Bonjour,
Je rencontre un problème de css mais je n'arrive pas à le résoudre. Il se passe uniquement en grande résolution (dans les petites ça passe).
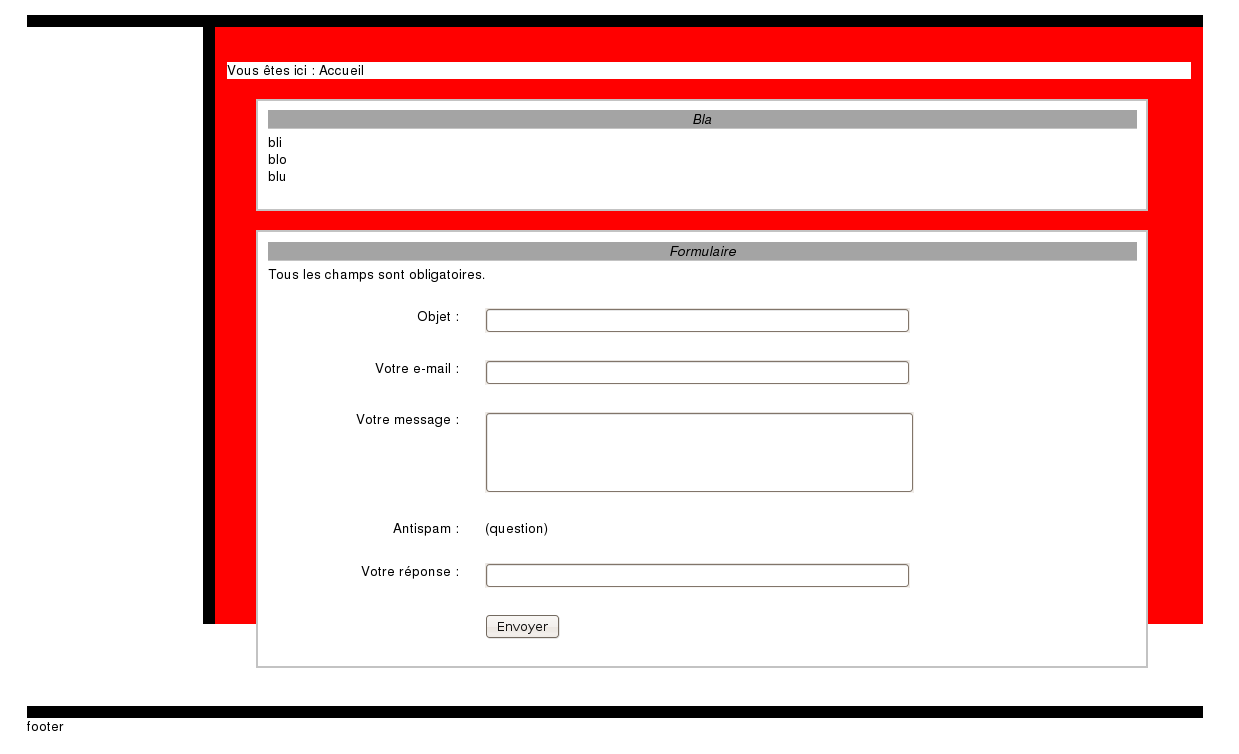
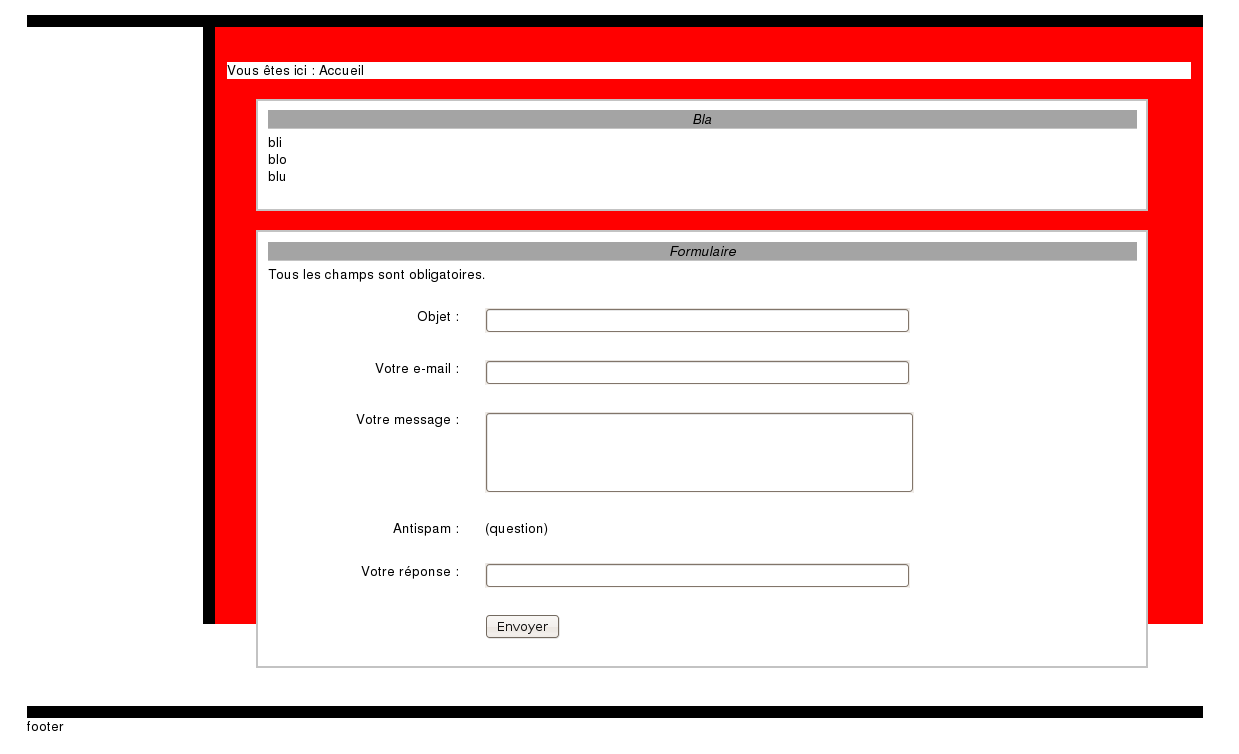
Exemple 800*600, OK :

