Bonjour à tous,
J'ai un petit problème de distribution de mes div. Quelqu'un peut-il m'aider à le résoudre ?
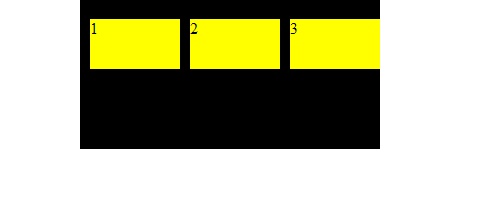
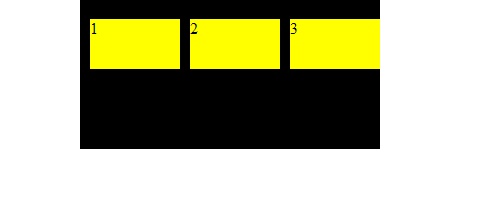
Voici mon exemple:

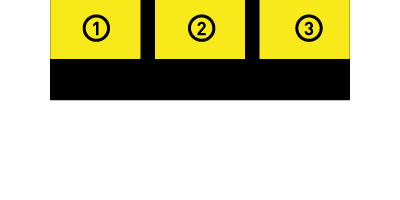
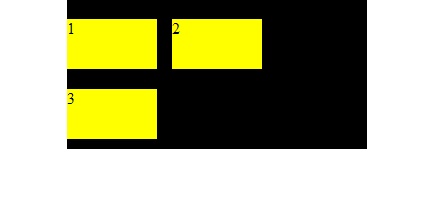
Mon problème est que j'aimerais que ma colonne jaune "1" soit collée a gauche sans toucher à l'alignement de ma 3ème colonne.
J'aimerais éviter de créer une classe pour chaque colonne.
Voyez-vous une solution à mon problème ?
Merci d'avance pour vos réponses.
Modifié par Natas (27 Jan 2009 - 17:11)
J'ai un petit problème de distribution de mes div. Quelqu'un peut-il m'aider à le résoudre ?
Voici mon exemple:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html lang="fr">
<head>
<title>titre</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html, body, ul{margin: 0px; padding: 0px;}
#conteneur{
width: 300px;
height: 150px;
margin: 0px auto;
background-color: black;
}
#jaune {
width: 90px ;
margin-top: 20px;
height: 50px;
margin-left: 10px;
background-color: Yellow;
float: left;
}
</style>
</head>
<body>
<div id="conteneur">
<ul id="jaune">1</ul>
<ul id="jaune">2</ul>
<ul id="jaune">3</ul>
</div>
</body>
</html>
Mon problème est que j'aimerais que ma colonne jaune "1" soit collée a gauche sans toucher à l'alignement de ma 3ème colonne.
J'aimerais éviter de créer une classe pour chaque colonne.
Voyez-vous une solution à mon problème ?
Merci d'avance pour vos réponses.
Modifié par Natas (27 Jan 2009 - 17:11)



 )
)