposé dans un tuto alsacreations :
http://www.alsacreations.com/xmedia/tuto/exemples/menunew/menu2.html
Et quand on agrandit la taille du texte avec IE7 (ctrl + la roulette de la souris), ça bug !

Quelqu'un à une idée ? (sans utiliser float)
Merci
Modifié par energy13 (03 Mar 2009 - 02:12)
J'ai un menu un peu comme celui proposé dans un tuto alsacreations :
http://www.alsacreations.com/xmedia/tuto/exemples/menunew/menu2.html
Et quand on agrandit la taille du texte avec IE7 (ctrl + la roulette de la souris), ça bug !
Quelqu'un à une idée ? (sans utiliser float)
Merci

Modifié par energy13 (03 Mar 2009 - 02:12)
 ).
).