Bonjour,
Je rencontre un problème avec l'affichage de mes div sur internet explorer (cela fonctionne pourtant parfaitement sur safari et mozilla). J'obtiens un décalage de mon header sur le contenu de ma page lorsque je redimensionne celle-ci (idem avec le footer). Est-ce que cela pourrait être dû au découpage de mes header et footer en 3 parties (étirables) ?
Je précise avant tout que je débute en programmation ^^' Je suis bien conscient que mon code doit être bourré de fautes, merci donc de bien vouloir m'épargner les remarques désobligeantes ^^'
Merci d'avance pour vos conseils avisés !
voici un lien vers le site : http://promoremorques.free.fr
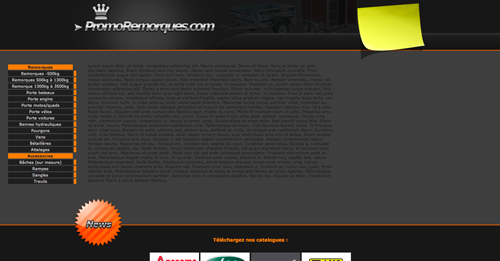
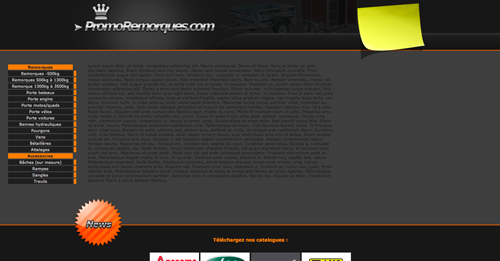
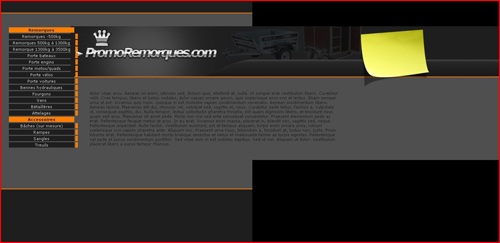
Ce que je souhaite avoir, et qui s'affiche correctement sur Safari et Mozilla :

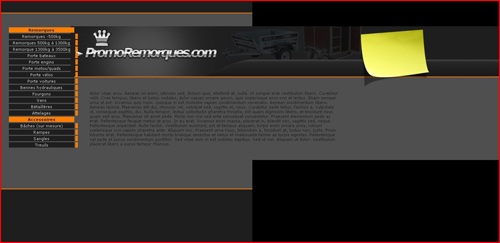
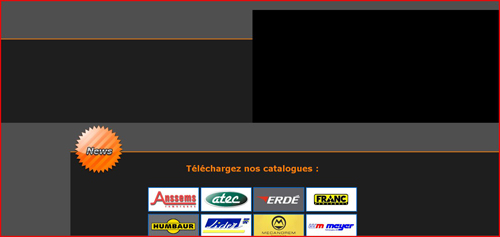
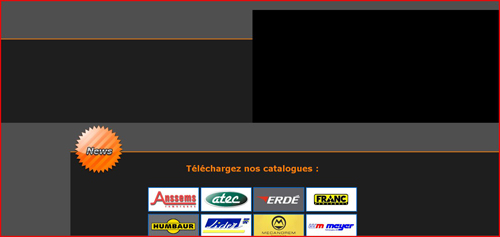
Ce que j'obtiens sous IE :


Et enfin le code CSS (je sens que je vais me faire tirer les oreilles ^^') :
Modifié par Kirai (18 Jan 2009 - 14:10)
Je rencontre un problème avec l'affichage de mes div sur internet explorer (cela fonctionne pourtant parfaitement sur safari et mozilla). J'obtiens un décalage de mon header sur le contenu de ma page lorsque je redimensionne celle-ci (idem avec le footer). Est-ce que cela pourrait être dû au découpage de mes header et footer en 3 parties (étirables) ?
Je précise avant tout que je débute en programmation ^^' Je suis bien conscient que mon code doit être bourré de fautes, merci donc de bien vouloir m'épargner les remarques désobligeantes ^^'
Merci d'avance pour vos conseils avisés !

voici un lien vers le site : http://promoremorques.free.fr
Ce que je souhaite avoir, et qui s'affiche correctement sur Safari et Mozilla :

Ce que j'obtiens sous IE :


Et enfin le code CSS (je sens que je vais me faire tirer les oreilles ^^') :
body{
background:url(theme/back.png);
margin:0;
padding:0;
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: #1e1e1e;
}
a:link {
color: #ffffff;
text-decoration: none;
font-weight: normal;
font-style: normal;
}
a:visited {
color: #ffffff;
text-decoration: none;
font-weight: normal;
font-style: normal;
}
a:hover {
color: #ff7e00;
}
a:active {
color: #FF0000;
text-decoration: none;
background-color: #CCCCCC;
font-weight: bold;
font-style: normal;
}
#container {
width: 100%;
}
#header {
height: 180px;
position:relative;
background-color:black;
}
#header-left {
height: 100%;
width: 50%;
float: left;
/*background: url(header-left.jpg) repeat-x top left;*/
background-image: url(theme/top-left.png);
background-repeat: repeat-x;
background-position: top left;
}
#header-center {
position:absolute;
height: 100%;
width:1024px; /* taille de l'image central */
left:50%;
margin-left: -512px; /* moitié de l'image central x -1 */
/*background: url(header.jpg) no-repeat fixed top center;*/
background-image: url(theme/top.png);
background-repeat: no-repeat;
background-position: top center;
background-color:black;
}
#header-right {
height: 100%;
width: 50%;
float: right;
/*background: url(header-right.jpg) no-repeat-x top right;*/
background-image: url(theme/top-right.png);
background-repeat: repeat-x;
background-position: top right;
}
#bottom {
height: 317px;
position:relative;
background-color:black;
}
#bottom-left {
height: 100%;
width: 50%;
float: left;
background-image: url(theme/bottom-cote.png);
background-repeat: repeat-x;
background-position: bottom left;
}
#bottom-center {
position:absolute;
height: 100%;
width:1024px; /* taille de l'image central */
left:50%;
margin-left: -512px; /* moitié de l'image central x -1 */
background-image: url(theme/bottom.png);
background-repeat: no-repeat;
background-position: bottom center;
background-color:black;
}
#bottom-right {
height: 100%;
width: 50%;
float: right;
background-image: url(theme/bottom-cote.png);
background-repeat: repeat-x;
background-position: bottom right;
}
#menu {
position: absolute;
left:20px;
width: 250px;
}
#home {
margin-left: 250px;
width: 700px;
}
table {
text-align:center;
width:200px;
color: #d2d2d2;
}
td {
cellpadding:10px;
}
.grise {
background-color: #1e1e1e;
}
.orange {
color: #1e1e1e;
font-weight: bold;
background-color: #ff7e00;
}
h3 {
color: #ff7e00;
}Modifié par Kirai (18 Jan 2009 - 14:10)