Bonjour
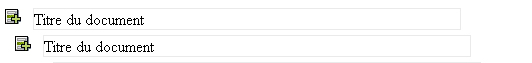
j'ai un petit soucis de mise en page

Le padding et margin se décale au fur et a mesure que j'empile des div
Quelqu'un voit ou ca peche ?
Merci
merci d'avance
Nicolas
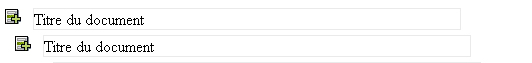
j'ai un petit soucis de mise en page

Le padding et margin se décale au fur et a mesure que j'empile des div
Quelqu'un voit ou ca peche ?

Merci
.conteneur{
width: 100% ;
margin: 5px 5px 5px 5px ;
padding: 5px 5px 5px 5px ;
}
.ligne{
width: 100% ;
}
.conteneur_btn_action{
float: left;
width : 5%;
overflow:hidden;
cursor:pointer;
border : 0px ;
}
.conteneur_btn_action img{
border : 0px ;
}
.conteneur_content{
float: left;
width : 90%;
padding-left : 5px ;
}
.conteneur_content_titre_a{
text-decoration: none;
background-color: #eeebeb;
border: 1px solid #eaeaea;
}
.conteneur_content_titre_b{
text-decoration: none;
background-color: #FFFFFF;
border: 1px solid #eaeaea;
}
.conteneur_content_description{
display : none ;
border-left: 1px solid #eaeaea;
border-right: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
float : left ;
}
.conteneur_content_description_resume{
padding-left: 5px ;
}
.conteneur_content_description_theme{
float : right ;
width: 35%;
border-style : dashed ;
border-color : #eaeaea ;
border-width : 1px ;
margin : 5px 5px 5px 5px ;
}
.conteneur_content_description_theme_lib{
font-weight : bold ;
text-align: left ;
text-decoration: underline ;
}
.conteneur_content_description_theme ul{
padding-left : 0px ;
margin-left : 0px ;
list-style-type : none ;
margin-left : 5px ;
margin-right : 5px ;
}
.conteneur_content_description_theme li{
background-image : url('puce.png') ;
background-repeat : no-repeat ;
padding-left : 25px ;
}
.conteneur_content_description_details{
margin-top : 10px ;
}
.conteneur_content_description_details img{
}
.conteneur_content_description_details a{
text-decoration: none ;
}<div style="width:475px;padding: 0px ; margin: 0px ; ">
<div class="conteneur">
<div class="ligne">
<div class="conteneur_btn_action">
<a href="#" onclick="javascript:showContent('04');">
<img src="./iso_album/images/baseDocumentaire/plus.png" id="btn_04" alt="Agrandir" />
</a>
</div>
<div class="conteneur_content">
<div class="conteneur_content_titre_b">Titre du document</div>
<div class="conteneur_content_description directHtml fontColorStandardTexts" id="description_04">
<div class="conteneur_content_description_theme">
<div>Catégorie :</div>
<ul>
<li>Mot clé n° I </li>
<li>Mot clé n° II </li>
<li>Mot clé n° III </li>
<li>Mot clé n° IV </li>
</ul>
</div>
<div class="conteneur_content_description_resume">
Adolescebat autem obstinatum propositum erga haec et similia multa scrutanda, stimulos admovente regina, quae abrupte
mariti
fortunas trudebat in exitium praeceps, cum eum potius lenitate feminea ad veritatis humanitatisque viam reducere
utilia
suadendo deberet, ut in Gordianorum actibus factitasse Maximini truculenti illius imperatoris rettulimus coniugem.
Duplexque isdem diebus acciderat malum, quod et Theophilum insontem atrox interceperat casus, et Serenianus dignus
exsecratione cunctorum, innoxius, modo non reclamante publico vigore, discessit.
</div>
<div style="clear:both;" />
<div class="conteneur_content_description_details">
<img src="./iso_album/images/baseDocumentaire/details.gif" alt="Afficher les détails du document" />
<a href="#">
> Consulter la fiche détaillée du document.
</a>
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;" />
<div class="conteneur">
<div class="ligne">
<div class="conteneur_btn_action">
<a href="#" onclick="javascript:showContent('05');">
<img src="./iso_album/images/baseDocumentaire/plus.png" id="btn_05" alt="Agrandir" />
</a>
</div>
<div class="conteneur_content">
<div class="conteneur_content_titre_b">Titre du document</div>
<div class="conteneur_content_description directHtml fontColorStandardTexts" id="description_05">
<div class="conteneur_content_description_theme">
<div>Catégorie :</div>
<ul>
<li>Mot clé n° I </li>
<li>Mot clé n° II </li>
<li>Mot clé n° III </li>
<li>Mot clé n° IV </li>
</ul>
</div>
<div class="conteneur_content_description_resume">
Adolescebat autem obstinatum propositum erga haec et similia multa scrutanda, stimulos admovente regina, quae abrupte
mariti
fortunas trudebat in exitium praeceps, cum eum potius lenitate feminea ad veritatis humanitatisque viam reducere
utilia
suadendo deberet, ut in Gordianorum actibus factitasse Maximini truculenti illius imperatoris rettulimus coniugem.
Duplexque isdem diebus acciderat malum, quod et Theophilum insontem atrox interceperat casus, et Serenianus dignus
exsecratione cunctorum, innoxius, modo non reclamante publico vigore, discessit.
</div>
<div style="clear:both;" />
<div class="conteneur_content_description_details">
<img src="./iso_album/images/baseDocumentaire/details.gif" alt="Afficher les détails du document" />
<a href="#">
> Consulter la fiche détaillée du document.
</a>
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;" />
</div>
merci d'avance
Nicolas

