Bonjour a tous,
J'ai coupé l'image si jointe dans le sens horizontal, 1 premiere en trois partie, une seconde pour le centre (qui se repète et un troisième pour le pied de pages. Je n'arrive pas à les possitionner les une sous les autres de sorte à ce quel représente le résultat voulu

Je vous joint mes code html et css
HTML
CSS
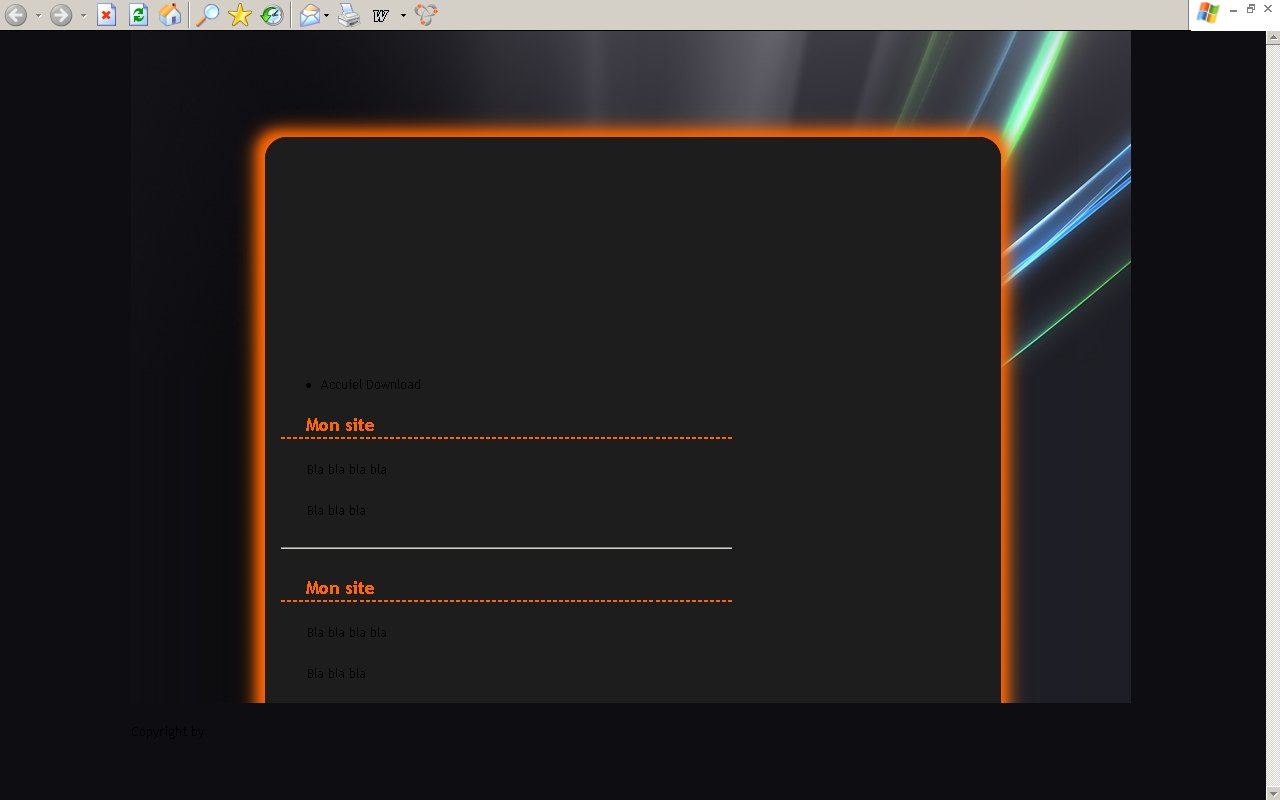
Voici se que ça donne
http://nsa05.casimages.com/img/2009/03/01/mini_090301092243904003.jpg
Merci pour votre aide.
Modifié par worms30 (02 Mar 2009 - 00:30)
J'ai coupé l'image si jointe dans le sens horizontal, 1 premiere en trois partie, une seconde pour le centre (qui se repète et un troisième pour le pied de pages. Je n'arrive pas à les possitionner les une sous les autres de sorte à ce quel représente le résultat voulu

Je vous joint mes code html et css
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
</head>
<body>
<!-- Document -->
<div id="container">
<div><h1 id="header"><span><a href="...html"></a></span></h1></div><!--Entete de site-->
<div id="contenu">
<ul id="menu_general">
<li>Accuiel</li>
</li>Download</li>
</ul>
<h2> Mon site</h2>
<p>Bla bla bla bla</p>
<p>Bla bla bla</p>
</ul>
</div>
<p id"footer">Copyright by</p>
</div>
</body>
</html>
CSS
body {
background: #0e0d12;
margin: 0px 0 ;
padding: 0 ;
text-align: center;
font: 0.8em "Trebuchet MS", helvetica, sans-serif ;}
#container {
width: 1000px;
margin: 0 auto;
text-align: left;
}
h1#header {
height: 346px;
background: url("images/cadre_haut.jpg") no-repeat left top;}
#contenu {
padding: 0 400px 0 150px ;
background:url(images/cadre_centre.jpg) repeat-y ;}
#contenu h2{
padding-left: 25px ;
line-height: 25px ;
font-size: 1.4em ;
background: url(little_apple.gif) no-repeat left bottom ;
color: #FF6600 ;
border-bottom: 2px solid #FF6600 ;
}
#contenu p{
text-align: justify ;
text-indent: 2em ;
line-height: 1.7em ;}
#footer{
margin: 0 auto;
height: 56px;
background: url(images/cadre_bas.jpg) no-repeat; }Voici se que ça donne
http://nsa05.casimages.com/img/2009/03/01/mini_090301092243904003.jpg
Merci pour votre aide.
Modifié par worms30 (02 Mar 2009 - 00:30)