Bonjour,
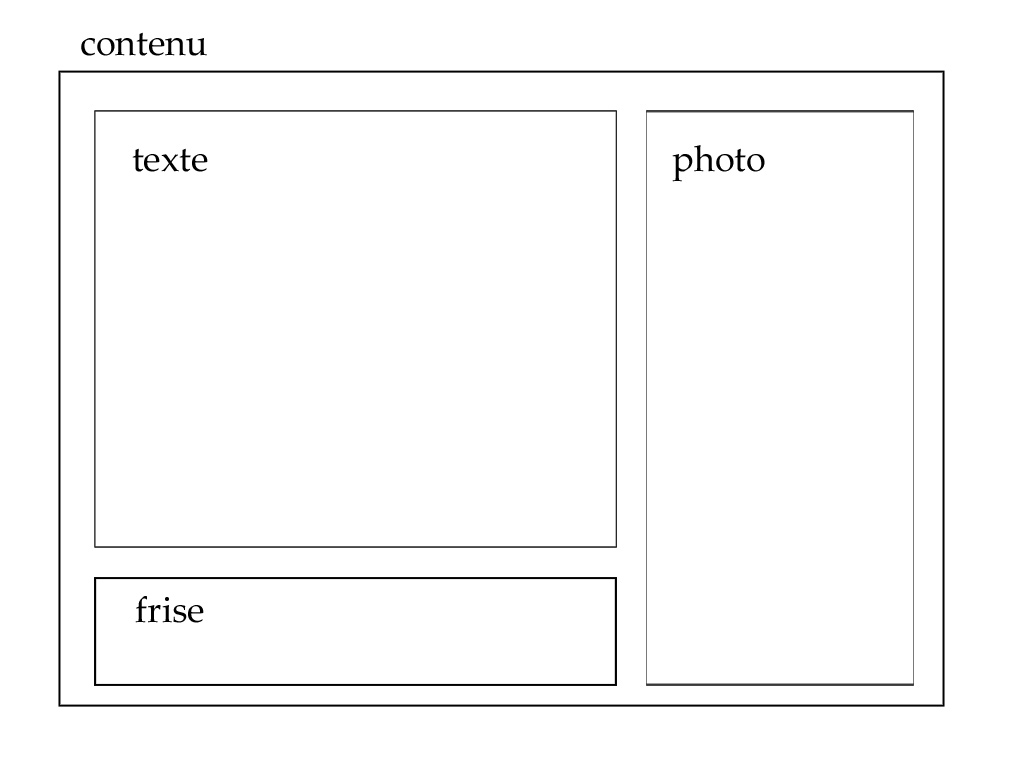
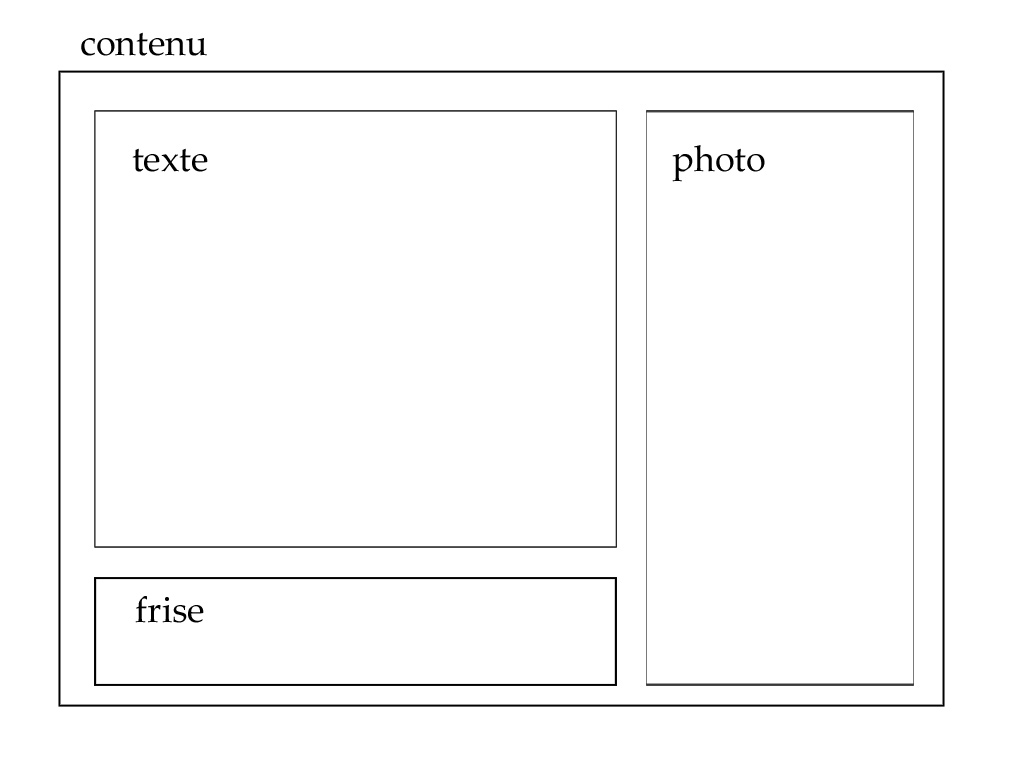
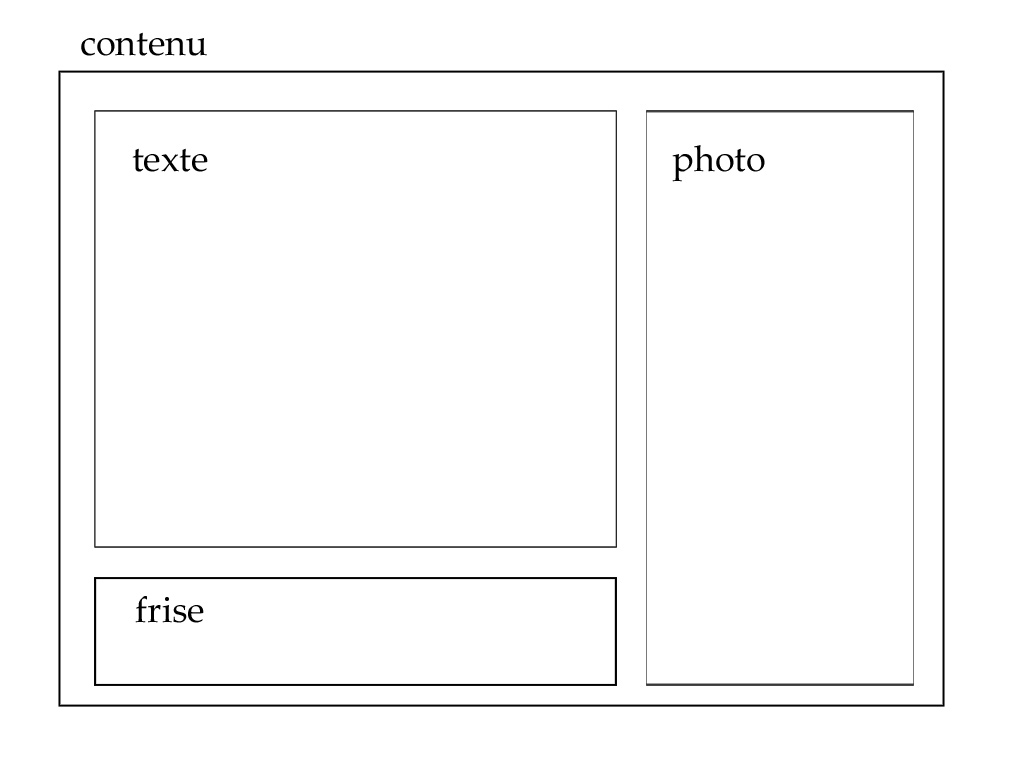
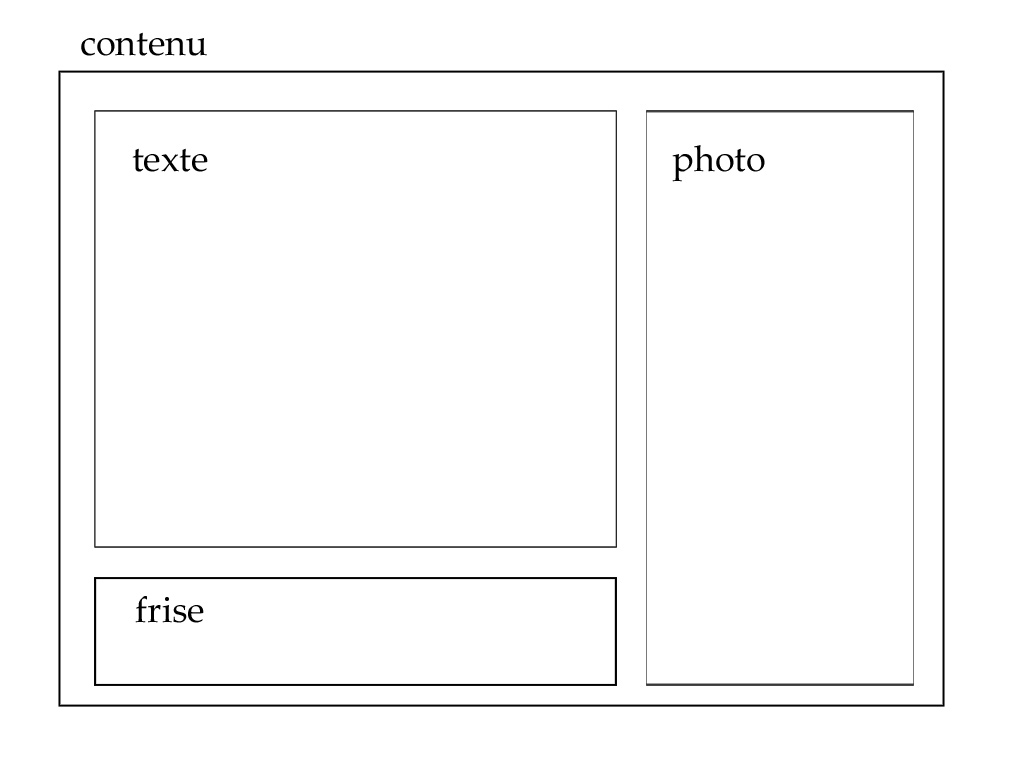
Je souhaite réaliser le gabarit suivant (voir image)
Le problème c'est que mon texte se place au dessus du bloc photo au lieu d'avoir 2 blocs côte à côte.
J'ai mis un positionnement en relative pour le contenu et absolute pour la frise pour pouvoir l'aligner en bas à droite.
Est-ce que le positionnement en relative du contenu peut avoir une influence sur les blocs texte et photo qui sont en float?
Voici mon css
et mon html
Merci de votre aide

Modifié par selinav (19 Feb 2009 - 14:24)
