Bonjour,
C'est après moulte réflexions et lectures que je me décide à vous écrire
En effet je n'aime pas déranger les gens inutilement, surtout en informatique, mais là je coince :S
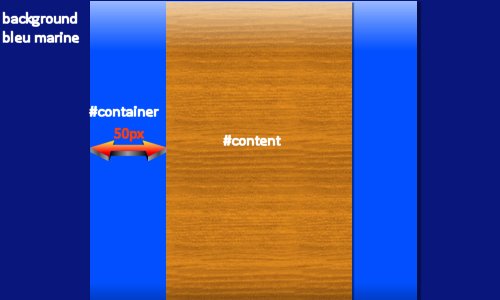
Je suis en train de mettre à jour un site et d'integrer un nouveau graphisme, et je me retrouve avec une mise en page qui ressemble à peu près à ça : (je suis pas graphiste hein, on ne se moque pas ^^)

En résolution 1280 et plus, pas de problème, c'est ce qu'on voit.
En résolution 1024 et 800*600, le bas blesse.
En effet j'aimerais que l'alignement en haut à gauche se fasse sur la div "#content" et non sur la div "#container" qui contient du graphisme superflu.
Car ayant mis un margin:0 auto; sur le container, le centrage se fait par rapport à celui-ci et non le content ...
J'ai donc réfléchis à plusieurs solutions.
J'ai pensé à utiliser des feuilles de styles différentes en utilisant ce code :
<link media="only screen and (max-device-width: 1024px)"
href="style2.css" type="text/css" rel="stylesheet">
mais l'idée de faire une feuille de style en plus juste pour ça ne me séduit pas ..
J'ai aussi constaté qu'en rajoutant 2 lignes dans le CSS je résolvait mon problème pour les résolutions 800*600 et 1024 comme ceci :
#Container{ /* contains ALL elements */
margin:0 auto;
position:relative;
left:-50px;
}
En effet le graphisme 'inutile' pour les basses résolutions fait 50px de large..
Le problème en rajoutant ces 2 lignes, c'est que ça me fait un joli décalage de 50px à gauche sur mon centrage pour les résolutions supérieures à 1024 ...
Que faire ?
N'est-il pas possible (de la même manière qu'il existe les balises conditionnelles html pour ie "IF IE ...") d'intégrer directement dans le code CSS une sorte de "condition" qui explique que ces lignes là sont pour les résolutions inférieures ou égales à width=1024px ?
Je vous remercie d'avance pour vos suggestions, sans quoi je rajouterai une feuille CSS supplémentaire (mais c pas top :S)
A très bientôt j'espère !
C'est après moulte réflexions et lectures que je me décide à vous écrire

En effet je n'aime pas déranger les gens inutilement, surtout en informatique, mais là je coince :S
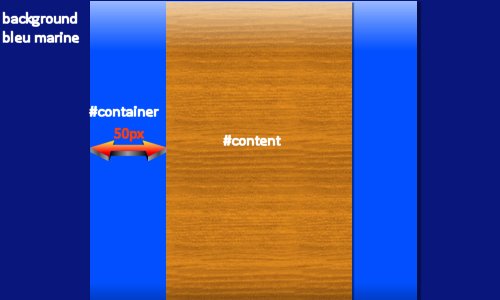
Je suis en train de mettre à jour un site et d'integrer un nouveau graphisme, et je me retrouve avec une mise en page qui ressemble à peu près à ça : (je suis pas graphiste hein, on ne se moque pas ^^)

En résolution 1280 et plus, pas de problème, c'est ce qu'on voit.
En résolution 1024 et 800*600, le bas blesse.
En effet j'aimerais que l'alignement en haut à gauche se fasse sur la div "#content" et non sur la div "#container" qui contient du graphisme superflu.
Car ayant mis un margin:0 auto; sur le container, le centrage se fait par rapport à celui-ci et non le content ...
J'ai donc réfléchis à plusieurs solutions.
J'ai pensé à utiliser des feuilles de styles différentes en utilisant ce code :
<link media="only screen and (max-device-width: 1024px)"
href="style2.css" type="text/css" rel="stylesheet">
mais l'idée de faire une feuille de style en plus juste pour ça ne me séduit pas ..
J'ai aussi constaté qu'en rajoutant 2 lignes dans le CSS je résolvait mon problème pour les résolutions 800*600 et 1024 comme ceci :
#Container{ /* contains ALL elements */
margin:0 auto;
position:relative;
left:-50px;
}
En effet le graphisme 'inutile' pour les basses résolutions fait 50px de large..
Le problème en rajoutant ces 2 lignes, c'est que ça me fait un joli décalage de 50px à gauche sur mon centrage pour les résolutions supérieures à 1024 ...

Que faire ?
N'est-il pas possible (de la même manière qu'il existe les balises conditionnelles html pour ie "IF IE ...") d'intégrer directement dans le code CSS une sorte de "condition" qui explique que ces lignes là sont pour les résolutions inférieures ou égales à width=1024px ?
Je vous remercie d'avance pour vos suggestions, sans quoi je rajouterai une feuille CSS supplémentaire (mais c pas top :S)
A très bientôt j'espère !

