Bonjour,
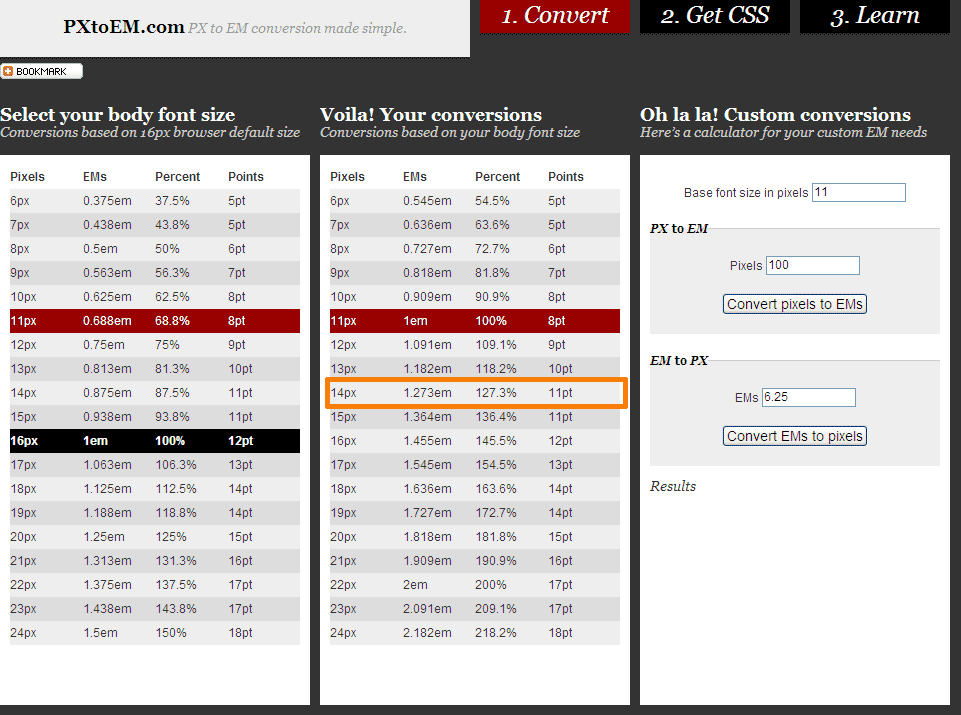
Je ne sais pas si vous connaissez le site www.pxtoem.com
Je m'en sers car cela m'évite de faire un calcule mathématique à chaque titre qui sont à différentes grandeurs.
Dans le body je commence mon font-size:68.8% qui équivaut à 11px. Dans le reste du site j'utilise des valeurs en EM expemle 1.36em pour avoir un titre h1 à 15px.
J'utilise un javascript qui me permet de grossir ou réduire le font-size en alternant avec une autre CSS.
Voici mon problème:
Exemple mon autre feuille de style ALTERNATE doit avoir un body par défaut à 14px qui se traduit en 1.27em. Mais je n'utilise pas cette valeur en em puisque j'ai toutes sortes de grandeurs différentes avec les h1, h2 et ainsi de suite. Donc je voudrais que le tout se fasse en %.
Je met donc ma feuille de style alternative avec un body a 127% qui serait en principe à 14px. Selon le site de pxtoem.com
Mais le résultat semble être plutôt à 21px.
Je ne comprend pas comment il calcule lorsque je met mon body à 127%.
Je vous fournis une image.
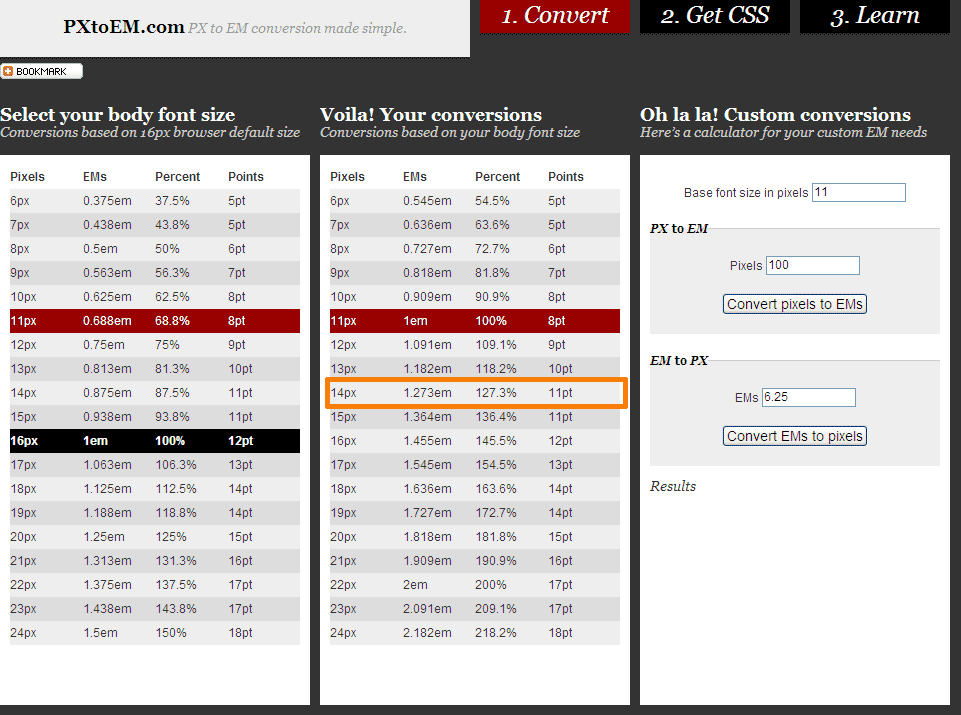
Je ne sais pas si vous connaissez le site www.pxtoem.com
Je m'en sers car cela m'évite de faire un calcule mathématique à chaque titre qui sont à différentes grandeurs.
Dans le body je commence mon font-size:68.8% qui équivaut à 11px. Dans le reste du site j'utilise des valeurs en EM expemle 1.36em pour avoir un titre h1 à 15px.
J'utilise un javascript qui me permet de grossir ou réduire le font-size en alternant avec une autre CSS.
Voici mon problème:
Exemple mon autre feuille de style ALTERNATE doit avoir un body par défaut à 14px qui se traduit en 1.27em. Mais je n'utilise pas cette valeur en em puisque j'ai toutes sortes de grandeurs différentes avec les h1, h2 et ainsi de suite. Donc je voudrais que le tout se fasse en %.
Je met donc ma feuille de style alternative avec un body a 127% qui serait en principe à 14px. Selon le site de pxtoem.com
Mais le résultat semble être plutôt à 21px.
Je ne comprend pas comment il calcule lorsque je met mon body à 127%.
Je vous fournis une image.