Bonjour à tous.
C'est mon premier message sur ce forum, donc je vais commencer par me présenter

Je m'appelle Florent, j'ai 19ans, et je suis étudiant en production graphique, aux Gobelins.
Je n'étudie en aucun cas les technologies du web (uniquement indesign, illustrator, photoshop)
mais j'ai toujours été intéressé par le web.
A l'age de 14 ans, j'ai appris le html. (je suis un peu largé aujourd'hui, je n'ai toujours pas fait la mise à jour CSS )
)
Et puis vers 16ans, je me suis mis au php.
Venons en maintenant à mon problème.
J'utilise un CMS (joomla), pour le site de ma marque de vêtement.
Je suis en train de réaliser une nouvelle version de mon site. Je ne peux malheureusement pas vous montrer
ce que ça donne, étant donné que je travail en local (ceci dit, cela peut toujours se faire en soirée, quand je suis chez moi).
Je souhaite ajouter une animation flash en header.
Celle-ci doit être en background.
Pourquoi ? Tout simplement parceque j'aimerais que le menu, tel qu'il est actuellement, sois présent par-dessus mon animation flash.
De même pour l'affichage du contenu du cadis qui se fait en haut de page (c'est un choix hein ^^)
Avec les layers, j'arrivais à tout faire fonctionner avec une image. (c'était simple, je n'avais qu'à faire background).
Mais comme l'animation flash ne peut se mettre dans "background", j'ai du la mettre dans le cellule. Et là, tout est décalé.
J'ai donc eu l'idée de tout décaler, pour que ce qui se trouve plus bas remonte et se superpose à l'animation
Pour cela, j'ai créer une div :
Et à la suite, j'en englobé une partie de mon code avec <div id="contenuremonte">, auquel j'ai associé ceci dans la feuille de style :
