Salut à tous,
J'ai un petit (gros) soucis:
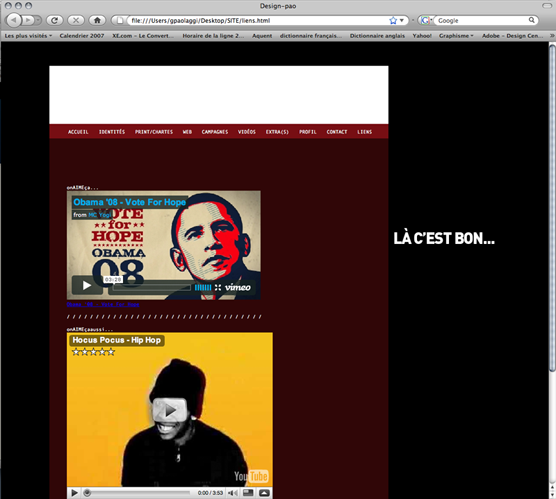
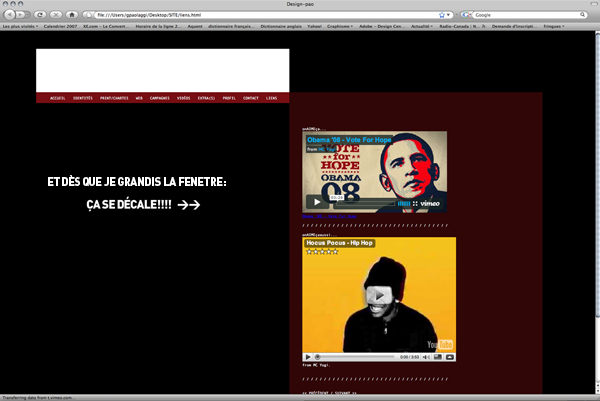
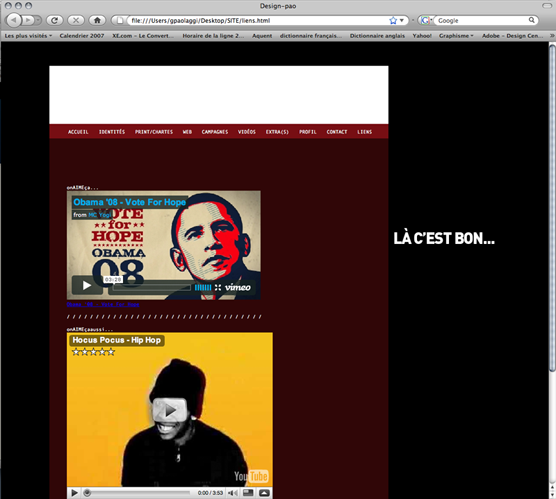
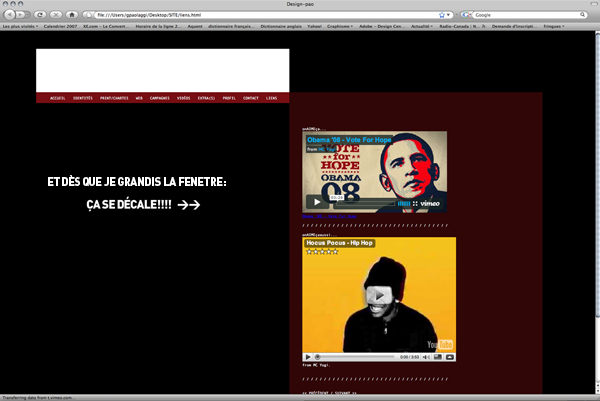
Je viens de me rendre compte que mes differentes div de mon site ne sont pas fixes en fonction de la taille de la fenetre du navigateur. Je vais m'expliquer par image et vous donner le code.
PLEASE HELP!!


et voici le code:
XHTML:
CSS:
Merci d'avance de me sauver la vie!!!
Modifié par prelude (24 Feb 2009 - 00:29)
J'ai un petit (gros) soucis:
Je viens de me rendre compte que mes differentes div de mon site ne sont pas fixes en fonction de la taille de la fenetre du navigateur. Je vais m'expliquer par image et vous donner le code.
PLEASE HELP!!


