Bonjour à tous,
J'étais tranquillement en train de créer un petit menu quand je décide de le tester sous plusieurs navigateurs, pour m'assurer de son intégration.
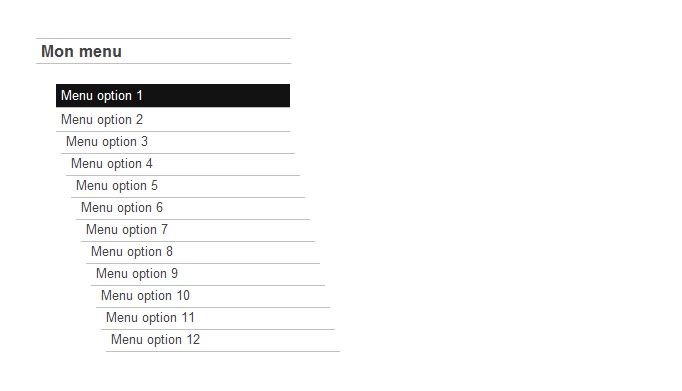
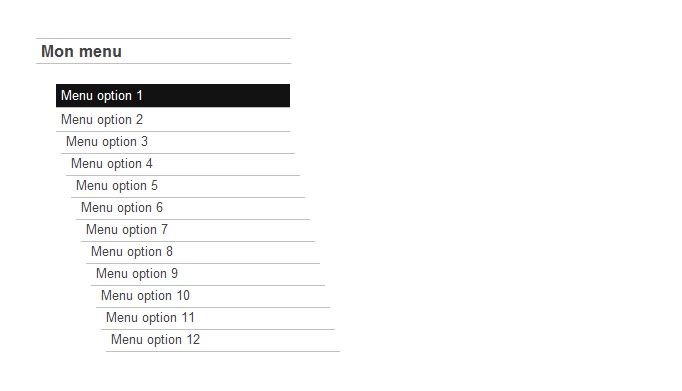
Quel ne fut pas ma surprise quand je l'ai ouvert avec IE 7, je me suis retrouvé avec un menu serpent .
.
Voila, ce n'est pas pour demander de l'aide que je le poste ici, simplement pour partager avec vous ce petit délire.
PS: Si j'avais l'intention de faire un menu qui serpente, je pense pas que j'y serais parvenu. Comme quoi le hazard parfois...

Voila le code pour ceux qui aimeraient voir le résultat, ou étudier le phénomène XD :
Modifié par Natas (30 Jan 2009 - 20:35)
J'étais tranquillement en train de créer un petit menu quand je décide de le tester sous plusieurs navigateurs, pour m'assurer de son intégration.
Quel ne fut pas ma surprise quand je l'ai ouvert avec IE 7, je me suis retrouvé avec un menu serpent
 .
. Voila, ce n'est pas pour demander de l'aide que je le poste ici, simplement pour partager avec vous ce petit délire.
PS: Si j'avais l'intention de faire un menu qui serpente, je pense pas que j'y serais parvenu. Comme quoi le hazard parfois...

Voila le code pour ceux qui aimeraient voir le résultat, ou étudier le phénomène XD :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<style type="text/css">
/* Body ++++++++++++++++++++++++++++++++ */
body{
font-family: Helvetica, Arial, Sans-Serif;
font-size: 13px;
line-height: 1.7em;
font-weight: normal;
color:#444444;
background-color: White;
margin: 20px;
}
/* Titres ++++++++++++++++++++++++++++ */
h2{
font-size: 17px;
min-height: 22px;
margin: 0px;
padding: 0px;
padding-left: 5px;
line-height: 1.4em;
border-top: solid 1px silver;
border-bottom: solid 1px silver;
}
/* Liens +++++++++++++++++++++++++++++ */
a{ text-decoration: none; color: #0067CA; text-align: left;}
a:hover{text-decoration: underline;}
/* Resets ++++++++++++++++++++++++++++++++++ */
html, body, ul {margin: 20px; padding: 0px; border: 0px;}
/* Menu ++++++++++++++++++++++++++++++++++++ */
#menu{
width: 255px;
float: left;
margin-bottom: 24px;
}
#menu ul{
width: 234px;
margin-right:10px;
float: left;
list-style: none;
}
#menu ul a{ display: block; width: 234px; color: #444444;}
#menu ul a:hover{color: white; text-decoration: none;}
#menu li{
width: 229px;
height: 23px;
padding-left: 5px;
border-bottom: solid 1px silver;
float: left;
}
#menu li:hover{
background-color: #121212;
color: White;
text-decoration: none;
cursor: pointer;
}
</style>
<title>Mon menu</title>
</head>
<body>
<div id="menu">
<h2>Mon menu</h2>
<ul>
<a href="xxx"><li>Menu option 1</li></a>
<a href="xxx"><li>Menu option 2</li></a>
<a href="xxx"><li>Menu option 3</li></a>
<a href="xxx"><li>Menu option 4</li></a>
<a href="xxx"><li>Menu option 5</li></a>
<a href="xxx"><li>Menu option 6</li></a>
<a href="xxx"><li>Menu option 7</li></a>
<a href="xxx"><li>Menu option 8</li></a>
<a href="xxx"><li>Menu option 9</li></a>
<a href="xxx"><li>Menu option 10</li></a>
<a href="xxx"><li>Menu option 11</li></a>
<a href="xxx"><li>Menu option 12</li></a>
</ul>
</div>
</body>
</html>
Modifié par Natas (30 Jan 2009 - 20:35)