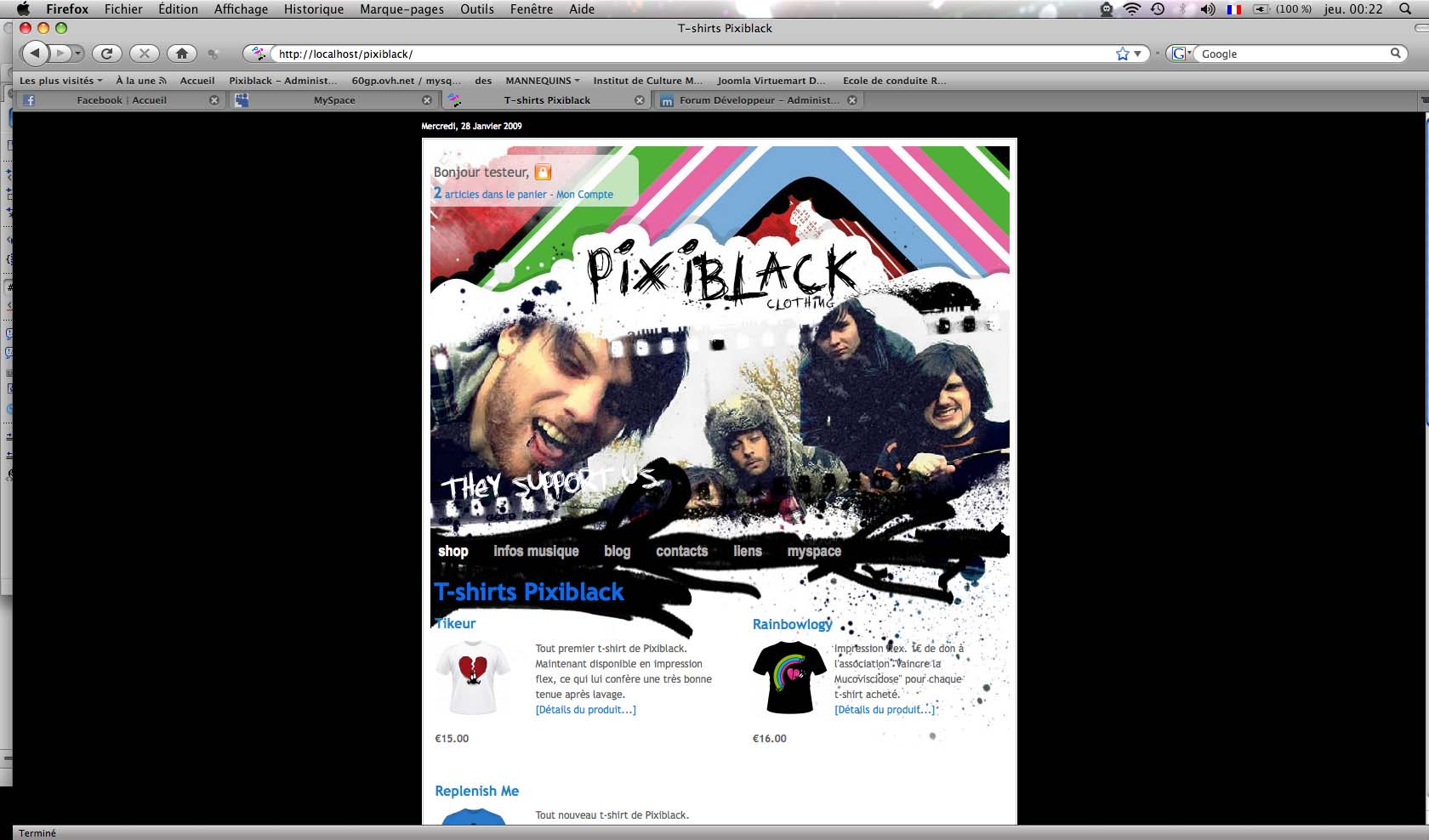
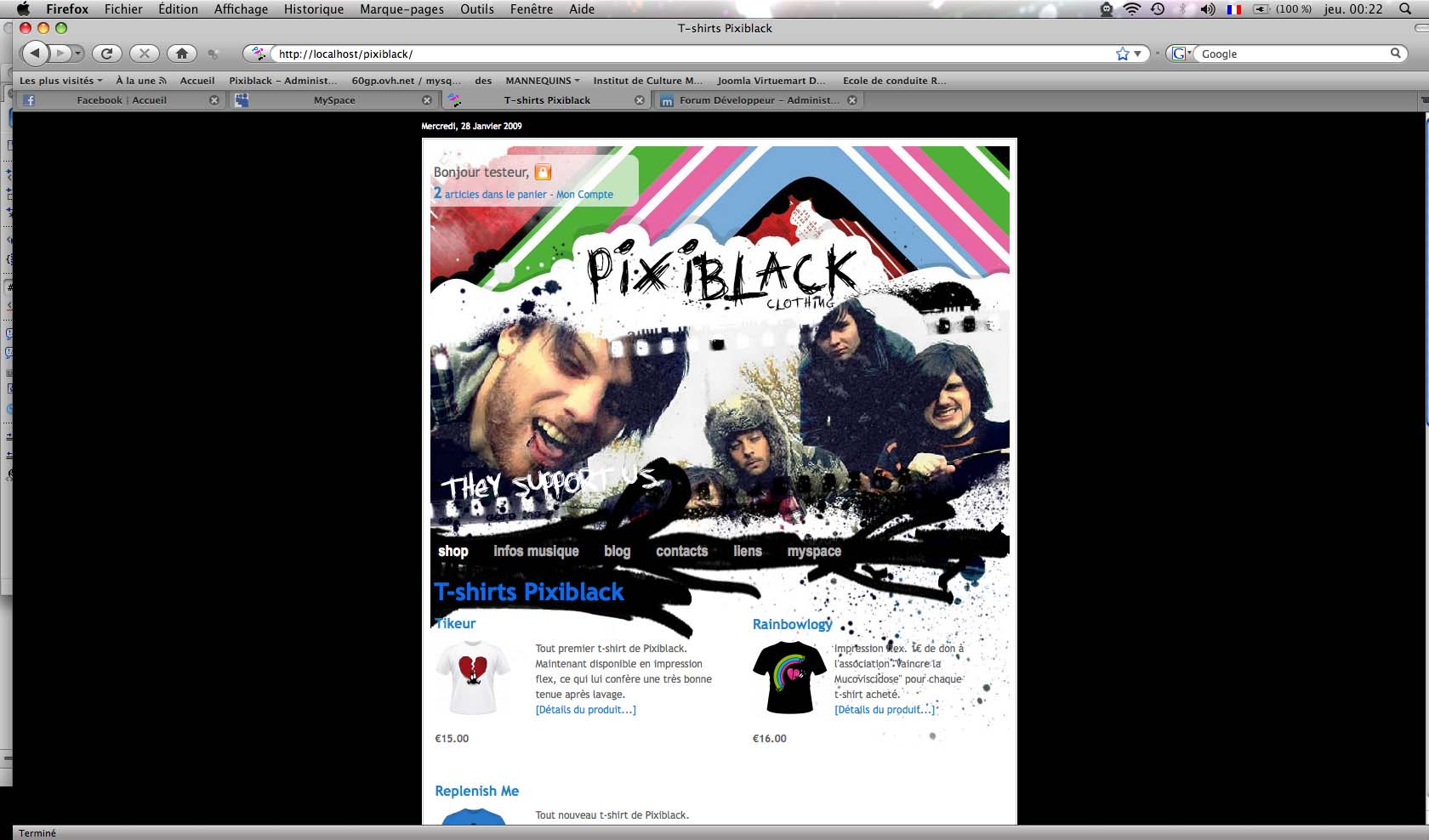
Tout fonctionne parfaitement, l'ensemble de la page est bien calé, comme vous pourrez le voir sur la capture jointe, nommé (apres-replacement.jpg)

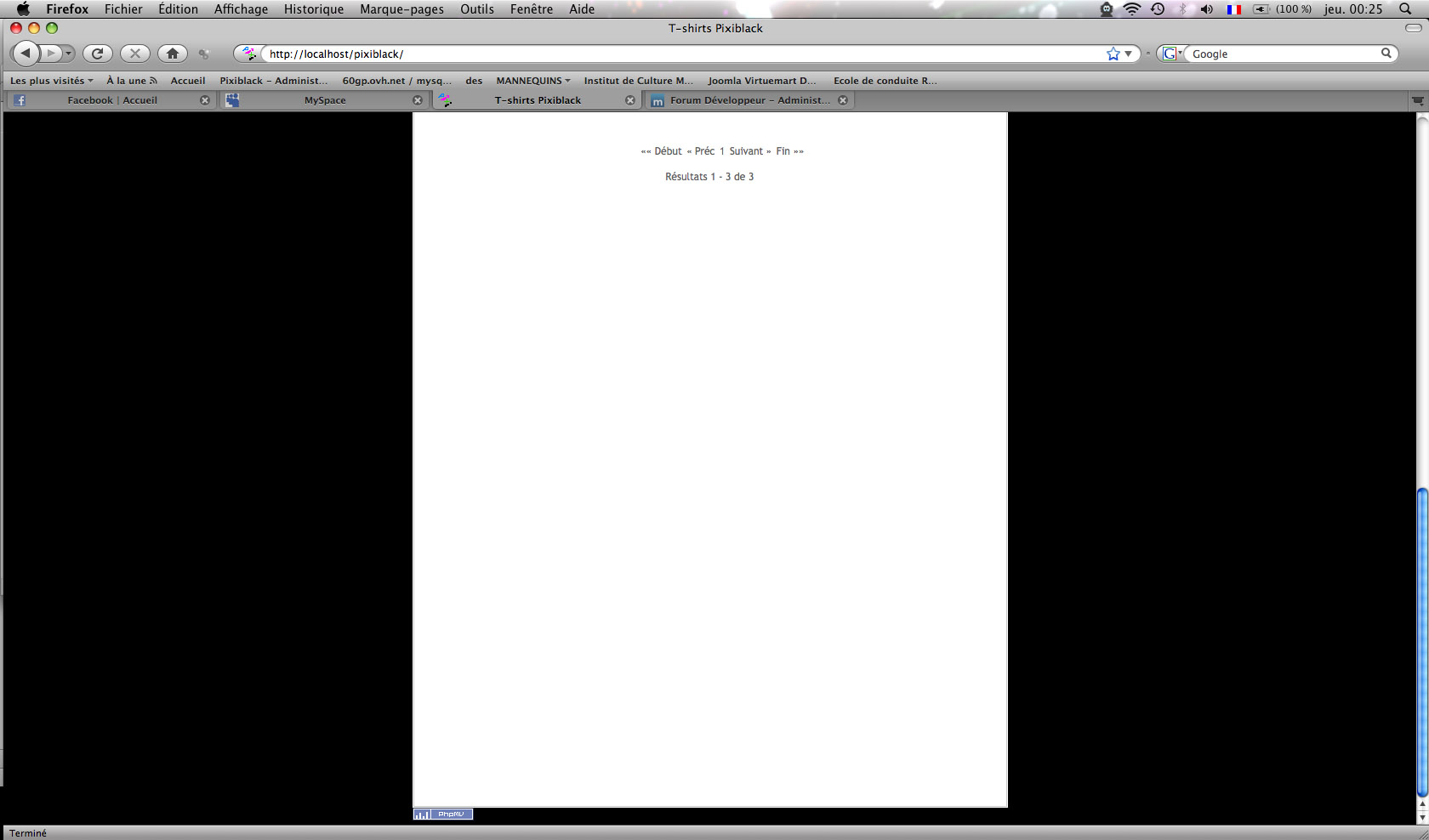
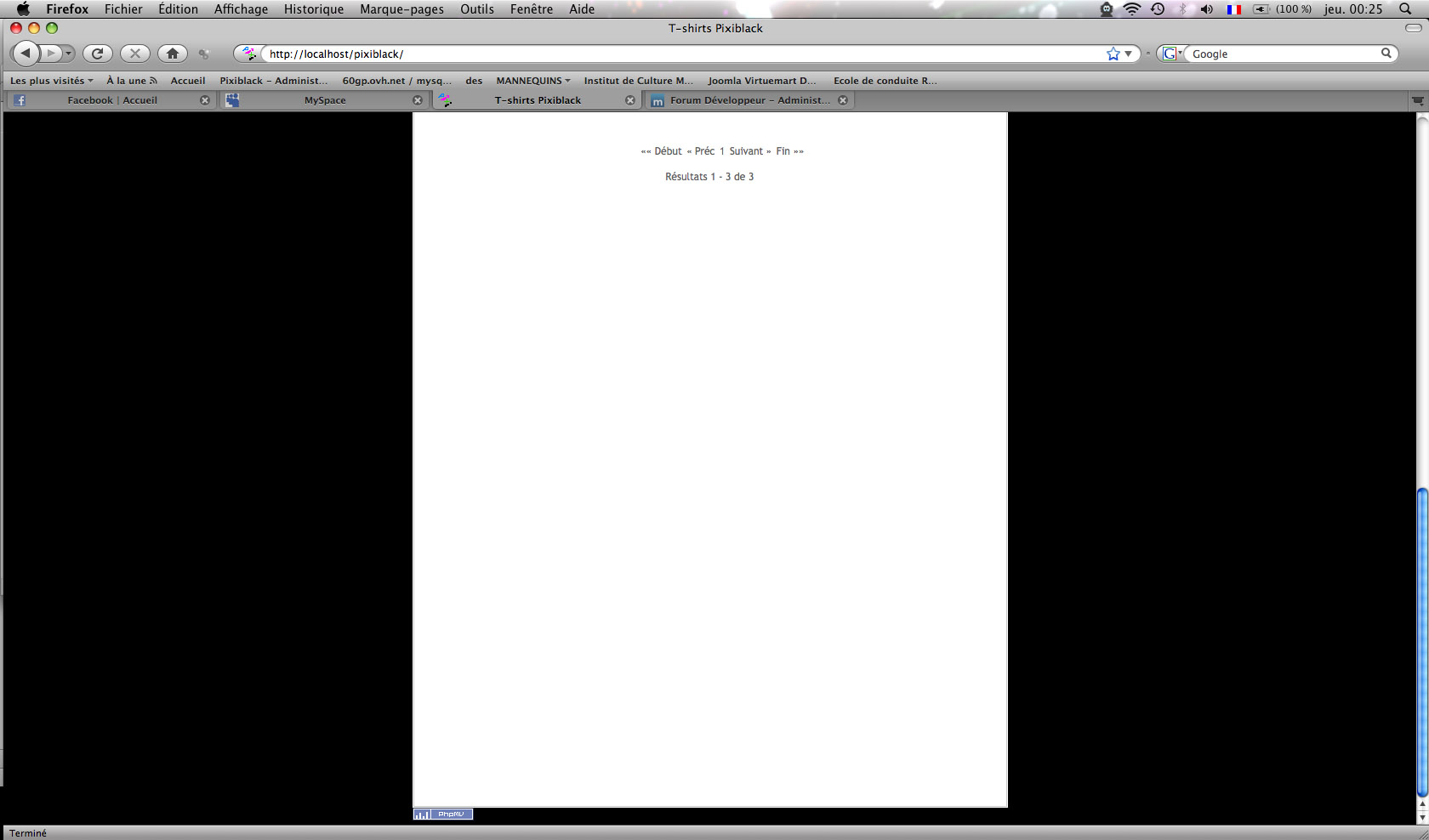
Le seul soucis, c'est qu'en bas de page, j'ai un mega blanc, correspondant à la taille de mon "top: -714px", situé entre la fin de mon contenu, et la fin de ma page. (voir : blanc-en-trop.jpg")

Cela est-il normal ?
