Salut à tous,
J'ai acheter un template chez hellothemes.com et j'ai deja modifié pas mal de choses, mais j'ai un soucis avec le CSS du menu.
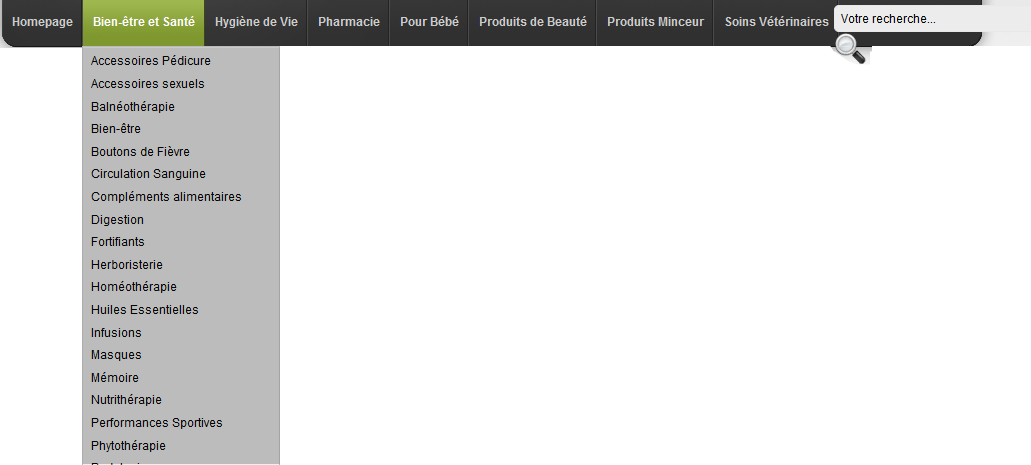
En l'occurence, j'aimerai que chacune de mes 7 catégories ai une largeur fixe, afin que le tout tienne dans le template. En ce moment, j'ai ma box de recherche qui dépasse à droite.
Voici le code du css en question :
Le code pour l'apparence du menu (et pas des sous-menu est géré par cet élément:
J'y ai rajouté l'élément "display:block", mais la largeur des colonnes est variable et quand je rajoute un élément "width", celui-ci s'applique non seulement au menu des catégories, mais aussi au menu des sous-catégories, ce que je ne veux pas. Le css des sous-catégories est défini par l'ensemble intitulé "1 level".
Voila, alors si quelqu'un pouvait m'aider à résoudre ce problème, j'en serai très content.
Merci par avance à vous tous !
Claude[/b]
Modifié par Heyoan (28 Feb 2009 - 21:42)
J'ai acheter un template chez hellothemes.com et j'ai deja modifié pas mal de choses, mais j'ai un soucis avec le CSS du menu.
En l'occurence, j'aimerai que chacune de mes 7 catégories ai une largeur fixe, afin que le tout tienne dans le template. En ce moment, j'ai ma box de recherche qui dépasse à droite.
Voici le code du css en question :
.navigation {padding-bottom: 2em;width: 980px;}
#nav p{margin: 0px;padding:0px;}
#nav { float:left; font-size:1.1em;}
/************** ALL LEVELS *************/ /* Style consistent throughout all nav levels */
#nav li { position:relative; text-align:left; }
#nav li.over { z-index:999; }
#nav a,
#nav a:hover { display:block; line-height:1.3em; text-decoration:none; }
#nav span { display:block; cursor:pointer; white-space:nowrap; }
#nav li ul span {white-space:normal; }
/************ 0 LEVEL ***************/
#nav li { float:left;padding:16px 10px 17px 10px; background:url(../images/nav_divider.gif) repeat-y top right; display:block;}
#nav li.active a { color: #fff; }
#nav a { float:left;color:#ccc; font-weight:bold; }
#nav li.over a {color: #fff;}
#nav a:hover {color:#fff; }
#nav li.over,
#nav li.active {background: #a1bb52 url(../images/nav_ahover.gif) top right no-repeat;}
/************ 1ST LEVEL ************/
#nav ul li,
#nav ul li.active,
#nav ul li.over { float:none; border:none; background:none; margin:0; padding:0; padding-bottom:1px; text-transform:none; }
#nav ul li.parent { background:url(../images/nav_parent_arrow.gif) no-repeat 100% 50%; }
#nav ul li.last { padding-bottom:0; }
#nav ul li.active { margin:0; border:0; background:none; }
#nav ul a,
#nav ul a:hover { float:none; padding:0; background:none; }
#nav ul li a { font-weight:normal !important; }
/************ 2ND LEVEL ************/
#nav ul { position:absolute; width:15em; top:48px; left:-10000px; border:1px solid #bbb; padding:3px 8px; background:#fcfcfc; font-size:12px; }
/* Show menu */
#nav li.over > ul { left:-1px; }
#nav li.over > ul li.over > ul { left:100px; }
#nav li.over ul ul { left:-10000px; }
#nav ul li a { padding:3px 0; color:#444 !important; }
#nav ul li a:hover { padding:3px 0; color:#a1bb52 !important; }
/************ 3RD+ LEVEL ************/
#nav ul ul { top:5px; }Le code pour l'apparence du menu (et pas des sous-menu est géré par cet élément:
/************ 0 LEVEL ***************/
#nav li { float:left;padding:16px 10px 17px 10px; background:url(../images/nav_divider.gif) repeat-y top right; display:block;}
#nav li.active a { color: #fff; }
#nav a { float:left;color:#ccc; font-weight:bold; }
#nav li.over a {color: #fff;}
#nav a:hover {color:#fff; }
#nav li.over,
#nav li.active {background: #a1bb52 url(../images/nav_ahover.gif) top right no-repeat;}[b]J'y ai rajouté l'élément "display:block", mais la largeur des colonnes est variable et quand je rajoute un élément "width", celui-ci s'applique non seulement au menu des catégories, mais aussi au menu des sous-catégories, ce que je ne veux pas. Le css des sous-catégories est défini par l'ensemble intitulé "1 level".
Voila, alors si quelqu'un pouvait m'aider à résoudre ce problème, j'en serai très content.
Merci par avance à vous tous !
Claude[/b]
Modifié par Heyoan (28 Feb 2009 - 21:42)
 ,
,
 ).
).