Bonsoir,
J'ai un problème de "repeat" d'un background dans un bloc. ça me prend la tête depuis quelque temps. Si vous pouvez m'aider, je vous serai reconnaissant.
ça ne marche pas sur firefox...et ça marche IE
Quand j'ajoute du contenu dans la partie :content , il n y a aucun problème.
le lien : http://www.capital.net.ma/demo/test1/
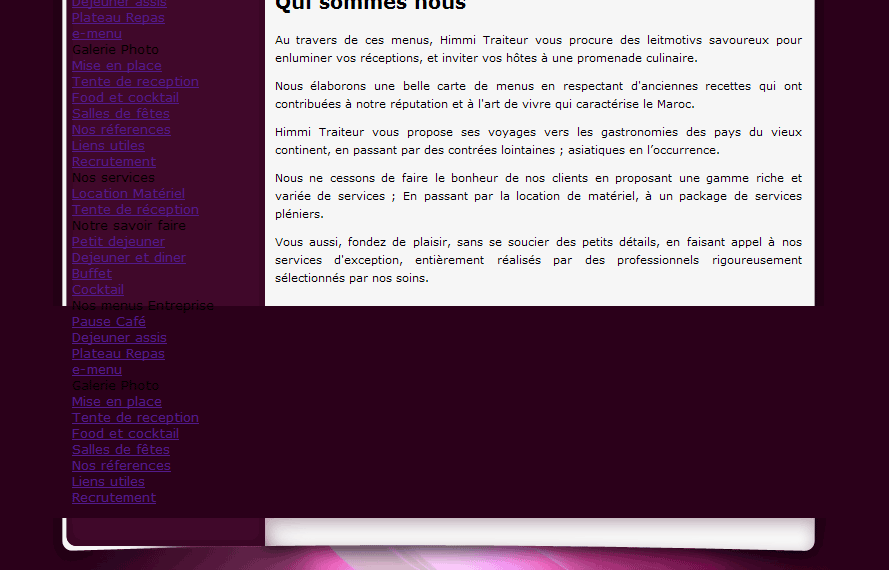
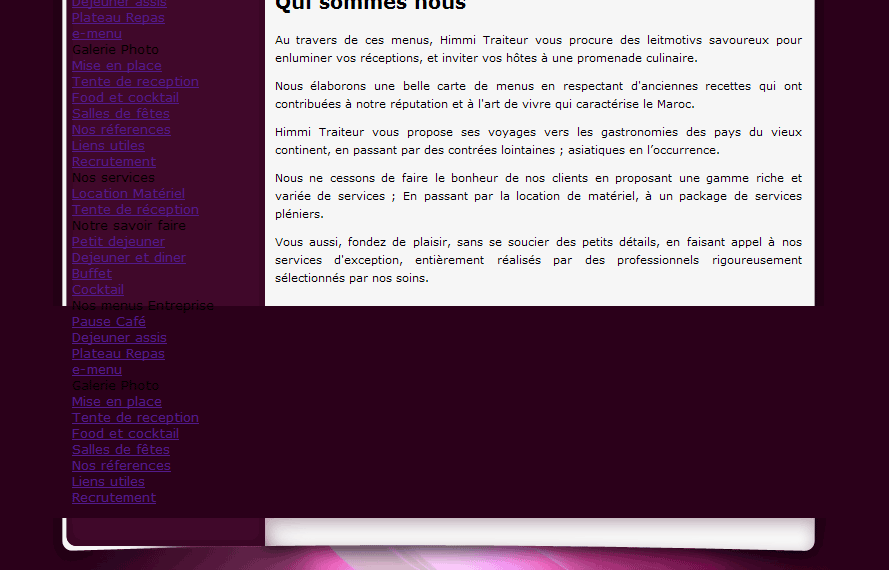
Par contre lorsque j'ajoute des ul et il dans la partie sidebar, l'arriere plan ne suit pas le bloc.
le lien : http://www.capital.net.ma/demo/test/
La partie qui contient le background est : main
le code css :
Code HTML :
Merci d'avance.

Modifié par issmany (06 Feb 2009 - 01:49)
J'ai un problème de "repeat" d'un background dans un bloc. ça me prend la tête depuis quelque temps. Si vous pouvez m'aider, je vous serai reconnaissant.
