Tout d'abord,désolé si je pose une question dont la réponse existe quelque part, si c'est le cas je ne l'ai pas trouvée.
J'ai réalisé mon site dont la page d'accueil contient des roll-over . Pour cela j'ai utilisé des div car c'est ce que mon formateur m'avait conseillé, mais je me suis arraché les cheveux pour que ça fonctionne....J'ai procédé par essais erreurs sans réellement comprendre pourquoi ça fonctionnait ou non...
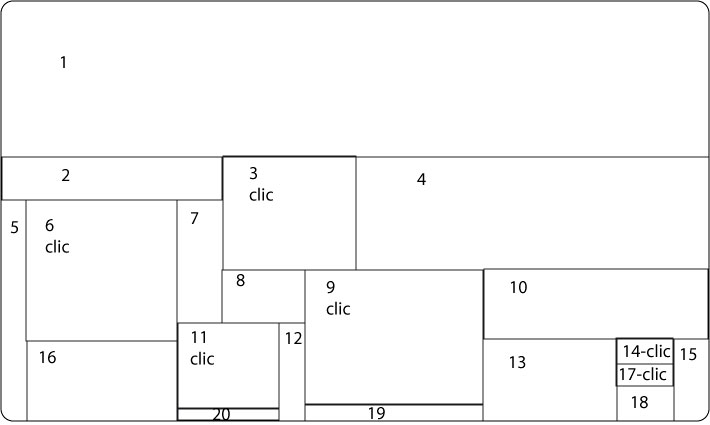
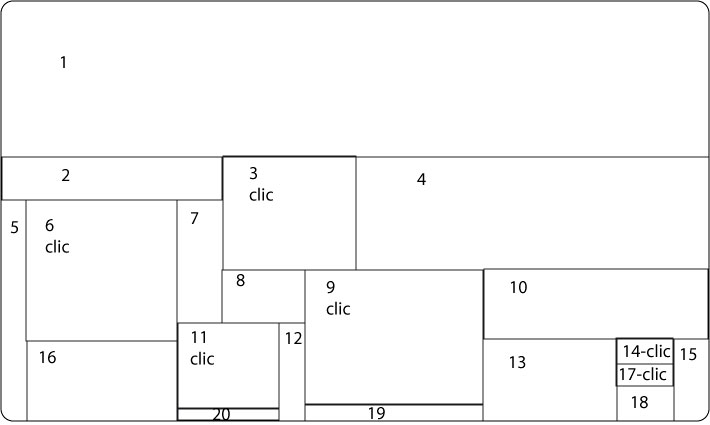
A présent j'essaie de refaire un autre site à visée professionnelle contenant lui aussi des roll-over pour la page d'accueil mais j'aimerais trouver une solution différente. Un autre formateur m'a conseillé d'utiliser un tableau. J'ai découpé mon image en tranches dans photoshop mais le tableau que je devrais réaliser, si seulement c'est possible, est super complexe... donc voilà, photoshop m'a généré 20 tranches comme sur le schéma ci-joint! Les"clic" sont les images qui seront cliquables en roll-over.
Est-ce possible de faire ça avec un tableau? Si oui, quelqu'un aurait une idée du code à utiliser? Ou sinon comment devrais-je m'y prendre?

merci d'avance pour vos conseils!
ps: je ne suis peut-être pas au bon endroit du forum pour ce post.... dans "mise en forme" ça aurait peut-être été plus approprié...???
Modifié par novice (09 Feb 2009 - 21:34)
J'ai réalisé mon site dont la page d'accueil contient des roll-over . Pour cela j'ai utilisé des div car c'est ce que mon formateur m'avait conseillé, mais je me suis arraché les cheveux pour que ça fonctionne....J'ai procédé par essais erreurs sans réellement comprendre pourquoi ça fonctionnait ou non...
A présent j'essaie de refaire un autre site à visée professionnelle contenant lui aussi des roll-over pour la page d'accueil mais j'aimerais trouver une solution différente. Un autre formateur m'a conseillé d'utiliser un tableau. J'ai découpé mon image en tranches dans photoshop mais le tableau que je devrais réaliser, si seulement c'est possible, est super complexe... donc voilà, photoshop m'a généré 20 tranches comme sur le schéma ci-joint! Les"clic" sont les images qui seront cliquables en roll-over.
Est-ce possible de faire ça avec un tableau? Si oui, quelqu'un aurait une idée du code à utiliser? Ou sinon comment devrais-je m'y prendre?


merci d'avance pour vos conseils!

ps: je ne suis peut-être pas au bon endroit du forum pour ce post.... dans "mise en forme" ça aurait peut-être été plus approprié...???
Modifié par novice (09 Feb 2009 - 21:34)