Je souhaite réaliser le gabarit suivant (voir image)
Le problème c'est que mon texte se place au dessus du bloc photo au lieu d'avoir 2 blocs côte à côte.
J'ai mis un positionnement en relative pour le contenu et absolute pour la frise pour pouvoir l'aligner en bas à droite.
Est-ce que le positionnement en relative du contenu peut avoir une influence sur les blocs texte et photo qui sont en float?
Voici mon css
div#contenu {
background-color:#e10055;
height:402px;
padding-top:20px;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
}
div#texte {
background-color:#e10055;
float:left;
font-size:0.8em;
color:#FFFFFF;
}
div#photo_droite {
background-image:url(images/contour_photo.jpg);
background-repeat:no-repeat;
float:right;
height:400px;
width:472px;
}
div#frise {
background-color:#FFCCFF;
float:left;
position: absolute;
bottom: 0;
left:0;
height:90px;
width:350px;
}
et mon html
<div id="contenu">
<div id="texte">mon texte bla bla bla xte mon texte bla bla bla xte mon texte bla bla bla xte mon texte bla bla bla xte mon texte bla bla bla xte mon texte bla bla bla xte</div>
<div id="photo_droite"> </div>
<div id="frise">ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos ma frise photos </div>
</div>Merci de votre aide


Modifié par selinav (19 Feb 2009 - 14:24)

 .
.