Bonjour,
J'aimerai réalisé pour mon site un fond un peu particulier.
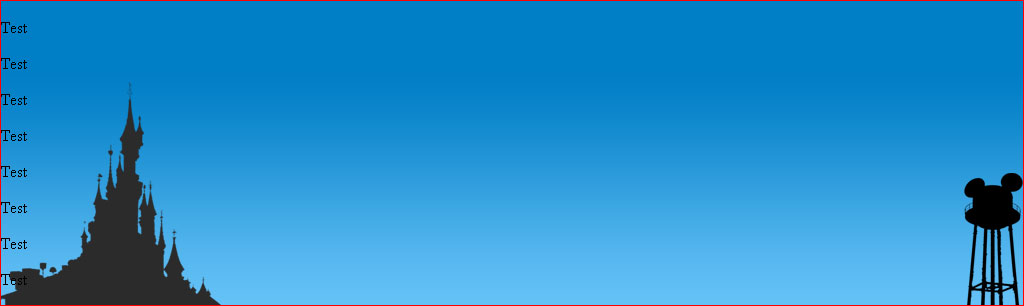
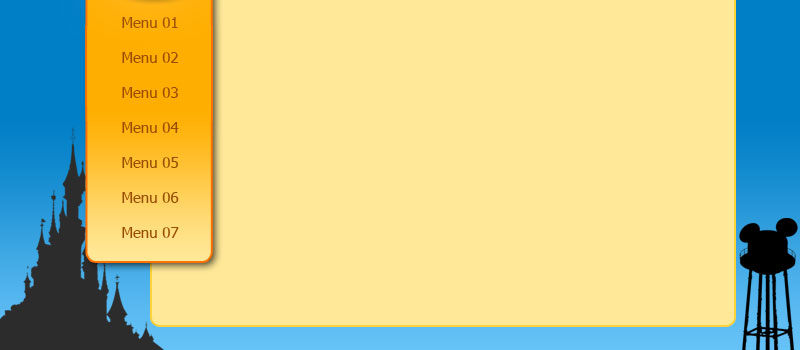
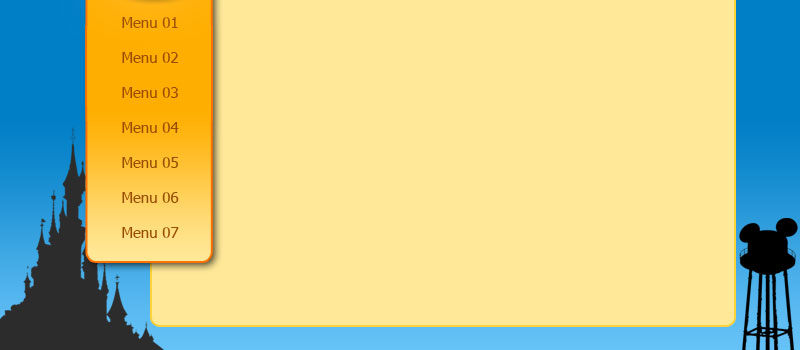
La couleur de fond sera bleue. Tout en bas de la page, il y aura un dégradé qui ira du bleu clair au transparent de bas en haut. Ajouté à ça deux silhouettes, l'une collée en bas à gauche de la page, et l'autre collée en bas à droite. Le tout agissant comme une image en background par dessus laquelle on pourrait superposer du texte ou des divs.
Mais quand je fais ceci, j'ai quelque soit la méthode un problème :
1) Si je ne fais qu'une simple image contenant les deux silhouettes ainsi que le dégradé, tout fonctionne, mais cette méthode me force à fixer la largeur de mon site à une valeur prédéfinie.
2) Si je positionne les silhouettes grâce à l'attribut position: relative; tout en bas de la page, ça fonctionne aussi, mais je perd le caractères "background", avec lequel on peut superposer du texte, ou même des divs.
Si vous avez une idée, je suis preneur :s
Image désirée réalisée sous photoshop :

Modifié par Slagt (06 Feb 2009 - 14:34)
J'aimerai réalisé pour mon site un fond un peu particulier.
La couleur de fond sera bleue. Tout en bas de la page, il y aura un dégradé qui ira du bleu clair au transparent de bas en haut. Ajouté à ça deux silhouettes, l'une collée en bas à gauche de la page, et l'autre collée en bas à droite. Le tout agissant comme une image en background par dessus laquelle on pourrait superposer du texte ou des divs.
Mais quand je fais ceci, j'ai quelque soit la méthode un problème :
1) Si je ne fais qu'une simple image contenant les deux silhouettes ainsi que le dégradé, tout fonctionne, mais cette méthode me force à fixer la largeur de mon site à une valeur prédéfinie.
2) Si je positionne les silhouettes grâce à l'attribut position: relative; tout en bas de la page, ça fonctionne aussi, mais je perd le caractères "background", avec lequel on peut superposer du texte, ou même des divs.
Si vous avez une idée, je suis preneur :s
Image désirée réalisée sous photoshop :

Modifié par Slagt (06 Feb 2009 - 14:34)
 (Tu les places en relative ? tien, moi j'aurai tenté en absolute....)
(Tu les places en relative ? tien, moi j'aurai tenté en absolute....)