Bonjour à tous,
J'ai un petit problème d'affichage sous FireFox.
En fait...j'aimerais que mon #conteneur (en vert sur l'image) s'agrandisse en fonction des div qu'il contient, comme sur l'image "2 Internet Explorer".
Quelqu'un pourrait me dire ou se trouve le problème ?
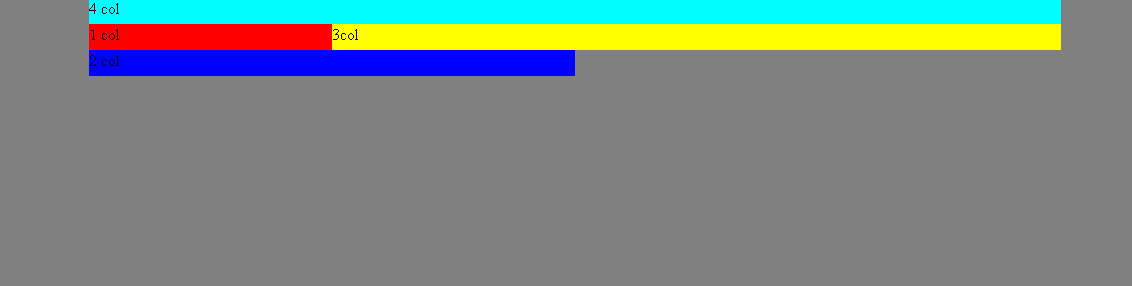
1) Fire Fox

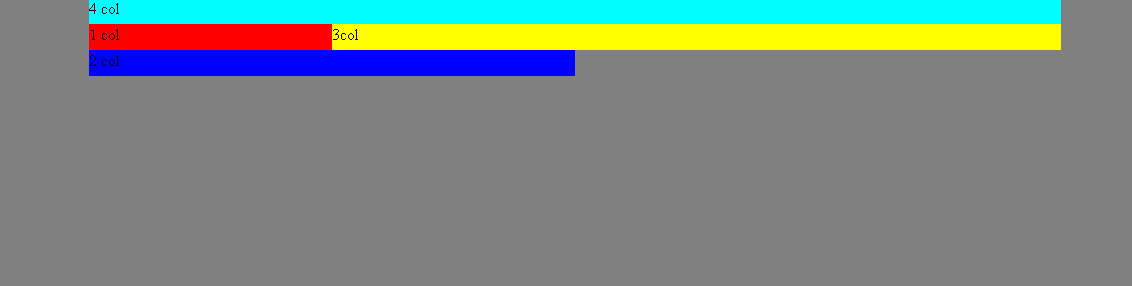
2) Internet Explorer

HTML:
CSS:
Modifié par Natas (21 Jan 2009 - 15:28)
J'ai un petit problème d'affichage sous FireFox.
En fait...j'aimerais que mon #conteneur (en vert sur l'image) s'agrandisse en fonction des div qu'il contient, comme sur l'image "2 Internet Explorer".
Quelqu'un pourrait me dire ou se trouve le problème ?
1) Fire Fox

2) Internet Explorer

HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<link type="text/css" href="style.css" rel="stylesheet" media="screen" />
<title>test</title>
</head>
<body>
<!-- CONTENEUR +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ -->
<div id="conteneur">
<div class="quatre-col">4 col</div>
<div class="une-col">1 col</div>
<div class="trois-col">3col</div>
<div class="deux-col">2 col</div>
</div>
</body>
</html>CSS:
/* charte couleurs
texte = #3E3E3E;
gris foncé = #121212;
liens = #008ec3;
*/
/* -----------------RESET MARGES---------------------- */
html, body, h1, h2, img{
margin: 0px;
padding: 0px;
border: 0px;
}
/* -----------------BODY---------------------- */
body{
background-color: Gray;
}
/* -----------------CONTENEUR---------------------- */
#conteneur{
margin: 0px auto;
width: 972px;
padding: 0px 10px 0px 10px;
background-color: green;
}
/* -----------------1 COLONNE---------------------- */
.une-col{
width: 243px;
min-height: 26px;
background-color: red;
float: left;
}
/* -----------------2 COLONNES---------------------- */
.deux-col{
width: 486px;
min-height: 26px;
background-color: blue;
float: left;
}
/* -----------------3 COLONNES---------------------- */
.trois-col{
width: 729px;
min-height: 26px;
background-color: yellow;
float: left;
}
/* -----------------4 COLONNES---------------------- */
.quatre-col{
width: 972px;
min-height: 26px;
background-color: aqua;
float: left;
}Modifié par Natas (21 Jan 2009 - 15:28)


