Bonsoir,
J'ai des soucis sur le positionnement de containers contenant des checkbox.
J'ai défini la longueur du container "dropper" pour qu'il puisse contenir 3 checkbox par ligne.
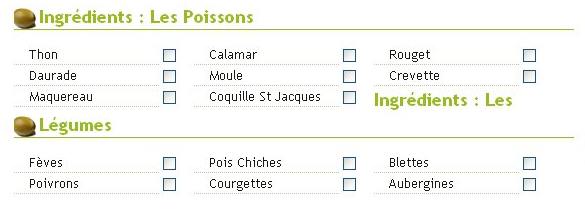
Cependant, lorsque j'ai un container avec un nombre de checkbox non divisible par 3 (j'ai donc la dernière ligne du container avec moins de 3 checkbox), le titre du container suivant apparait à la suite des checkbox du container précédent.
Je n'arrive pas à faire positionner ce titre sur la ligne en dessous.
Voici mon code html
et le CSS associé
avez vous une idée ?
Modifié par Babali (21 Feb 2009 - 09:59)
J'ai des soucis sur le positionnement de containers contenant des checkbox.
J'ai défini la longueur du container "dropper" pour qu'il puisse contenir 3 checkbox par ligne.
Cependant, lorsque j'ai un container avec un nombre de checkbox non divisible par 3 (j'ai donc la dernière ligne du container avec moins de 3 checkbox), le titre du container suivant apparait à la suite des checkbox du container précédent.
Je n'arrive pas à faire positionner ce titre sur la ligne en dessous.
Voici mon code html
<div id="dropper1" class="dropper">
<h2>Item 1</h2>
<UL id="menu_chk">
<LI><label for="chk">Libelle 1</label><input type="checkbox" name="chk7" value="Libellé 1" OnClick="verifchk();" /></LI>
<LI><label for="chk">Libelle 2</label><input type="checkbox" name="chk8" value="Libellé 2" OnClick="verifchk();" /></LI>
</UL><!-- menu_chk -->
</div><!-- #dropper1 -->
<div id="dropper2" class="dropper">
<h2>Item 2</h2>
<UL id="menu_chk">
<LI><label for="chk">Libelle 3</label><input type="checkbox" name="chk7" value="Libellé 3" OnClick="verifchk();" /></LI>
<LI><label for="chk">Libelle 4</label><input type="checkbox" name="chk8" value="Libellé 4" OnClick="verifchk();" /></LI>
<LI><label for="chk">Libelle 5</label><input type="checkbox" name="chk8" value="Libellé 5" OnClick="verifchk();" /></LI>
</UL><!-- menu_chk -->
</div><!-- #dropper1 -->
et le CSS associé
ul#menu_chk
{
width: 550px ;
height: 18px ;
margin: 0 ;
padding: 0 ;
list-style-type: none ;
}
ul#menu_chk li
{
float: left ;
width: 180px ;
}
ul#menu_chk li LABEL {
DISPLAY: inline-block;
PADDING-BOTTOM: 1px;
VERTICAL-ALIGN: 3px;
WIDTH: 145px;
TEXT-ALIGN: left;
text-indent: 15px ;
}
avez vous une idée ?
Modifié par Babali (21 Feb 2009 - 09:59)