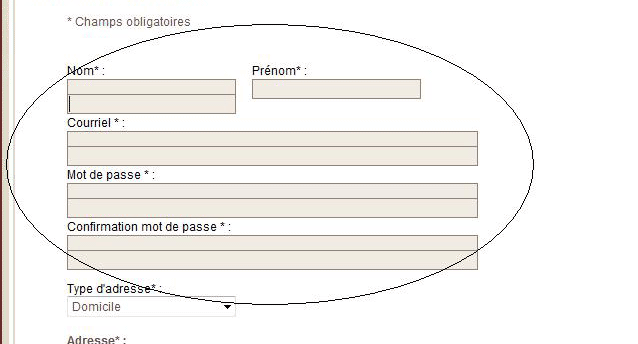
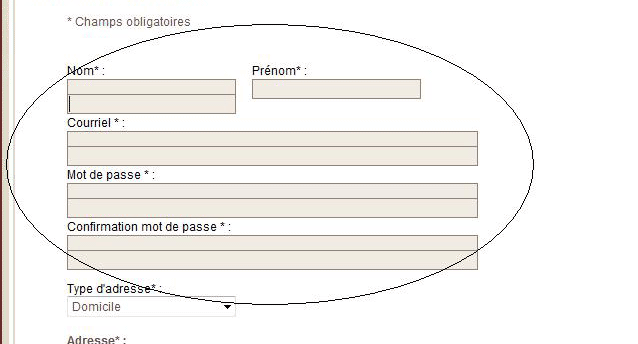
Bonjour le problème semble être à cette page. Je ne sais pas pour le moment si c'est aussi le cas dans d'autre page.
merci
Voici le code au complet.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Poulet</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="/css/sthubert.css" type="text/css" media="screen" />
<script src="/js/site.js" type="text/javascript"></script>
</head>
<body onload="doOnload();">
<div class="div-center">
<div class="div-all">
<!-- Header -->
<div class="header">
<div class="logo-interne"><img src="/images/logo.gif" alt="" /></div>
<div class="etape">
<div class="etape-align">
<div class="etapeNum ">
<div class="etapeImg"><img src="/images/n6.gif" alt="" /></div>
<div class="etapeLabel">Confirmation</div>
</div>
<div class="etapeNum ">
<div class="etapeImg"><img src="/images/n5.gif" alt="" /></div>
<div class="etapeLabel">Paiement</div>
</div>
<div class="etapeNum ">
<div class="etapeImg"><img src="/images/n4.gif" alt="" /></div>
<div class="etapeLabel">Sommaire</div>
</div>
<div class="etapeNum ">
<div class="etapeImg"><img src="/images/n3.gif" alt="" /></div>
<div class="etapeLabel">Menu</div>
</div>
<div class="etapeNum ">
<div class="etapeImg"><img src="/images/n2.gif" alt="" /></div>
<div class="etapeLabel">Heure de livraison</div>
</div>
<div class="etapeNum etapeCourante">
<div class="etapeImg"><img src="/images/n1-o.gif" alt="" /></div>
<div class="etapeLabel">Adresse de livraison</div>
<!--[if gte IE 7]><div class="etapeSel" style="margin-top: 0px;"><img src="/images/etape-sel.gif" alt="" /></div><![endif]-->
<!--[if lte IE 6]><div class="etapeSel"><img src="/images/etape-sel.gif" alt="" /></div><![endif]-->
<![if !IE]><div class="etapeSel"><img src="/images/etape-sel.gif" alt="" /></div><![endif]>
</div>
</div>
<!--Menu -->
<div class="clear-div"></div>
</div>
<div class="clear-div"></div>
</div>
<!--Contenu -->
<div class="bg-contenu"><!--tuile de fond -->
<div class="header-full"><!--le haut -->
<div class="une-colone">
<div class="profil-titre-div">Adresse de livraison</div>
<ul class="pro">
<li class="profil"><a href="/">Quitter</a></li>
</ul>
<div class="clear-div"></div>
<script>
function clearField(objId) {
document.getElementById(objId).value="";
}
function clearUserDetails() {
clearField("email");
clearField("password");
clearField("passwordConfirmation");
}
function useExistingProfile() {
objForm = document.getElementById("newClientAddressForm")
objForm.action="/order/del/anon/address/useExistingProfile.html";
objForm.submit();
}
</script>
<script type="text/javascript" src="/js/address.js"></script>
<div id="adresse">
<div class="clear-div"></div>
<p style="padding-left: 50px;">* Champs obligatoires</p>
<form id="newClientAddressForm" method="post" action="/order/del/anon/address/save.html"><div><input type="hidden" name="org.apache.struts.taglib.html.TOKEN" value="2aff2da087b123076babcc0e1b138986" /></div>
<fieldset>
<div class="placetoi">
<label for="nom">Nom* :<br />
<input type="text" name="lastName" maxlength="50" value="" id="nom" />
</label>
</div>
<div class="placetoi">
<label for="prenom">Prénom* :<br />
<input type="text" name="firstName" maxlength="50" value="" id="prenom" />
</label>
</div>
<div class="placetoi" style="clear: both;">
<label for="email">Courriel * :<br />
<input type="text" name="userEmail" maxlength="50" value="" id="userEmail" class="long" />
</label>
</div>
<div class="placetoi" style="clear: both;">
<label for="password">Mot de passe * : <br />
<input type="password" name="password" maxlength="50" value="" id="password" class="long" />
</label>
</div>
<div class="placetoi" style="clear: both;">
<label for="passwordConfirmation">Confirmation mot de passe * :<br />
<input type="password" name="passwordConfirmation" maxlength="50" value="" id="passwordConfirmation" class="long" />
</label>
</div>
<div style="clear: both; padding-top: 10px;">
<label>
Type d'adresse* :<br />
<select name="addressType" id="addressTypes"><option value="Bureau">Bureau</option>