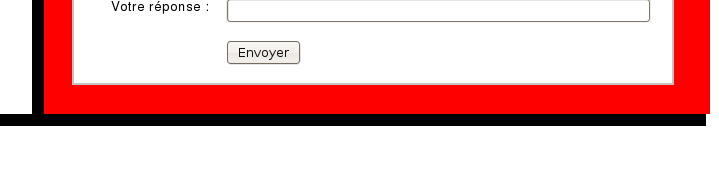
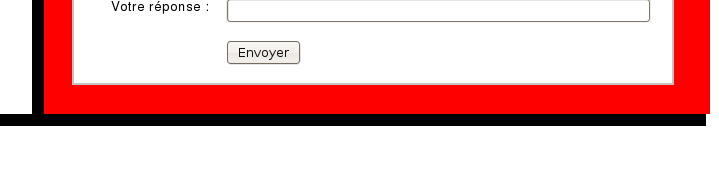
Exemple 1680*1050, KO :

Comme vous pouvez le voir sur la grande image, le formulaire déborde sur le footer (j'ai mis en rouge pour mieux visualiser, c'est le seul "red" du css si vous le cherchez).
Voilà le code nettoyé pour l'essentiel :
HTML :
CSS :
Merci d'avance pour votre aide !
Je rencontre un problème de css mais je n'arrive pas à le résoudre. Il se passe uniquement en grande résolution (dans les petites ça passe).
Exemple 800*600, OK :

Exemple 1680*1050, KO :

