Bonjour,
Le sujet a sans doute déjà été traité ; mais je ne trouve pas de réponse
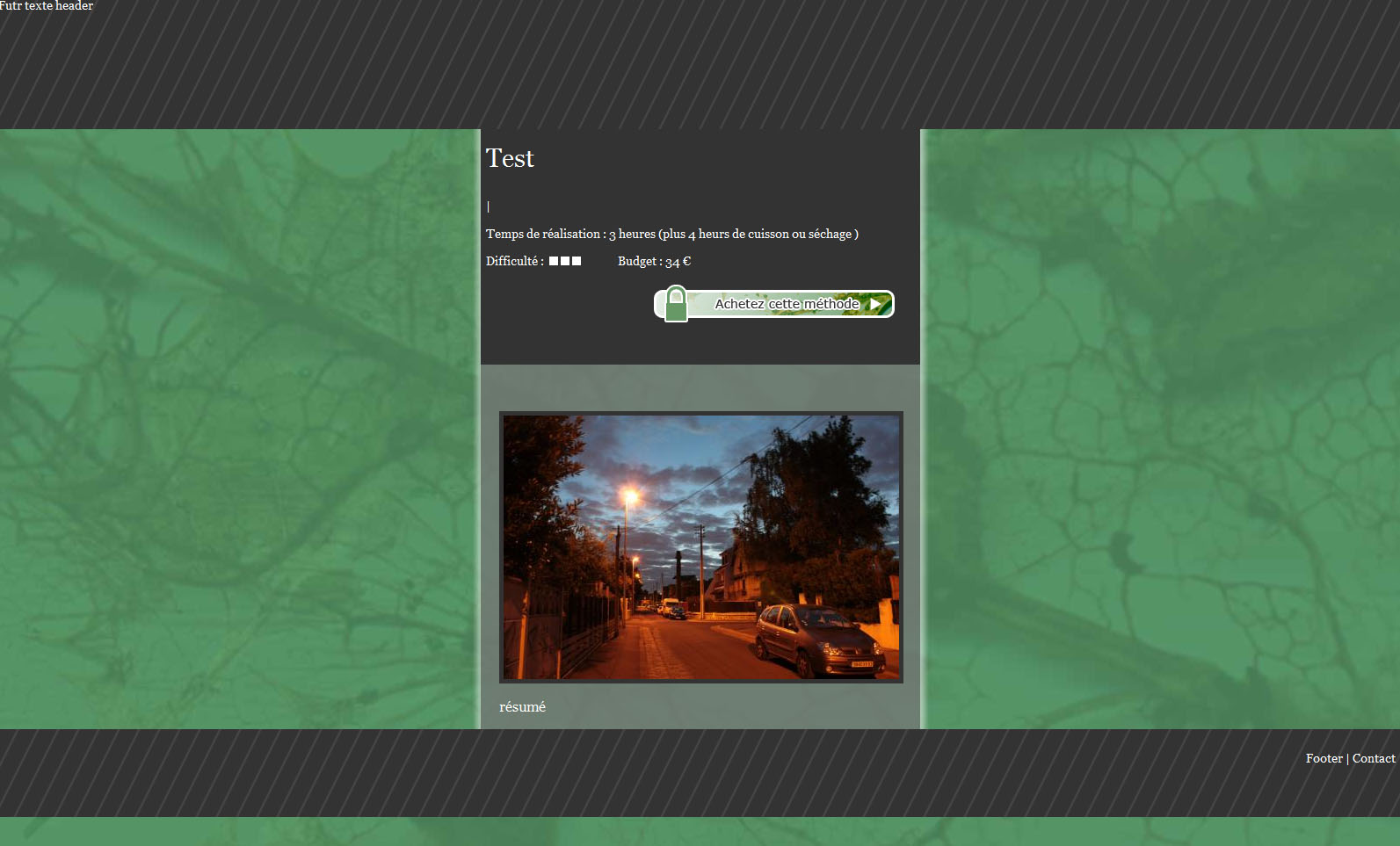
J'ai donc une mise en page assez simple, avec une colonne centrée (positionnement relatif), puis un footer pleine largeur (dans le flux courant).
Le footer a un attribut de hauteur fixe, disons, par exemple 150px.
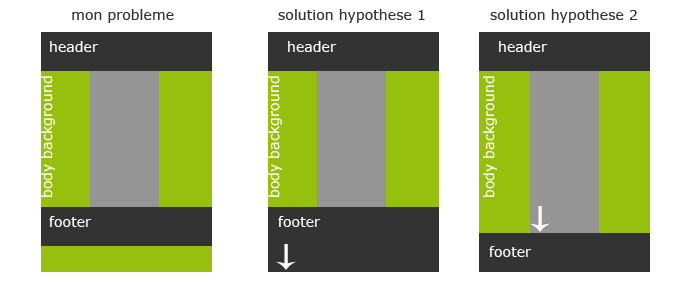
Plusieurs cas de figure sont susceptibles de se présenter :
- Mon contenu est long, et dépasse la hauteur de l'écran ; dans ce cas, pas de problème, le footer est sous mon contenu, et fait 150px de haut.
- Mon contenu est court. Dans ce cas, mon footer est toujours sous le contenu, ce qui est attendu. Mais comme la hauteur du footer est fixe, l'arrière-plan du body déborde entre le bas du footer et le bas de l'écran.
Sachant que l'arrière-plan du body et du footer ne peuvent être assimilés visuellement (répétitions d'un motif supérieur à 1px de haut), comment faire pour étirer le footer dans le cas où le contenu n'est pas assez grand ?
Merci beaucoup !

Le sujet a sans doute déjà été traité ; mais je ne trouve pas de réponse

J'ai donc une mise en page assez simple, avec une colonne centrée (positionnement relatif), puis un footer pleine largeur (dans le flux courant).
Le footer a un attribut de hauteur fixe, disons, par exemple 150px.
Plusieurs cas de figure sont susceptibles de se présenter :
- Mon contenu est long, et dépasse la hauteur de l'écran ; dans ce cas, pas de problème, le footer est sous mon contenu, et fait 150px de haut.
- Mon contenu est court. Dans ce cas, mon footer est toujours sous le contenu, ce qui est attendu. Mais comme la hauteur du footer est fixe, l'arrière-plan du body déborde entre le bas du footer et le bas de l'écran.
Sachant que l'arrière-plan du body et du footer ne peuvent être assimilés visuellement (répétitions d'un motif supérieur à 1px de haut), comment faire pour étirer le footer dans le cas où le contenu n'est pas assez grand ?
Merci beaucoup !