Bonjour à tous 
Après de nombreuses recherches sur le Web et sur Alsacréations, je n'arrive toujours pas à résoudre mon problème, donc je vous l'expose ici en espérant que vous pourrer m'aider
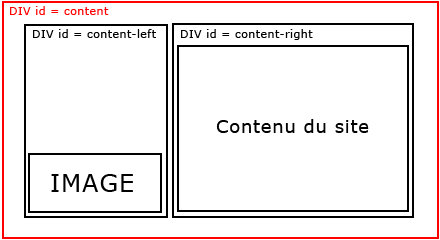
J'ai un bloc général (page) qui contient un header et un menu d'abord, mais surtout (le coeur du problème) un bloc de contenu qui prend toute la largeur de la page.
Dans ce bloc, il y a 2 blocs. Le premier doit contenir une image d'illustration et le 2e le contenu du site.
Je souhaiterai que l'image contenue dans le bloc de gauche soit alignée en bas donc alignée sur le bas de la zone droite de contenu.
Voici mon HTML et ma CSS :
Dans cette version, l'image est en haut dans le bloc de gauche.
J'ai essayé pas mal de choses dont block-inline mais sans succès ...
Des idées ?
Modifié par kiouz (26 Jan 2009 - 14:55)

Après de nombreuses recherches sur le Web et sur Alsacréations, je n'arrive toujours pas à résoudre mon problème, donc je vous l'expose ici en espérant que vous pourrer m'aider

J'ai un bloc général (page) qui contient un header et un menu d'abord, mais surtout (le coeur du problème) un bloc de contenu qui prend toute la largeur de la page.
Dans ce bloc, il y a 2 blocs. Le premier doit contenir une image d'illustration et le 2e le contenu du site.
Je souhaiterai que l'image contenue dans le bloc de gauche soit alignée en bas donc alignée sur le bas de la zone droite de contenu.
Voici mon HTML et ma CSS :
<div id="page">
<div id="banniere"></div>
<div id="menu"></div>
<div id="drapeau"></div>
<div id="sousmenu"></div>
<div id="content">
<div id="content-left"></div>
<div id="content-right">
<div id="titreArticle"></div>
</div>
</div>
<div id="footer">
</div>
</div>html{
height:100%;
}
body{
margin:0; /* pour éviter les marges */
padding:0;
width:100%;
height:100%;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
background-color:#e3e9ff;
text-align: center; /* pour corriger le bug de centrage IE */
background-color: #ffffff;
background-image: url(/img/fondBanniere.png);
background-repeat:repeat-x;
}
#page {
position:absolute;
border: #000000 solid 1px;
width:858px;
left: 50%;
margin-left: -429px; /* moitié de la largeur */
text-align: center;
}
#content{
float: left;
width:100%;
margin-bottom:15px;
}
/*Contenu gauche contenant l'image à aligner en bas*/
#content-left {
float: left;
width: 25%;
}
/*Contenu droite contenant le contenu du site*/
#content-right {
float: right;
width:70%;
border: solid #000000 1px;
font-family: "Trebuchet MS", Verdana, sans-serif;
}
#footer {
clear:both;
background-image: url(/img/fondPiedPage.png);
background-repeat:repeat-x;
width:100%;
height:61px;
text-align: center;
}Dans cette version, l'image est en haut dans le bloc de gauche.
J'ai essayé pas mal de choses dont block-inline mais sans succès ...
Des idées ?

Modifié par kiouz (26 Jan 2009 - 14:55)