ça ne marche pas sur firefox...et ça marche IE
Quand j'ajoute du contenu dans la partie :content , il n y a aucun problème.
le lien : http://www.capital.net.ma/demo/test1/
Par contre lorsque j'ajoute des ul et il dans la partie sidebar, l'arriere plan ne suit pas le bloc.
le lien : http://www.capital.net.ma/demo/test/
La partie qui contient le background est : main
le code css :
@charset "utf-8";
/* CONFIGURATION */
html, body { margin: 0; padding: 0; }
body { background-position: 0 0; background: #2b001a;font-size:0.8em;font-family:Verdana;text-align: center;}
.hidden {display: none;}
a img { border:0; }
h1 {margin: 0;padding: 0;}
h3 {margin: 0;padding: 0;font-size:0.8em;}
#conteneur { width: 802px; margin: auto; text-align: left;}
/* FIN CONFIGURATION */
/* HEADER------------------------------------------------------HEADER--------- */
#header { background: #330f21 url(../images/header/header.png); height: 64px; }
#header_effet {position:absolute;top:0;left:1030px;}
/* FIN HEADER---------------------------------------------FIN HEADER--------- */
/* MAINNAV-------------------------------------------------MAINNAV------- */
#main-nav {background: #330f21 url(../images/navigation/navigation.png); background-repeat:no-repeat; height: 57px;}
#main-nav dl { margin: 0; padding: 0; }
/* IE5 Mac Hack \*/
#main-nav { padding-left: 0px; }
/*/
#main-nav { padding-left: 11px; overflow: hidden; }
/* End Hack */
#main-nav dt { float: left; }
#main-nav dt a {
display: block;
height: 0px !important;
height /**/:33px; /* IE 5/Win hack */
padding: 33px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}
#main-nav dt a:hover {
background-position: 0 -33px;
}
#main-nav dt#accueil,
#main-nav dt#accueil a { width: 131px; background-image: url(../images/navigation/menu-accueil.gif); }
#main-nav dt#traiteurhimmi,
#main-nav dt#traiteurhimmi a { width: 111px; background-image: url(../images/navigation/menu-himmi.gif); }
#main-nav dt#savoirfaire,
#main-nav dt#savoirfaire a { width: 110px; background-image: url(../images/navigation/menu-savoirfaire.gif); }
#main-nav dt#nosmenus,
#main-nav dt#nosmenus a { width: 105px; background-image: url(../images/navigation/menu-nosmenus.gif); }
#main-nav dt#galeriephoto,
#main-nav dt#galeriephoto a { width: 113px; background-image: url(../images/navigation/menu-galerie.gif); }
#main-nav dt#devis,
#main-nav dt#devis a { width: 232px; background-image: url(../images/navigation/menu-devis.gif); }
body.accueil dt#accueil,
body.accueil dt#accueil a,
body.traiteurhimmi dt#traiteurhimmi,
body.traiteurhimmi dt#traiteurhimmi a,
body.savoirfaire dt#savoirfaire,
body.savoirfaire dt#savoirfaire a,
body.nosmenus dt#nosmenus,
body.nosmenus dt#nosmenus a,
body.galeriephoto dt#galeriephoto,
body.galeriephoto dt#galeriephoto a,
body.devis dt#devis,
body.devis dt#devis a {
background-position: 0 -66px;
}
/* FIN MAINNAV-----------------------------------------FIN MAINNAV------- */
/* MAIN------------------------------------------------------MAINNAV------- */
#main {background: #40082a url(../images/main/main_bg.png); background-repeat:repeat-y; }
/* FIN MAINNAV---------------------------------------FIN MAINNAV------- */
/* SIDEBAR---------------------------------------------------SIDEBAR------- */
#sidebar {float: left; width: 215px;}
#sidebar .padding {padding: 35px 0 0 22px;}
/* FIN SIDEBAR------------------------------------------------FIN SIDEBAR------- */
/* CONTENT-------------------------------------------------CONTENT------- */
#content {margin-left: 215px; line-height: 18px;}
#content .padding {padding: 197px 50px 10px 10px;}
#content h2 {margin: 0; padding: 0; padding-top:10px; padding-bottom: 20px;}
#content p {margin: 0;padding: 0;padding-bottom: 10px;font-size:0.85em;text-align:justify;}
#header_content {
position:absolute;
top:10;
}
/* FIN CONTENT------------------------------------------FIN CONTENT------ */
/* FOOTER------------------------------------------------FOOTER--------- */
#footer {clear: both;height: 285px;}
/* FIN FOOTER-------------------------------------------FIN FOOTER-------- */
Code HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Traiteur HIMMI</title>
<style type="text/css" media="all">@import "css/css_himmi.css";</style>
</head>
<body class="traiteurhimmi">
<div id="conteneur">
<div id="header">
