Bonjour,
Je suis en train de faire un site pour un stage et j'ai un problème d'affichage dans IE sur mon menu.
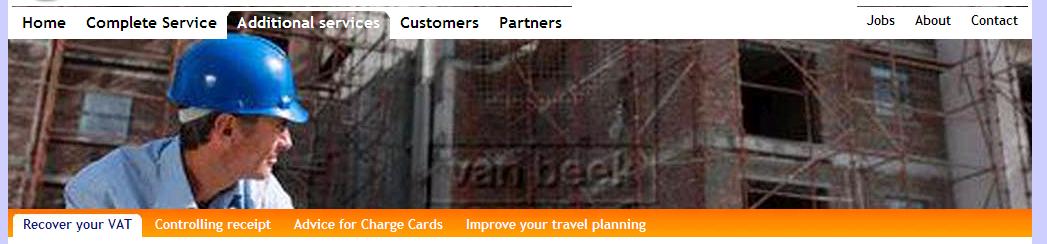
Je joins un capture d'écran pour que vous visualisiez le problème facilement.

Vous voyez ? il y a une ligne au dessus de mon menu principal (celui d'au-dessus) ?
En fait, le menu principal est composé deux deux menus : un pour les 5 items de gauche et un pour les 3 items de droite.
J'ai été obligée de mettre ces deux menus dans une table à une ligne et 3 cellules afin de mettre un background-color blanc dans la cellule du milieu (ceci afin de permettre le petit effet d'onglet transparent) ET que celle-ci s'adapte automatiquement en largeur en fonction de la largeur des menus de gauche et de droite (leur largeur évoluent car c'est un site en 5 langues).
J'explique beaucoup mais je ne veux pas qu'on me tombe dessus avec des "faut pas faire de mise en forme par tableaux! ô discorde! la foudre va nous tomber sur la tête !" Non, sans blague, je fais pas ça d'habitude, mais là, c'était le comportement recherché...
Bref, cette ligne que l'on voit est l'écart entre le haut du tableau et le haut du div dans lequel j'ai mon image de bannière (qui se glisse sous le menu).
Je l'a fait partir sur mozilla en appliquant cellspacing="0px" à ma table mais ça n'a pas d'effet sur IE (7 pourtant). J'ai essayé le cellpadding="0px" mais pas d'effet non plus ?
Quelqu'un saurait me dire dans quelle direction chercher ?
Je mets le code de mon div qui contient l'image et la table mais je sais pas si ça va aider...attention c'est de l'asp.net
le css est indiqué dans les balises, c'est juste pour simplifier ici....
Merci de votre aide !
Je suis en train de faire un site pour un stage et j'ai un problème d'affichage dans IE sur mon menu.
Je joins un capture d'écran pour que vous visualisiez le problème facilement.
Vous voyez ? il y a une ligne au dessus de mon menu principal (celui d'au-dessus) ?
En fait, le menu principal est composé deux deux menus : un pour les 5 items de gauche et un pour les 3 items de droite.
J'ai été obligée de mettre ces deux menus dans une table à une ligne et 3 cellules afin de mettre un background-color blanc dans la cellule du milieu (ceci afin de permettre le petit effet d'onglet transparent) ET que celle-ci s'adapte automatiquement en largeur en fonction de la largeur des menus de gauche et de droite (leur largeur évoluent car c'est un site en 5 langues).
J'explique beaucoup mais je ne veux pas qu'on me tombe dessus avec des "faut pas faire de mise en forme par tableaux! ô discorde! la foudre va nous tomber sur la tête !" Non, sans blague, je fais pas ça d'habitude, mais là, c'était le comportement recherché...
Bref, cette ligne que l'on voit est l'écart entre le haut du tableau et le haut du div dans lequel j'ai mon image de bannière (qui se glisse sous le menu).
Je l'a fait partir sur mozilla en appliquant cellspacing="0px" à ma table mais ça n'a pas d'effet sur IE (7 pourtant). J'ai essayé le cellpadding="0px" mais pas d'effet non plus ?
Quelqu'un saurait me dire dans quelle direction chercher ?
Je mets le code de mon div qui contient l'image et la table mais je sais pas si ça va aider...attention c'est de l'asp.net
<div id="bannerTotal" name="bannerTotal" runat="server" style="">
<table id="principalNavigation" cellspacing="0px" style="border-top-color:red;">
<tr>
<td style="background-color:#fff"> </td>
<td id="left">
<asp:Menu ID="PrincipalMenu" runat="server" DataSourceID="SMDSprincipal"
MaximumDynamicDisplayLevels="0" Orientation="Horizontal"
onprerender="PrincipalMenu_PreRender">
<StaticMenuStyle CssClass="StaticMenuStyle" />
<StaticMenuItemStyle CssClass="StaticMenuItemStyle" />
<StaticHoverStyle CssClass="StaticHoverStyle" />
<StaticSelectedStyle CssClass="StaticSelectedStyle" />
</asp:Menu>
</td>
<td id="middle"></td>
<td id="right">
<asp:Menu ID="RightMenu" runat="server" DataSourceID="SMDSright"
MaximumDynamicDisplayLevels="0" Orientation="Horizontal"
onprerender="RightMenu_PreRender">
<StaticMenuStyle CssClass="StaticMenuStyle" />
<StaticMenuItemStyle CssClass="StaticMenuItemStyle" />
<StaticHoverStyle CssClass="StaticHoverStyle" />
<StaticSelectedStyle CssClass="StaticSelectedStyle" />
</asp:Menu>
</td>
<td style="background-color:#fff"> </td>
</tr>
</table>
</div>
le css est indiqué dans les balises, c'est juste pour simplifier ici....
Merci de votre aide !