Comme vous pouvez le voir sur la grande image, le formulaire déborde sur le footer (j'ai mis en rouge pour mieux visualiser, c'est le seul "red" du css si vous le cherchez).
Voilà le code nettoyé pour l'essentiel :
HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Test</title>
<link href="./test.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="page">
<div id="header">
<div class="header_logo">
<a href="./index.php">
<img src="http://127.0.0.1/monSite/./media/images/commun/logo.jpg" alt="Logo" class="logo" />
</a>
</div>
<div class="header_texte">
<p class="header_titre">Titre</p>
<p>menu</p>
</div>
</div>
<div id="milieu">
<div class="milieu_banniere">
<p> </p> <!-- affichage image de fond - voir css -->
</div>
<div class="milieu_contenu">
<div class="ariane">Vous êtes ici : Accueil</div>
<div class="box_ppale">
<div class="box_large">
<span class="box_titre">Bla</span>
<p>bli</p>
<p>blo</p>
<p>blu</p>
</div>
<div class="box_large">
<span class="box_titre">Formulaire</span>
<p>Tous les champs sont obligatoires.</p>
<br />
<form method="post" action="#">
<div class="formG">Objet : </div>
<div class="formD">
<input type="text" name="objet" value="" size="50" />
</div>
<div class="formG">Votre e-mail : </div>
<div class="formD">
<input type="text" name="mail_exp" value="" size="50" />
</div>
<div class="formG">Votre message : </div>
<div class="formD">
<textarea cols="58%" rows="4"></textarea>
</div>
<div class="formG">Antispam : </div>
<div class="formD">
<p>(question)</p>
</div>
<div class="formG">Votre réponse : </div>
<div class="formD">
<input type="text" name="antispam_reponse" value="" size="50" />
</div>
<div class="formG"> </div>
<div class="formD">
<input type="hidden" name="formPosted" value="1" />
<input type="submit" value="Envoyer" />
</div>
</form>
</div>
</div>
</div>
</div>
<div id="footer">footer</div>
</div> <!-- fin ID page -->
</body>
</html>
CSS :
/* GENERAL */
body {
width : 98%;
max-width : 1200px;
margin-left : auto;
margin-right : auto;
padding : 0;
/*font-size : 1em;*/
font-size : 85%;
font-family : verdana, arial, helvetica, sans-serif;
color : rgb(255, 255, 255);
background-color : #ffffff;
}
/* DIV PAGE */
body div#page {
width : 98%;
max-width : 1500px;
margin-left : auto;
margin-right : auto;
padding : 0;
background-color : #ffffff;
}
/* Fin DIV PAGE */
form {
margin : 0;
padding : 0;
}
div {
margin : 0;
padding : 0;
}
p {
margin : 0;
padding : 0;
text-align : justify;
}
h1, h2, h3, h4, h5, h6 {
margin : 0;
padding : 0;
}
img {
border : 0;
}
a {
text-decoration : underline;
}
a:hover {
text-decoration : none;
}
a.lien {
font-style : italic;
color : #343434;
}
body #page #header {
width : 100%;
min-height : 129px;
margin : 0%;
border-bottom : #000000 12px solid;
color : #000000;
background-color : transparent;
}
body #page #header div.header_logo {
display : block;
width : 24%;
margin : 1em 0em 0em 1em; /* HDBG */
float : left;
}
body #page #header div.header_logo a {
text-decoration : none;
}
body #page #header div.header_logo a img.logo {
/* */
}
body #page #header div.header_texte {
width : 68%;
margin : 1em 0em 0em 3em; /* HDBG */
float : left;
color : #000000;
background-color : #ffffff;
}
body #page #header div.header_texte p.header_titre {
padding : 1px;
font-family: Georgia, Times New Roman, Times, serif;
font-size : 1.5em;
font-weight : bold;
font-style : normal;
}
body #page #header div.header_texte p.header_titre span.lettrine {
font-size : 3em;
line-height : 1em;
}
body #page #header div.header_texte p.header_titre span.exposant {
font-size : 1.5em;
vertical-align : 0.8em;
}
/***************************************************************************/
/* GENERAL */
body #page #milieu {
width : 100%;
margin : 0%;
padding-bottom : 0em;
text-align : justify;
color : #000000;
background-color : transparent;
}
body #page #milieu div.milieu_banniere {
width : 15%;
float : left;
min-height : 550px;
color : #000000;
background : url(./../../media/images/commun/aikido.jpg) #ffffff no-repeat;
}
body #page #milieu div.milieu_contenu {
width : 82%;
margin : 0% 1% 0% 15%; /* HDBG */
padding : 3% 1% 1% 1%; /* HDBG */
min-height : 550px;
border-left : #000000 12px solid;
color : #000000;
/**/ background-color : red;/*rgb(255, 255, 255);*/
}
body #page #milieu div.milieu_contenu div.ariane {
width : 100%;
margin : 0% 0% 1% 0%; /* HDBG */
padding : 0% 0% 0% 0%; /* HBDG */
color : #000000;
background-color : rgb(255, 255, 255);
}
body #page #milieu div.milieu_contenu div.ariane a { /* hoover : pas de style particulier */
color : #343434;
}
body #page #milieu div.milieu_contenu div.contenu_texte {
background-color : transparent;
}
/***************************************************************************/
/* COMMUN */
/* BOX Ppale */
body #page #milieu div.milieu_contenu div.box_ppale {
width : 98%;
float : left;
margin : 0% 0% 1% 2%; /* HDBG */
padding : 1%;
color : #000000;
background-color : transparent;
}
/* BOX */
body #page #milieu div.milieu_contenu div.box_ppale div.box_large {
width : 92%;
float : left;
margin : 0% 0% 2% 0%; /* HDBG */
min-height : 90px;
padding : 1%;
/*-moz-border-radius : 15px;*/
color : #000000;
border : 2px #c3c3c3 solid;
background-color : rgb(255, 255, 255);
}
/* TITRE */
body #page #milieu div.milieu_contenu div.box_ppale span.box_titre {
display : block;
width : 100%;
margin-bottom : 5px;
/*-moz-border-radius : 5px;*/
text-align : center;
font-style : italic;
border-bottom : 1px #c3c3c3 solid;
background-color : #a4a4a4;
}
body #page #milieu div.milieu_contenu div.box_ppale div.box_large form div.formG {
width : 20%;
float : left;
margin : 0% 0% 1% 1%; /* HDBG */
padding : 1%;
text-align : right;
color : #000000;
background-color : rgb(255, 255, 255);
}
body #page #milieu div.milieu_contenu div.box_ppale div.box_large form div.formD {
width : 70%;
float : left;
margin : 0% 0% 1% 1%; /* HDBG */
padding : 1%;
text-align : left;
color : #000000;
background-color : rgb(255, 255, 255);
}
body #page #footer {
width : 100%;
margin : 0%;
min-height : 60px;
clear : both;
border-top : #000000 12px solid; /* 12px */
color : #000000;
background-color : transparent;
}
Merci d'avance pour votre aide !

 )
) ). Mais c'est pas ça qui fait de mon fichier un gros foutoir si ?
). Mais c'est pas ça qui fait de mon fichier un gros foutoir si ? 