<img id="header_effet" src="images/header/header_effet.png" width="127" height="188" alt="HIMMI" />
</div>
<div id="main-nav">
<dl>
<dt id="accueil"><a href="#">Accueil</a></dt>
<dt id="traiteurhimmi"><a href="#">Traiteur HIMMI</a></dt>
<dt id="savoirfaire"><a href="#">Savoir Faire</a></dt>
<dt id="nosmenus"><a href="#">Nos Menus</a></dt>
<dt id="galeriephoto"><a href="#">Galerie Photos</a></dt>
<dt id="devis"><a href="#">devis</a></dt>
</dl>
</div>
<div id="main">
<div id="sidebar">
<div class="padding">
<dl>
<dt id="ml_nosservices">Nos services</dt>
<dt id="ml_locationmateriel"><a href="#">Location Matériel</a></dt>
<dt id="ml_tentereception"><a href="#">Tente de réception</a></dt>
<dt id="ml_savoirfaire">Notre savoir faire</dt>
<dt id="ml_ptidej"><a href="#">Petit dejeuner</a></dt>
<dt id="ml_dej"><a href="#">Dejeuner et diner</a></dt>
<dt id="ml_buffet"><a href="#">Buffet</a></dt>
<dt id="ml_cocktail"><a href="#">Cocktail</a></dt>
<dt id="ml_menuentreprise">Nos menus Entreprise</dt>
<dt id="ml_pause"><a href="#">Pause Café</a></dt>
<dt id="ml_dejassis"><a href="#">Dejeuner assis</a></dt>
<dt id="ml_plateau"><a href="#">Plateau Repas</a></dt>
<dt id="ml_emenu"><a href="#">e-menu</a></dt>
<dt id="ml_galerie">Galerie Photo</dt>
<dt id="ml_g-misenplace"><a href="#">Mise en place</a></dt>
<dt id="ml_g-tente"><a href="#">Tente de reception</a></dt>
<dt id="ml_g-food"><a href="#">Food et cocktail</a></dt>
<dt id="ml_sallefete"><a href="#">Salles de fêtes</a></dt>
<dt id="ml_references"><a href="#">Nos réferences</a></dt>
<dt id="ml_liens"><a href="#">Liens utiles</a></dt>
<dt id="ml_recrutement"><a href="#">Recrutement</a></dt>
<dt id="ml_nosservices">Nos services</dt>
<dt id="ml_locationmateriel"><a href="#">Location Matériel</a></dt>
<dt id="ml_tentereception"><a href="#">Tente de réception</a></dt>
<dt id="ml_savoirfaire">Notre savoir faire</dt>
<dt id="ml_ptidej"><a href="#">Petit dejeuner</a></dt>
<dt id="ml_dej"><a href="#">Dejeuner et diner</a></dt>
<dt id="ml_buffet"><a href="#">Buffet</a></dt>
<dt id="ml_cocktail"><a href="#">Cocktail</a></dt>
<dt id="ml_menuentreprise">Nos menus Entreprise</dt>
<dt id="ml_pause"><a href="#">Pause Café</a></dt>
<dt id="ml_dejassis"><a href="#">Dejeuner assis</a></dt>
<dt id="ml_plateau"><a href="#">Plateau Repas</a></dt>
<dt id="ml_emenu"><a href="#">e-menu</a></dt>
<dt id="ml_galerie">Galerie Photo</dt>
<dt id="ml_g-misenplace"><a href="#">Mise en place</a></dt>
<dt id="ml_g-tente"><a href="#">Tente de reception</a></dt>
<dt id="ml_g-food"><a href="#">Food et cocktail</a></dt>
<dt id="ml_sallefete"><a href="#">Salles de fêtes</a></dt>
<dt id="ml_references"><a href="#">Nos réferences</a></dt>
<dt id="ml_liens"><a href="#">Liens utiles</a></dt>
<dt id="ml_recrutement"><a href="#">Recrutement</a></dt>
</dl>
</div>
</div>
<div id="content">
<img id="header_content" src="images/main/about.png" width="587" height="197" alt="Traiteur Himmi" border="0" />
<div class="padding">
<h2>Qui sommes nous</h2>
<p>Au travers de ces menus, Himmi Traiteur vous procure des leitmotivs savoureux pour enluminer vos réceptions, et inviter
vos hôtes à une promenade culinaire.</p>
<p>Nous élaborons une belle carte de menus en respectant d'anciennes recettes qui ont contribuées à notre réputation et à
l'art de vivre qui caractérise le Maroc. </p>
<p> Himmi Traiteur vous propose ses voyages vers les gastronomies des pays du vieux continent, en passant par des contrées
lointaines ; asiatiques en l’occurrence.</p>
<p> Nous ne cessons de faire le bonheur de nos clients en proposant une gamme riche et variée de services ; En passant par
la location de matériel, à un package de services pléniers.</p>
<p> Vous aussi, fondez de plaisir, sans se soucier des petits détails, en faisant appel à nos services d'exception,
entièrement réalisés par des professionnels rigoureusement sélectionnés par nos soins.</p>
</div>
</div>
</div>
<div id="footer">
<h3><img src="images/footer/footer.png" width="802" height="285" alt="FOOTER" /></h3>
</div>
</div>
</body>
</html>
Merci d'avance.

Modifié par issmany (06 Feb 2009 - 01:49)

 , pour le reste , a toi de t'informé un peu pour comprendre le pourquoi du comment et faire un pas en avant .
, pour le reste , a toi de t'informé un peu pour comprendre le pourquoi du comment et faire un pas en avant .
 .
.


