Bonjour à tous, cela fait un moment que je n'ai pas posté ici. Je fais appel à vos compétences grandement supérieures aux miennes. Voici je suis en train de réaliser un site 0 tableaux (sauf le modèle) et du coup je suis un peu perdu car non pas que je n'aime pas les DIV mais c'est elles qui ne m'apprécient pas, j'ai des difficultés à les placer. voici mon problème.
- j'ai fait une feuille modèle à 2 colonnes, à droite le "contenu" et à gauche le menu.
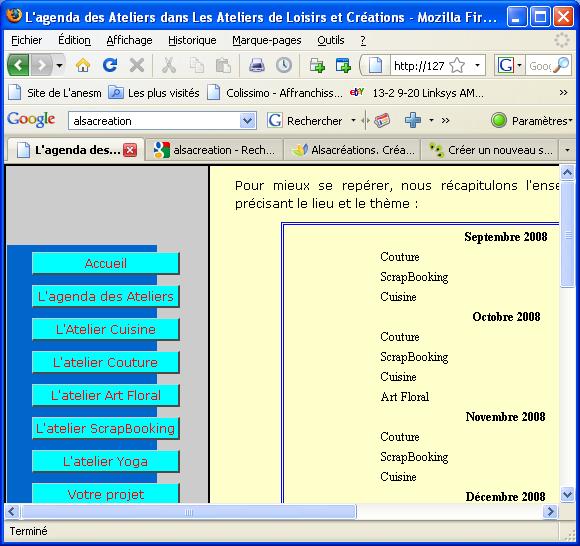
- j'ai fait une CSS qui me faisait plaisir, tout allait bien mais j'ai du allonger une page du fait du contenu et le menu descend.
voici les premières lignes du modèle :
</head>
<body>
<table id="tablebody" align="center" border="0">
<tr>
<td width="200px" bgcolor="#CCCCCC">
<div id="blocmenu">
<ul>
<li><a href="../index.php" target="_self">Accueil</a></li>
.....
voici la CSS :
body {
background-color:#000000;
margin: 0;
padding: 0;
border: 0;
}
#tablebody {
width:800px;
}
#blocmenu {
float: left;
width: 150px;
height:768px;
background: #0066CC;
}
#blocmenu ul {
margin: 0;
padding: 0;
/*font: bold 1em;
font-family:Georgia, Times, Serif;*/
list-style-type: none;
}
#blocmenu li {
margin: 7px 25px 10px 25px;
font: 100% Verdana, Geneva, Arial, Helvetica, "Bitstream Vera Sans", sans-serif;
font-size: 12px;
line-height: 135%;
text-align:justify;
}
#blocmenu li a {
display: block;
margin: 5px 0;
color: #FF0000;
text-decoration: none;
line-height: 20px;
width: 145px;
border: 1px solid black;
background: #00FFFF;
text-align: center;
border-width: 1px 2px 2px 1px;
border-color: #cecece #4a4a4a #4a4a4a #cecece;
border-style: solid;
}
ceci se produit sous firefox et IE.
Est ce que quelqu'un peut m'aider, merci d'avance

Modifié par olymp25 (13 Feb 2009 - 13:52)
- j'ai fait une feuille modèle à 2 colonnes, à droite le "contenu" et à gauche le menu.
- j'ai fait une CSS qui me faisait plaisir, tout allait bien mais j'ai du allonger une page du fait du contenu et le menu descend.
voici les premières lignes du modèle :
</head>
<body>
<table id="tablebody" align="center" border="0">
<tr>
<td width="200px" bgcolor="#CCCCCC">
<div id="blocmenu">
<ul>
<li><a href="../index.php" target="_self">Accueil</a></li>
.....
voici la CSS :
body {
background-color:#000000;
margin: 0;
padding: 0;
border: 0;
}
#tablebody {
width:800px;
}
#blocmenu {
float: left;
width: 150px;
height:768px;
background: #0066CC;
}
#blocmenu ul {
margin: 0;
padding: 0;
/*font: bold 1em;
font-family:Georgia, Times, Serif;*/
list-style-type: none;
}
#blocmenu li {
margin: 7px 25px 10px 25px;
font: 100% Verdana, Geneva, Arial, Helvetica, "Bitstream Vera Sans", sans-serif;
font-size: 12px;
line-height: 135%;
text-align:justify;
}
#blocmenu li a {
display: block;
margin: 5px 0;
color: #FF0000;
text-decoration: none;
line-height: 20px;
width: 145px;
border: 1px solid black;
background: #00FFFF;
text-align: center;
border-width: 1px 2px 2px 1px;
border-color: #cecece #4a4a4a #4a4a4a #cecece;
border-style: solid;
}
ceci se produit sous firefox et IE.
Est ce que quelqu'un peut m'aider, merci d'avance
Modifié par olymp25 (13 Feb 2009 - 13:52)
 .
. )
)