Bonjour 
J'ai un probleme d'affichage dans un formulaire généré dynamiquement.
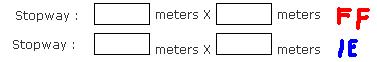
Ci-joint, une image montrant la différence entre FF et IE6. J'aimerais savoir s'il y aurait un hack à faire sous IE pour parvenir à mes fins!! En effet, il semblerait que le line-height ne soit pas reconnu sous IE

HTML
CSS
Faites moi savoir si vous avez besoin de plus d'informations.
Merci énormément de votre aide.
Modifié par Jeepi196 (19 Feb 2009 - 17:29)

J'ai un probleme d'affichage dans un formulaire généré dynamiquement.
Ci-joint, une image montrant la différence entre FF et IE6. J'aimerais savoir s'il y aurait un hack à faire sous IE pour parvenir à mes fins!! En effet, il semblerait que le line-height ne soit pas reconnu sous IE

HTML
<div id="form">
<ul>
...
<li>
<div>
<label for="txt1" id="lbl1">Stopway :</label>
<input type="text" id="txt1" />
<span>meters</span>
<span>X</span>
<input type="text2" id="txt2" />
<span>meters</span>
</div>
</li>
...
</ul>
</div>
CSS
.form ul
{
margin : 0;
list-style-type : none;
list-style-image : none;
}
.form li
{
background-image : none;
padding : 0;
}
.form div
{
padding : 1px 0;
}
.form div span
{
vertical-align : middle;
line-height : 22px;
}
.form div label
{
display : block;
float : left;
width : 265px;
text-align : right;
vertical-align : middle;
margin-top : 5px;
margin-right : 10px;
}
Faites moi savoir si vous avez besoin de plus d'informations.
Merci énormément de votre aide.
Modifié par Jeepi196 (19 Feb 2009 - 17:29)