et voici le code:
XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Design-pao</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="design-pao_design-2.css" />
</head>
<body>
<div id="en_tete">
<p>
</p>
</div>
<div id="menu">
<p>
<a href="index.html">ACCUEIL</a>
<a href="logos.html">IDENTITÉS</a>
<a href="print_charte.html">PRINT/CHARTES</a>
<a href="web.html">WEB</a>
<a href="campagnes.html">CAMPAGNES</a>
<a href="videos.html">VIDÉOS</a>
<a href="extras.html">EXTRA(S)</a>
<a href="profil.html">PROFIL</a>
<a href="contact.html">CONTACT</a>
<a href="liens.html">LIENS</a>
</p>
</div>
<div id="corps_accueil">
<p>
<span class="titre">on</span><span class="titre2">AIME</span><span class="titre1">ça</span>...<br />
<object width="400" height="225"> <param name="allowfullscreen" value="true" /> <param name="allowscriptaccess" value="always" /> <param name="movie" value="http://vimeo.com/moogaloop.swf?clip_id=1891426&server=vimeo.com&show_title=1&show_byline=1&show_portrait=0&color=&fullscreen=1" /> <embed src="http://vimeo.com/moogaloop.swf?clip_id=1891426&server=vimeo.com&show_title=1&show_byline=1&show_portrait=0&color=&fullscreen=1" type="application/x-shockwave-flash" allowfullscreen="true" allowscriptaccess="always" width="400" height="225"></embed></object><br /><a href="http://vimeo.com/1891426?pg=embed&sec=1891426">Obama '08 - Vote For Hope</a>
<br />
<br />
/ / / / / / / / / / / / / / / / / / / / / / / / / / / / / / / / / /
<br />
<br />
<span class="titre">on</span><span class="titre2">AIME</span><span class="titre1">ça</span><span class="titre">aussi</span>...<br />
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/_E-ikTHVEbE&color1=0xb1b1b1&color2=0xcfcfcf&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><embed src="http://www.youtube.com/v/_E-ikTHVEbE&color1=0xb1b1b1&color2=0xcfcfcf&hl=en&fs=1" type="application/x-shockwave-flash" allowfullscreen="true" width="425" height="344"></embed></object><br />
from MC Yogi.<br />
<br />
<br />
/ / / / / / / / / / / / / / / / / / / / / / / / / / / / / / / / / /
<br />
<br />
<br />
<span class="switch"> << PRÉCÉDENT / SUIVANT >> </span>
</p>
</div>
<div id="pied_de_page">
<p>©2008 - TOUS DROITS RÉSERVÉS - GUY PAOLAGGI - DESIGN-PAO.COM
</p>
</div>
</body>
</html>
CSS:
body
{
background-image: url("");
background-repeat: no-repeat;
background-color: black;
background-attachment: fixed;
font-family:"Andale Mono";
font-size: 10px;
margin-left: 100px;
margin-top: 50px;
}
#en_tete
{
background-image: url("");
background-repeat: no-repeat;
background-color: white;
width: 700px;
height: 120px;
}
#menu
{
float: left;
position: relative;
width: 700px;
height: 30px;
background-color: rgba(238,28,37,0.5);
}
#menu a
{
text-align: center;
text-decoration: none;
color: white;
padding-left: 10px;
padding-right: 5px;
}
#menu p
{
text-align: center;
color: white;
}
#menu a:hover
{
color: white;
background-color: red;
}
#corps_accueil
{
float: left;
background-color: rgba(238,28,37,0.2);
width: 700px;
padding-top: 50px;
padding-bottom: 150px;
}
#corps_accueil p
{
text-align: justify;
color: white;
margin-top: 45px;
margin-left: 36px;
margin-right: 36px;
}
#corps_logos
{
float: left;
background-color: rgba(238,28,37,0.2);
width: 700px;
padding-bottom: 150px;
}
#corps_logos p
{
margin-top: 40px;
margin-left: 36px;
margin-right: 36px;
}
#corps_logos a
{
text-decoration: none;
color: red;
}
#corps_logos a:hover
{
color: white;
background-color: red;
}
#corps_logos p .titre
{
font-size: 20px;
color: white;
}
#corps_logos p .titre1
{
font-size: 20px;
color: red;
}
#corps_logos p .titre2
{
font-size: 20px;
color: red;
}
#corps_print_charte
{
float: left;
background-color: rgba(238,28,37,0.2);
width: 700px;
padding-bottom: 150px;
}
#corps_print_charte p
{
font-family: "Letter Gothic Std", "Orator Std", "Andale Mono";
}
#corps_print_charte p .titre
{
font-family: "Letter Gothic Std", "Orator Std", "Andale Mono";
font-size: 20px;
color: #b0abad;
}
#corps_print_charte a
{
text-decoration: none;
color: red;
}
#corps_print_charte a:hover
{
color: white;
background-color: red;
}
#corps_print_charte p .titre1
{
font-family: "Letter Gothic Std", "Orator Std", "Andale Mono";
font-size: 20px;
color: red;
}
#corps_print_charte p .titre2
{
font-family: "Letter Gothic Std", "Orator Std", "Andale Mono";
font-size: 15px;
color: #847e80;
}
#corps_print_charte p .switch
{
text-align: center;
font-family: "Letter Gothic Std", "Orator Std", "Andale Mono";
font-size: 15px;
color: grey;
}
#corps_profil
{
float: left;
background-color: rgba(238,28,37,0.2);
width: 700px;
padding-bottom: 150px;
}
#corps_profil p
{
margin-top: 40px;
margin-left: 36px;
margin-bottom: 2px;
}
#corps_profil p .titre1
{
font-size: 20px;
line-height:12px;
color: white;
}
#corps_profil p .titre2
{
font-size: 10px;
color: white;
line-height: 5px;
}
#corps_profil #img
{
padding-top: 5px;
margin-left: 0px;
}
#corps_extras
{
float: left;
margin-left: auto;
margin-right: auto;
background-color: rgba(238,28,37,0.2);
width: 700px;
padding-bottom: 150px;
}
#corps_video
{
float: left;
margin-left: auto;
margin-right: auto;
background-color: rgba(238,28,37,0.2);
width: 700px;
padding-bottom: 150px;
}
#pied_de_page
{
float: left;
margin-bottom: 30px;
background-color: rgba(238,28,37,0.3);
width: 700px;
height: 30px;
}
#pied_de_page p
{
text-align: center;
color: white;
}
Merci d'avance de me sauver la vie!!!

Modifié par prelude (24 Feb 2009 - 00:29)





