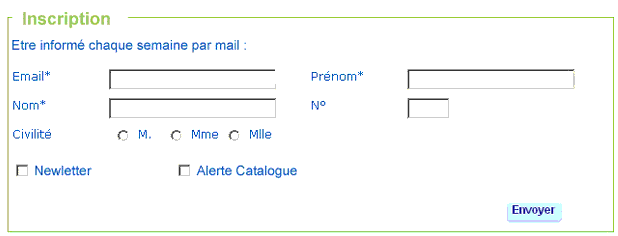
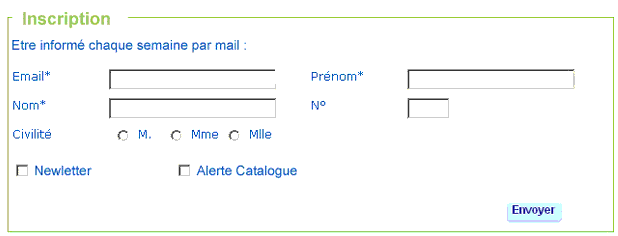
Bonjour je vous montre le formulaire que je dois faire

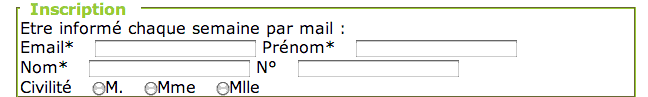
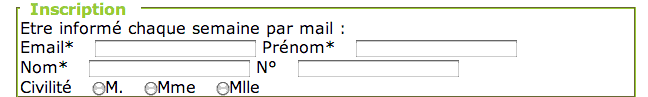
Et voici ce que je suis arrivé à faire

Mon problème c'est que je n'arrive pas à aligner parfaitement les labels et les inputs. Merci par avance voici mon code source

Modifié par greg12 (18 Jan 2009 - 16:36)

Et voici ce que je suis arrivé à faire

Mon problème c'est que je n'arrive pas à aligner parfaitement les labels et les inputs. Merci par avance voici mon code source
css
#inscription{
width:620px;
margin:10px 0 0 16px;
}
fieldset{
border-color:#90CA40;
padding:0 0 0 2px;
}
legend{
color:#90CA40;
font-weight:bold;
padding:0 15px 0 10px;
}
label{
display: inline;
float: none;
width:25%;
text-align:right;
/*display:block;
width:100px;
float:left;
margin-right:20px;
padding:0 0 0 2px;*/
}
<div id="inscription">
<fieldset><legend>Inscription</legend>
<p>Etre informé chaque semaine par mail :</p>
<form action="traite.php" method="post">
<label>Email*</label>
<input type="text" name="email" id="email"/>
<label>Prénom*</label>
<input type="text" name="prenom" id="prenom"/><br/>
<label>Nom*</label>
<input type="text" name="nom" id="nom" />
<label>N°</label>
<input type="text" name="num" id="num" /><br />
<label>Civilité</label>
<input type="radio" name="civilite" value="m" />M.
<input type="radio" name="civilite" value="mme" />Mme
<input type="radio" name="civilite" value="mlle" />Mlle
</form>
</fieldset>
</div>
Modifié par greg12 (18 Jan 2009 - 16:36)
 ):
): 'tention y en a que ça énerve de voir figurer Mme et Mlle)
'tention y en a que ça énerve de voir figurer Mme et Mlle)

 , l'input est mis DANS le label pour pouvoir le styler plus rapidement. Ça présente un petit défaut d'accessibilité du coup mais c'est vraiment plus rapide côté CSS ...
, l'input est mis DANS le label pour pouvoir le styler plus rapidement. Ça présente un petit défaut d'accessibilité du coup mais c'est vraiment plus rapide côté CSS ...