Et ma deuxième question sera :
Auriez vous une idée super intelligente pour corriger ce soucis icon_biggrin.gif
(j'ai fait un teste un mettant height : 500px sur mon #contenuremonte, ça fonctionne, mais du coup, là ou les contenus sont plus long, le texte dépasse.)
Je met à votre disposition la feuille de style, et le fichier php du template pour les courageux (attention, c'est une vrai machine à gaz)
http://www.cijoint.fr/cjlink.php?file=cj200902/cijk3bRDsP.zip
Bonne soirée (journée) à tous.
Merci à tous ceux qui passeront quelques minutes de leurs temps à lire mon post, et Quadruplement merci à tous ceux qui oseront se creuser les méninges pour tenter de m'aider
Florent
Modifié par FederA2 (22 May 2009 - 12:26)
C'est mon premier message sur ce forum, donc je vais commencer par me présenter

Je m'appelle Florent, j'ai 19ans, et je suis étudiant en production graphique, aux Gobelins.
Je n'étudie en aucun cas les technologies du web (uniquement indesign, illustrator, photoshop)
mais j'ai toujours été intéressé par le web.
A l'age de 14 ans, j'ai appris le html. (je suis un peu largé aujourd'hui, je n'ai toujours pas fait la mise à jour CSS
 )
)Et puis vers 16ans, je me suis mis au php.
Venons en maintenant à mon problème.
J'utilise un CMS (joomla), pour le site de ma marque de vêtement.
Je suis en train de réaliser une nouvelle version de mon site. Je ne peux malheureusement pas vous montrer
ce que ça donne, étant donné que je travail en local (ceci dit, cela peut toujours se faire en soirée, quand je suis chez moi).
Je souhaite ajouter une animation flash en header.
Celle-ci doit être en background.
Pourquoi ? Tout simplement parceque j'aimerais que le menu, tel qu'il est actuellement, sois présent par-dessus mon animation flash.
De même pour l'affichage du contenu du cadis qui se fait en haut de page (c'est un choix hein ^^)
Avec les layers, j'arrivais à tout faire fonctionner avec une image. (c'était simple, je n'avais qu'à faire background).
Mais comme l'animation flash ne peut se mettre dans "background", j'ai du la mettre dans le cellule. Et là, tout est décalé.
J'ai donc eu l'idée de tout décaler, pour que ce qui se trouve plus bas remonte et se superpose à l'animation
Pour cela, j'ai créer une div :
<div id="animflash" style="z-index: 1; background-repeat: no-repeat; width=681; height=714;">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="681" height="714">
<param name="movie" value="images/header.swf" />
<param name="quality" value="high" />
<param value="transparent" name="wmode" />
<param value="transparent" name="embed" />
<embed src="images/header.swf" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="681" height="714"></embed>
</object></div>Et à la suite, j'en englobé une partie de mon code avec <div id="contenuremonte">, auquel j'ai associé ceci dans la feuille de style :
#contenuremonte{
position: relative; top: -714px;
} Tout fonctionne parfaitement, l'ensemble de la page est bien calé, comme vous pourrez le voir sur la capture jointe, nommé (apres-replacement.jpg)

Le seul soucis, c'est qu'en bas de page, j'ai un mega blanc, correspondant à la taille de mon "top: -714px", situé entre la fin de mon contenu, et la fin de ma page. (voir : blanc-en-trop.jpg")

Cela est-il normal ?
Et ma deuxième question sera :
Auriez vous une idée super intelligente pour corriger ce soucis icon_biggrin.gif
(j'ai fait un teste un mettant height : 500px sur mon #contenuremonte, ça fonctionne, mais du coup, là ou les contenus sont plus long, le texte dépasse.)
Je met à votre disposition la feuille de style, et le fichier php du template pour les courageux (attention, c'est une vrai machine à gaz)
http://www.cijoint.fr/cjlink.php?file=cj200902/cijk3bRDsP.zip
Bonne soirée (journée) à tous.
Merci à tous ceux qui passeront quelques minutes de leurs temps à lire mon post, et Quadruplement merci à tous ceux qui oseront se creuser les méninges pour tenter de m'aider

Florent
Modifié par FederA2 (22 May 2009 - 12:26)
