Bonjour,
J'ai découvert un bug très étrange sur IE6 et IE7 mais pas IE5, Firefox, Opera, Safari...
Le margin-left:100px ne marche pas sur IE6 et 7.
Je précise que mon site est valide CSS/XHTML strict.
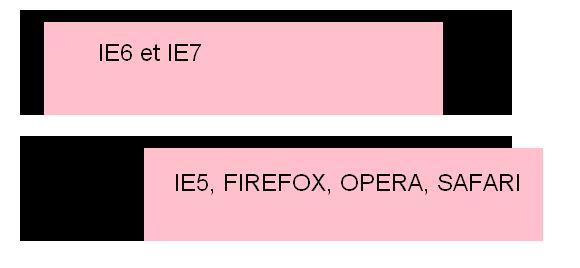
Je vous montre un exemple simplifié:
Quelqu'un connait la cause du problème ?
Merci d'avance.
Modifié par energy13 (02 Mar 2009 - 13:19)
J'ai découvert un bug très étrange sur IE6 et IE7 mais pas IE5, Firefox, Opera, Safari...
Le margin-left:100px ne marche pas sur IE6 et 7.
Je précise que mon site est valide CSS/XHTML strict.
Je vous montre un exemple simplifié:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>wtf</title>
</head>
<div style="position:relative;width:492px;margin:0 auto;text-align:left;background-color:red;">
<div style="position:relative;padding:12px 24px 0 24px;background-color:black;">
<div style="position:relative;height:93px;width:399px;margin-left:100px;background-color:pink">
</div>
</div>
</div>
</body></html>Quelqu'un connait la cause du problème ?
Merci d'avance.
Modifié par energy13 (02 Mar 2009 - 13:19)

