Bonjour à tous,
Tout d'abord, un grand bravo pour ce superbe site très bien détaillé et expliqué. C'est une mine d'informations pour tous les développeurs de sites Internet ou Intranet tel que moi
Je rencontre actuellement un soucis de positionnement en CSS. Je vous présente le problème : j'ai un entête de tableau (balises TH) contenant un texte centré. Dans cette balise TH, je voudrai dans certains cas (suivant des règles métier bien précises ) ajouter un contenu qui sera toujours aligné à droite de la colonne TH, mais qui ne doit en aucun cas décentré le texte de la colonne.
) ajouter un contenu qui sera toujours aligné à droite de la colonne TH, mais qui ne doit en aucun cas décentré le texte de la colonne.
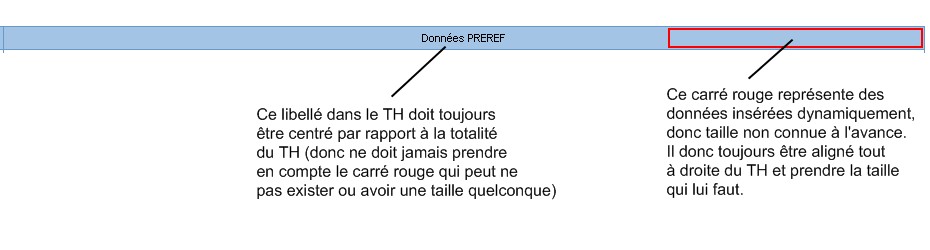
Je pense qu'un petit dessin s'impose

Voilà. J'ai essayé de m'en sortir en utilisant des div avec des "float: left" et "float: right", mais je n'obtiens jamais le résultat souhaité. Soit le carré rouge est bien aligné à droite du TH mais le texte du TH est décalé à gauche, soit le texte du TH est bien centré mais le carré rouge se décale sur une autre ligne en dessous du texte.
<th class="classeThWithCenter">
<div style="float: left; width: 100%;">Données PREREF</div>
<div style="float: right;">Données dynamiques insérées ici... </div>
</th>
J'espère que vous pourrez m'apporter de l'aide, je continue de chercher de mon côté mais je suis pas contre un petit coup de pouce
PS: le code n'a pas besoin d'être multi-plateformes, mais il doit au moins être compatible IE6.
Cordialement,
Mikael
Tout d'abord, un grand bravo pour ce superbe site très bien détaillé et expliqué. C'est une mine d'informations pour tous les développeurs de sites Internet ou Intranet tel que moi

Je rencontre actuellement un soucis de positionnement en CSS. Je vous présente le problème : j'ai un entête de tableau (balises TH) contenant un texte centré. Dans cette balise TH, je voudrai dans certains cas (suivant des règles métier bien précises
 ) ajouter un contenu qui sera toujours aligné à droite de la colonne TH, mais qui ne doit en aucun cas décentré le texte de la colonne.
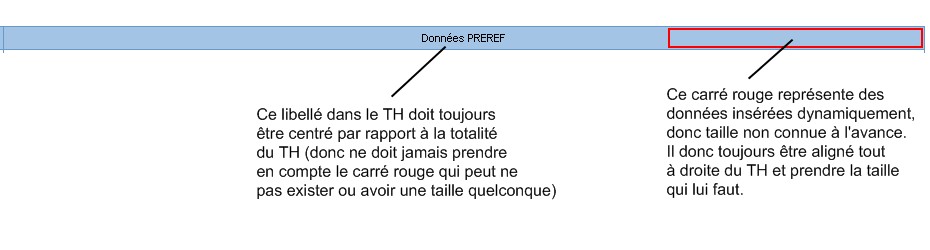
) ajouter un contenu qui sera toujours aligné à droite de la colonne TH, mais qui ne doit en aucun cas décentré le texte de la colonne.Je pense qu'un petit dessin s'impose


Voilà. J'ai essayé de m'en sortir en utilisant des div avec des "float: left" et "float: right", mais je n'obtiens jamais le résultat souhaité. Soit le carré rouge est bien aligné à droite du TH mais le texte du TH est décalé à gauche, soit le texte du TH est bien centré mais le carré rouge se décale sur une autre ligne en dessous du texte.
<th class="classeThWithCenter">
<div style="float: left; width: 100%;">Données PREREF</div>
<div style="float: right;">Données dynamiques insérées ici... </div>
</th>
J'espère que vous pourrez m'apporter de l'aide, je continue de chercher de mon côté mais je suis pas contre un petit coup de pouce

PS: le code n'a pas besoin d'être multi-plateformes, mais il doit au moins être compatible IE6.
Cordialement,
Mikael

