Je désir positionner différentes zones avec position:relative; height et width ...
Mais le problème c'est que le résultat est différent (sur safari et FF) selon que j'applique ou non une bordure!
Pour une fois , sur IE le comportement me semble logique.
, sur IE le comportement me semble logique.
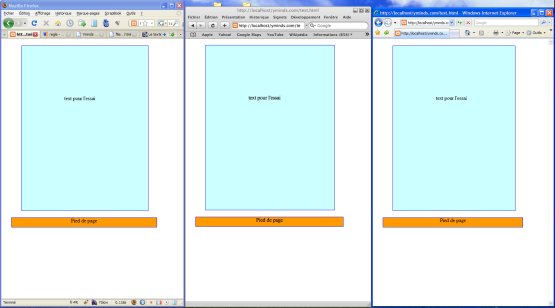
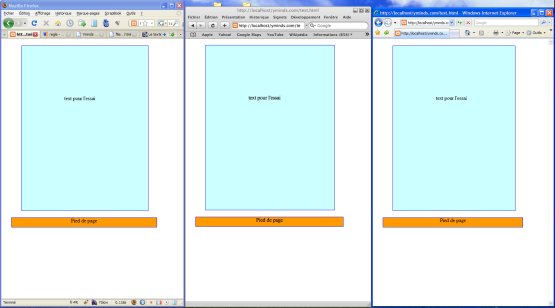
Explication par l'image:
avec les bordures sur FF - Safari -IE7 :

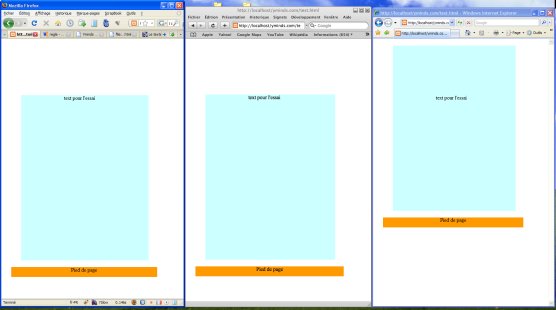
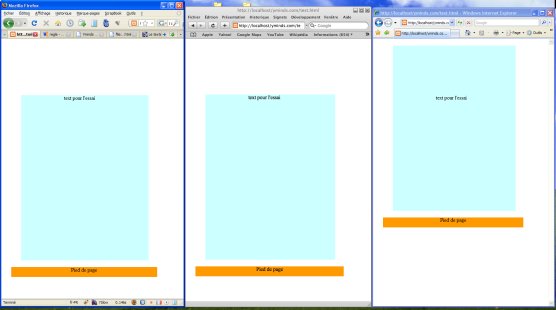
sans les bordures sur FF - Safari -IE7 :

Mon code html :
mon css :
Merci de m'aider à comprendre pourquoi et à modifier mon code pour avoir si possible pour les trois le comportement "avec bordures" même si je les enlève.
NB: le site sur lequel je travail comporte davantage de zone mais le problème est le même.
Modifié par dupy (19 Feb 2009 - 12:39)
Mais le problème c'est que le résultat est différent (sur safari et FF) selon que j'applique ou non une bordure!
Pour une fois
 , sur IE le comportement me semble logique.
, sur IE le comportement me semble logique.Explication par l'image:
avec les bordures sur FF - Safari -IE7 :

sans les bordures sur FF - Safari -IE7 :

Mon code html :
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="CSS/test.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="main">
<p id="text">text pour l'essai</p>
</div>
<div id="footer">
Pied de page
</div>
</body>
</html>mon css :
#main{
height: 500px;
width: 70%;
position: relative;
left: 60px;
top:20px;
background-color:#ccffff; /*for debug */
/* border:1px blue solid; for debug */
}
#text{
margin-top: 150px;
margin-left: 130px;
margin-right: 100px;
}
#footer{
height: 30px;
width: 80%;
position: relative;
left: 30px;
top:40px;
text-align:center;
background-color:#ff9900; /*for debug */
/*border:1px blue solid; for debug */
}Merci de m'aider à comprendre pourquoi et à modifier mon code pour avoir si possible pour les trois le comportement "avec bordures" même si je les enlève.
NB: le site sur lequel je travail comporte davantage de zone mais le problème est le même.
Modifié par dupy (19 Feb 2009 - 12:39)
 ).
).