Bonsoir à tous,
J'ai un petit soucis de mise en page css avec le clear: both.
Lorsque l'on met un div avec clear:both en dessous de deux colonnes, ok il se met en dessous de celle la plus basse.
Par contre si ces 3 éléments forment eux même un élément, qui forme lui-même une colonne dans un ensemble de 2 colonnes, le div clear;both ne se cale plus en dessous de celle la plus basse des 2 petites mais se cale en dessous de la plus basse des 3 colonnes.
Heureusement pour vous, j'ai fait un cas concret !
Regardez un peu l'exemple ici:http://pierreeloi.lesage.free.fr/
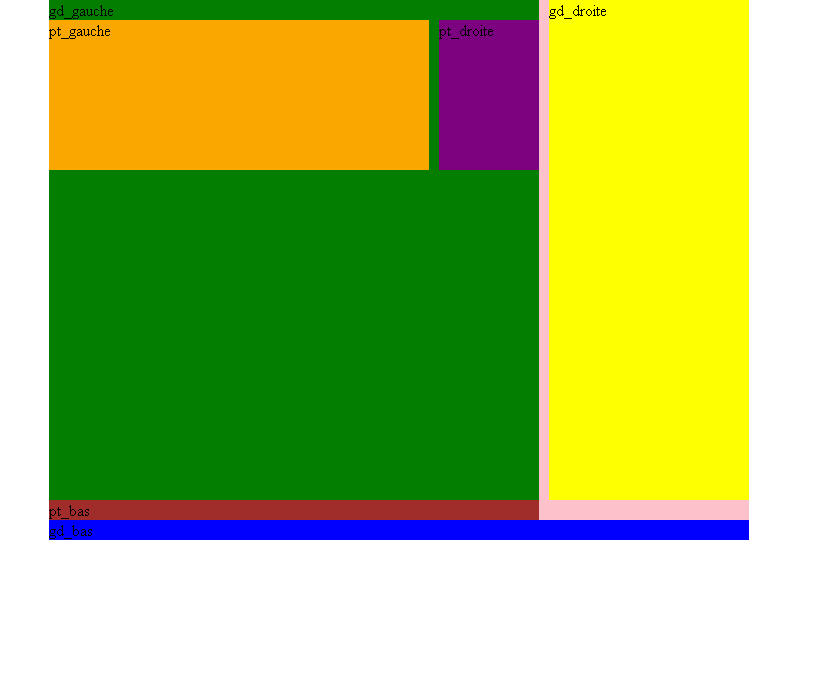
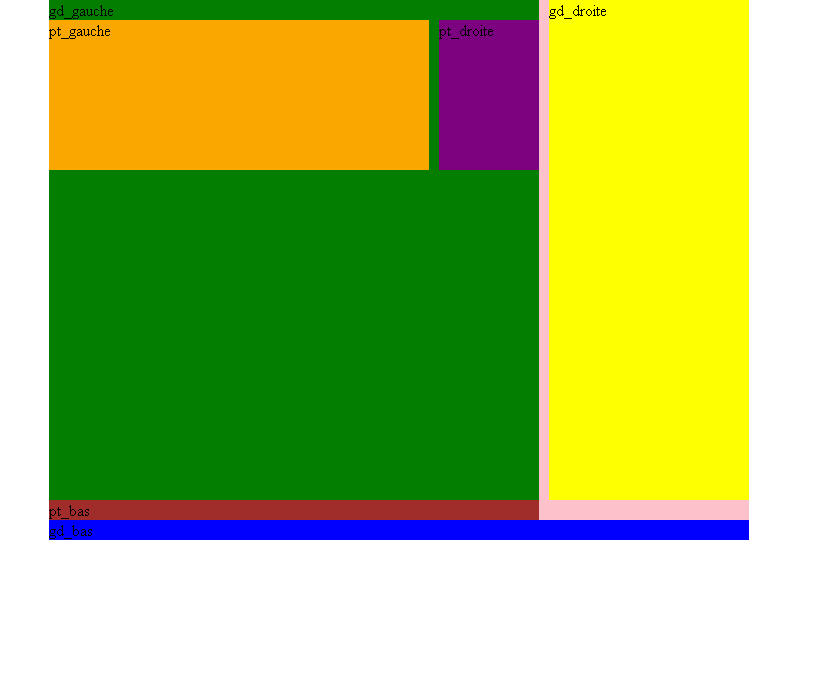
Voilà la copie d'écran:

Voilà le code:
Dans cet exemple, on remarque que l'élément nommé "pt_bas" se cale par rapport à "gd_droite", or je voudrais qu'il ne prenne en compte que "pt_gauche" ou "pt_droite", donc qu'il les colle avec son clear:both (il resterait cloisonné dans le pavé vert).
J'espère que vous m'avez compris et que vous pourrez m'aider.
Merci d'avance,
Pierre-Eloi
Modifié par Pierrot62 (27 Jan 2009 - 23:16)
J'ai un petit soucis de mise en page css avec le clear: both.
Lorsque l'on met un div avec clear:both en dessous de deux colonnes, ok il se met en dessous de celle la plus basse.
Par contre si ces 3 éléments forment eux même un élément, qui forme lui-même une colonne dans un ensemble de 2 colonnes, le div clear;both ne se cale plus en dessous de celle la plus basse des 2 petites mais se cale en dessous de la plus basse des 3 colonnes.
Heureusement pour vous, j'ai fait un cas concret !

Regardez un peu l'exemple ici:http://pierreeloi.lesage.free.fr/
Voilà la copie d'écran:

Voilà le code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Document sans nom</title>
<style>
* {
margin: 0px;
padding: 0px;
border: 0px;
}
#global {
width: 700px;
margin: 0px auto;
background: pink;
}
#gd_gauche {
margin-right: 210px;
background: green;
}
#gd_droite {
background: yellow;
float: right;
height: 500px;
width: 200px;
}
#pt_gauche {
background: orange;
margin-right: 110px;
height: 150px;
}
#pt_droite {
float: right;
width: 100px;
background: purple;
height: 150px;
}
#pt_bas {
clear: both;
background: brown;
}
#gd_bas {
clear: both;
background: blue;
}
</style>
</head>
<body>
<div id="global">
<div id="gd_droite">
<p>gd_droite</p>
</div>
<div id="gd_gauche">
<p>gd_gauche</p>
<div id="pt_droite">
<p>pt_droite</p>
</div>
<div id="pt_gauche">
<p>pt_gauche</p>
</div>
<div id="pt_bas">
<p>pt_bas</p>
</div>
</div>
<div id="gd_bas">
<p>gd_bas</p>
</div>
</div>
</body>
</html>
Dans cet exemple, on remarque que l'élément nommé "pt_bas" se cale par rapport à "gd_droite", or je voudrais qu'il ne prenne en compte que "pt_gauche" ou "pt_droite", donc qu'il les colle avec son clear:both (il resterait cloisonné dans le pavé vert).
J'espère que vous m'avez compris et que vous pourrez m'aider.
Merci d'avance,
Pierre-Eloi
Modifié par Pierrot62 (27 Jan 2009 - 23:16)
 Je vais m'empresser de lire son lien et le remercier par la même occasion.
Je vais m'empresser de lire son lien et le remercier par la même occasion.