Bonjour à vous,
J'essaye de placer des données d'un côté de ma page (gauche) et de placer une image de l'autre côté de ma page (droite).
Je me suis inspiré du tutoriel Adapter une légende à la largeur de l'image pour tenter d'obtenir le résultat souhaité mais sans succès...
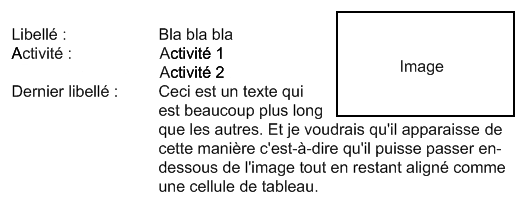
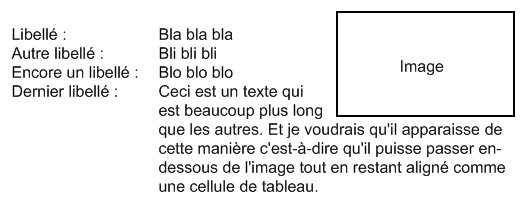
Voici une image de ce que je souhaiterais obtenir :
Merci d'avance pour vos bons conseils !
PS: dites-moi si vous voulez du code
J'essaye de placer des données d'un côté de ma page (gauche) et de placer une image de l'autre côté de ma page (droite).
Je me suis inspiré du tutoriel Adapter une légende à la largeur de l'image pour tenter d'obtenir le résultat souhaité mais sans succès...
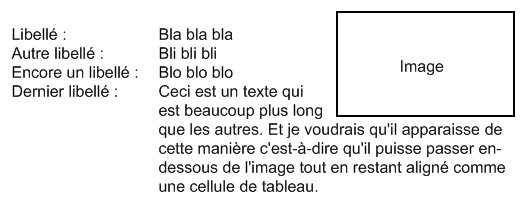
Voici une image de ce que je souhaiterais obtenir :

Merci d'avance pour vos bons conseils !
PS: dites-moi si vous voulez du code