Hello les alsanautes,
J'ai un problème de css (comme vous pouvez vous en douter). Mais chaque problème à sa solution j'imagine !
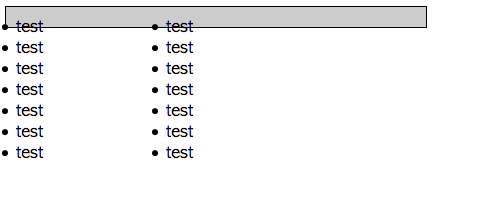
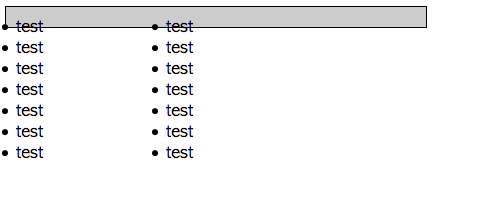
Donc voilà, je fais une liste, elle a un fond mais le fond ne suit pas la hauteur de la liste. C'est bizarre ! Un screenshot vous parlera plus, avec le code qui va avec.
Si vous avez une soluce je suis preneur ! Merci d'avance.
je suis preneur ! Merci d'avance.
Alex

Modifié par noob59 (13 Feb 2009 - 11:36)
J'ai un problème de css (comme vous pouvez vous en douter). Mais chaque problème à sa solution j'imagine !
Donc voilà, je fais une liste, elle a un fond mais le fond ne suit pas la hauteur de la liste. C'est bizarre ! Un screenshot vous parlera plus, avec le code qui va avec.
Si vous avez une soluce
 je suis preneur ! Merci d'avance.
je suis preneur ! Merci d'avance.Alex

<html>
<head>
<style type="text/css">
body {
font-family: AppleGothic;
}
ul {
background-color: #CCCCCC;
border: 1px solid #000000;
padding: 10px 10px 10px 10px;
width: 400px;
}
li {
float: left;
width: 150px;
}
</style>
</head>
<body>
<ul>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
</body>
</html>Modifié par noob59 (13 Feb 2009 - 11:36)