<option value="Domicile" selected="selected">Domicile</option>
<option value="Hôtel">Hôtel</option>
<option value="Autre">Autre</option></select>
</label>
</div>
<div class="clear"></div>
<label class="color"><strong>Adresse* :</strong></label>
<div class="placetoi" style="width: 100px;">
<label for="civique">Numéro* :<br />
<input type="text" name="civicNumber" maxlength="8" size="4" value="" id="civique" style="width: 45px" />
</label>
</div>
<div class="placetoi" style="width: 247px;">
<label>
Rue* :<br />
<select name="streetName" onchange="showDiv('specifyStreet', 'streetNameInput', this.value)" id="streetName" style="width: 215px;"><option value="0">Aucune de ces rues</option>
<option value="RUE BOSSUET" selected="selected">RUE BOSSUET</option></select>
</label>
<label>
<span id="specifyStreet" style="display: none;">
Spécifiez la rue :
<input type="text" name="streetNameSpecified" maxlength="70" value="" id="streetNameInput" style="width: 215px;" />
</span>
</label>
</div>
<div class="placetoi" style="width:auto; _width:40px;">
<label for="apt">App. :<br />
<input type="text" name="apartment" maxlength="4" value="" id="apt" style="width: 50px" />
</label>
</div>
<div class="clear"></div>
<div class="placetoi">
<label>Ville* :<br />
<input type="text" name="roCity" value="Boisbriand" readonly="readonly" class="no color" />
</label>
</div>
<div class="placetoi">
<label for="code">
Code postal* :<br />
<input type="text" name="roPostalCode" id="code" value="
J7H 1A9" readonly="readonly" class="no color" style="width: 70px;" />
</label>
</div>
<div class="clear"></div>
<label for="rue2">Rue transversale :<br />
<input type="text" name="crossStreetName" maxlength="70" value="" id="rue2" class="long" />
</label>
<div class="placetoi">
<label>
Numéro de téléphone* :<br />
</label>
<input type="text" name="phoneNumberPart1" maxlength="3" size="3" value="" onkeyup="phoneNumberKeyUp(event, this, 'phoneNumberPart2', 3, 'newClientAddressForm', false, null)" style="width: 30px;" class="court" />
<input type="text" name="phoneNumberPart2" maxlength="3" size="3" value="" onkeyup="phoneNumberKeyUp(event, this, 'phoneNumberPart3', 3, 'newClientAddressForm', false, null)" id="phoneNumberPart2" style="width: 30px;" class="court" />
<input type="text" name="phoneNumberPart3" maxlength="4" size="4" value="" onkeyup="phoneNumberKeyUp(event, this, 'poste', 4, 'newClientAddressForm', true, 4)" id="phoneNumberPart3" style="width: 45px;" class="court" />
</div>
<div class="placetoi">
<label for="poste">Poste :<br />
<input type="text" name="phoneExtension" maxlength="5" size="6" value="" id="poste" style="width: 38px;" />
</label>
</div>
<div class="clear"></div>
<div class="placetoi">
<label>Province :
<select name="province" id="province"><option value="QC" selected="selected">Québec</option></select>
</label>
</div>
<div class="clear"></div>
<label for="livraison">Indication spéciale pour la livraison :<br />
<input type="text" name="deliveryInstructions" maxlength="60" value="" id="livraison" class="long" />
</label>
<p style="margin:0 0 20px 0;">Ex. : voir la réceptionniste, passer par la porte de côté, etc.</p>
<div class="placetoi" style="width: 550px; padding-bottom: 20px;"><input type="checkbox" name="subscribeNewsletter" value="true" style="width: 14px; border: 0px; background: #ffffff;" /> Je désire recevoir des informations concernant les nouveautés et promotions St-Hubert.</div>
<div class="clear"></div>
<div>
<div class="bouton left" style="" ><a href="/" >Annuler</a></div>
<div class="bouton left" style="" ><a href="#" onclick="document.getElementById('newClientAddressForm').submit();; return false;;" >Confirmer</a></div>
</div>
</fieldset>
</form>
<img src="/images/photo-salade-poulet.jpg" width="429" height="264" alt="" class="bottom" style="padding-bottom: 120px;" />
<script type="text/javascript">
if (document.getElementById("streetName").value == "0") {
document.getElementById("specifyStreet").style.display = "block";
}
</script>
<div class="clear"></div>
</div>
</div>
<div class="clear-div"></div>
</div>
</div>
<!-- Footer -->
</div>
</div>
</body>
</html>