Bonjour tout le monde,
voila, j'aurais besoin de vos conseils.
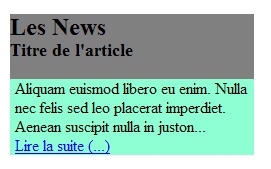
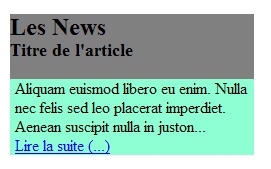
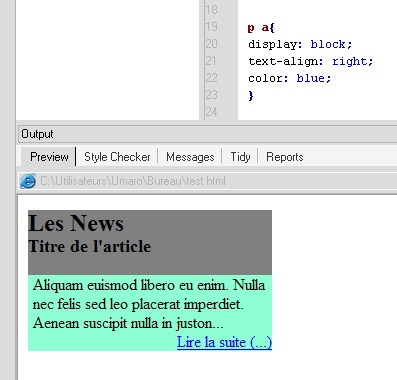
J'ai un lien dans un paragraphe que j'aimerais positionner à droite. Je n'arrive pas à trouver ce qui cloche dans mon code car apparemment ca ne marche pas comme j'aimerais.
Pouvez-vous m'aiguiller ?

Merci d'avance pour vos réponses.
Modifié par Natas (28 Jan 2009 - 18:23)
voila, j'aurais besoin de vos conseils.
J'ai un lien dans un paragraphe que j'aimerais positionner à droite. Je n'arrive pas à trouver ce qui cloche dans mon code car apparemment ca ne marche pas comme j'aimerais.
Pouvez-vous m'aiguiller ?


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html lang="fr">
<head>
<title>titre</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
h2, h3 {margin: 0px; padding: 0px;}
.box1{
width: 244px;
background-color: gray;
display: block;
}
p{
background-color: #8EFFD3;
padding-left: 5px;
}
p a{text-align: right; color: Blue;}
</style>
</head>
<body>
<!-- Box +++++++++++++++++++++++++++++++++++++++++++ -->
<div class="box1">
<h2>Les News</h2>
<!-- Article -->
<h3> Titre de l'article</h3>
<p>
Aliquam euismod libero eu enim. Nulla nec felis sed leo placerat imperdiet. Aenean suscipit nulla in juston...
<br />
<a href="xxx">Lire la suite (...)</a>
</p>
</div>
</body>
</html>
Merci d'avance pour vos réponses.
Modifié par Natas (28 Jan 2009 - 18:23)


 )
)