Bonjour,
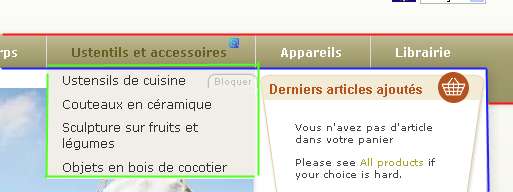
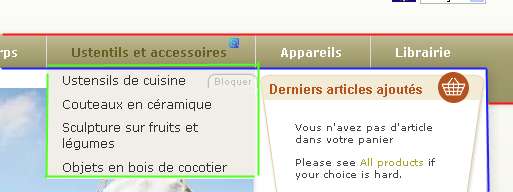
J'ai un important problème avec IE6 et IE7. J'ai un menu déroulant un peu spécial car le cadre principal revient par dessus. Voici un schema pour mieux se représenter la chose :

La cadre vert (sous menu) est dans le cadre rouge (le menu), mais le cadre bleu revient par dessus le cadre rouge. Donc le cadre bleu doit forcément avoir un z-index >= à celui du cadre rouge. Mais si c'est le cas alors le cadre vert n'apparait pas car il est en dessous du cadre bleu...
Auriez-vous une solution à ce casse tête ?
Le mieux serait une solution en CSS, mais si vu que mon menu est fait en javascript, une bidouille pour le remettre au premier plan par script me conviendrait aussi.
Merci d'avance pour toute suggestion.
mathmax
Modifié par mathmax (16 Feb 2009 - 07:03)
J'ai un important problème avec IE6 et IE7. J'ai un menu déroulant un peu spécial car le cadre principal revient par dessus. Voici un schema pour mieux se représenter la chose :

La cadre vert (sous menu) est dans le cadre rouge (le menu), mais le cadre bleu revient par dessus le cadre rouge. Donc le cadre bleu doit forcément avoir un z-index >= à celui du cadre rouge. Mais si c'est le cas alors le cadre vert n'apparait pas car il est en dessous du cadre bleu...
Auriez-vous une solution à ce casse tête ?
Le mieux serait une solution en CSS, mais si vu que mon menu est fait en javascript, une bidouille pour le remettre au premier plan par script me conviendrait aussi.
Merci d'avance pour toute suggestion.
mathmax
Modifié par mathmax (16 Feb 2009 - 07:03)
 - et je parle de z-index, pas d'IE pour une fois) mais est-ce qu'il ne faudrait pas qu'un parent commun au menu+cadre vert et au cadre bleu soit positionné?
- et je parle de z-index, pas d'IE pour une fois) mais est-ce qu'il ne faudrait pas qu'un parent commun au menu+cadre vert et au cadre bleu soit positionné?

 Et encore tu n'as pas vu mes CSS spéciales IE6 et IE7 en commentaire conditionnels !
Et encore tu n'as pas vu mes CSS spéciales IE6 et IE7 en commentaire conditionnels ! 
