Bonjour tout le monde,
Je n'arrive pas à trouver une solution à mon problème. A savoir :
J'applique une image de fond à mon BODY à l'aide du CSS suivant :
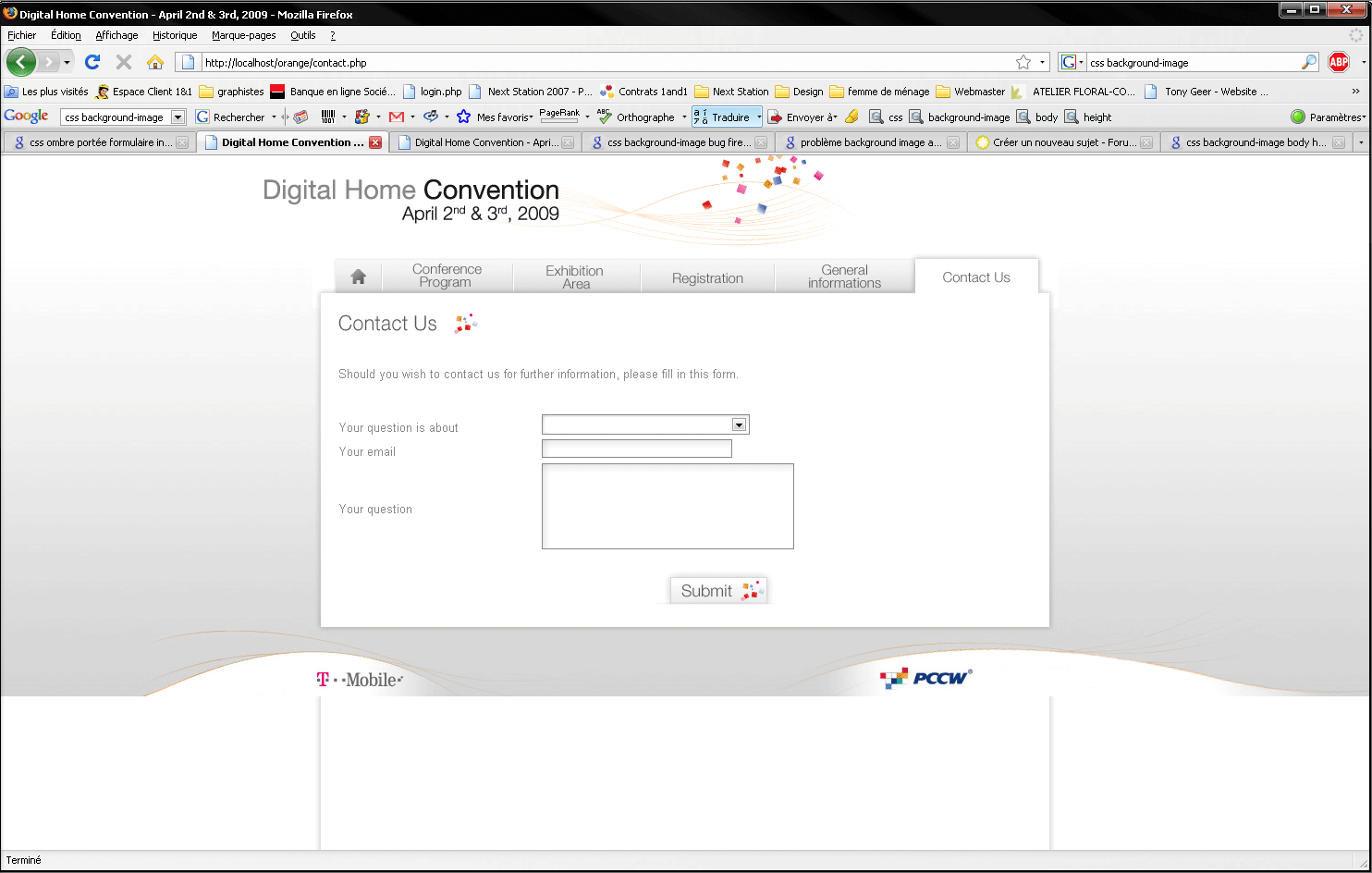
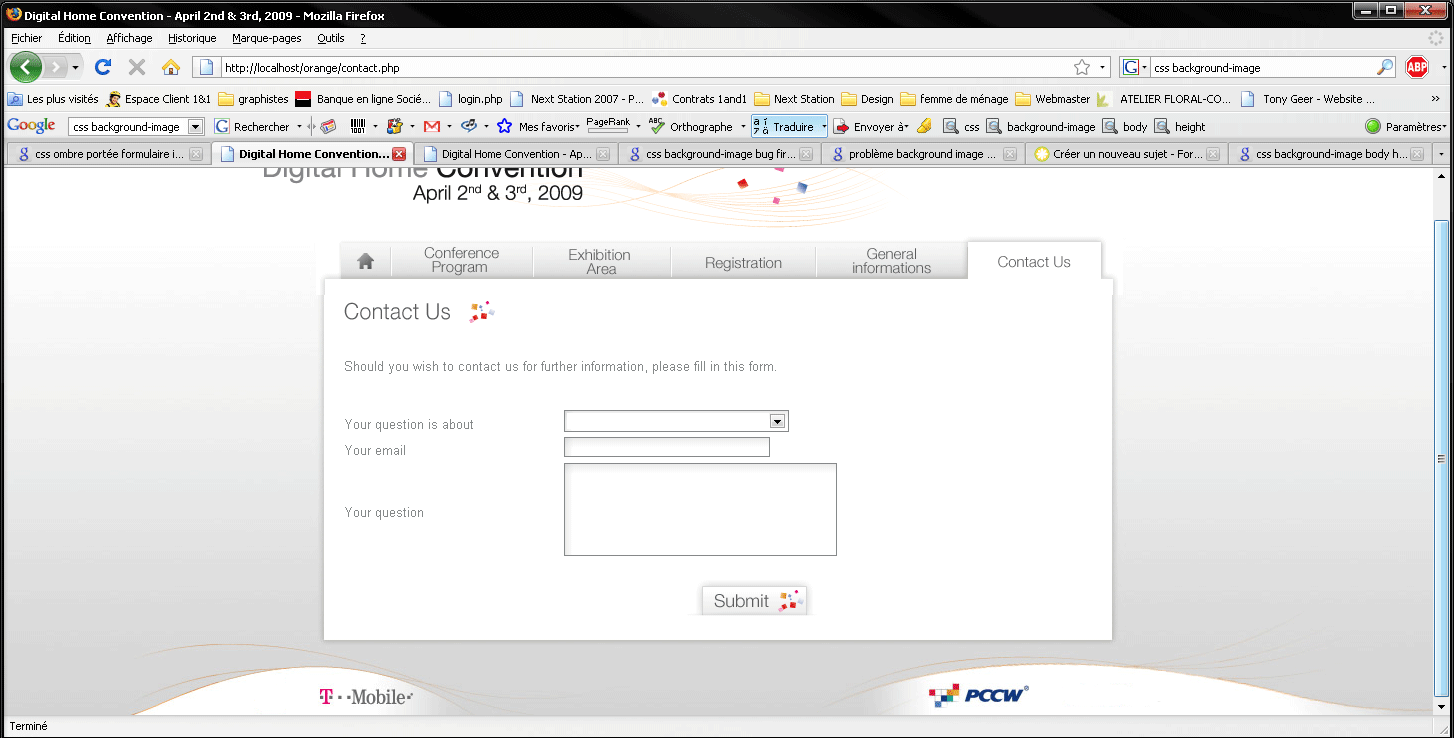
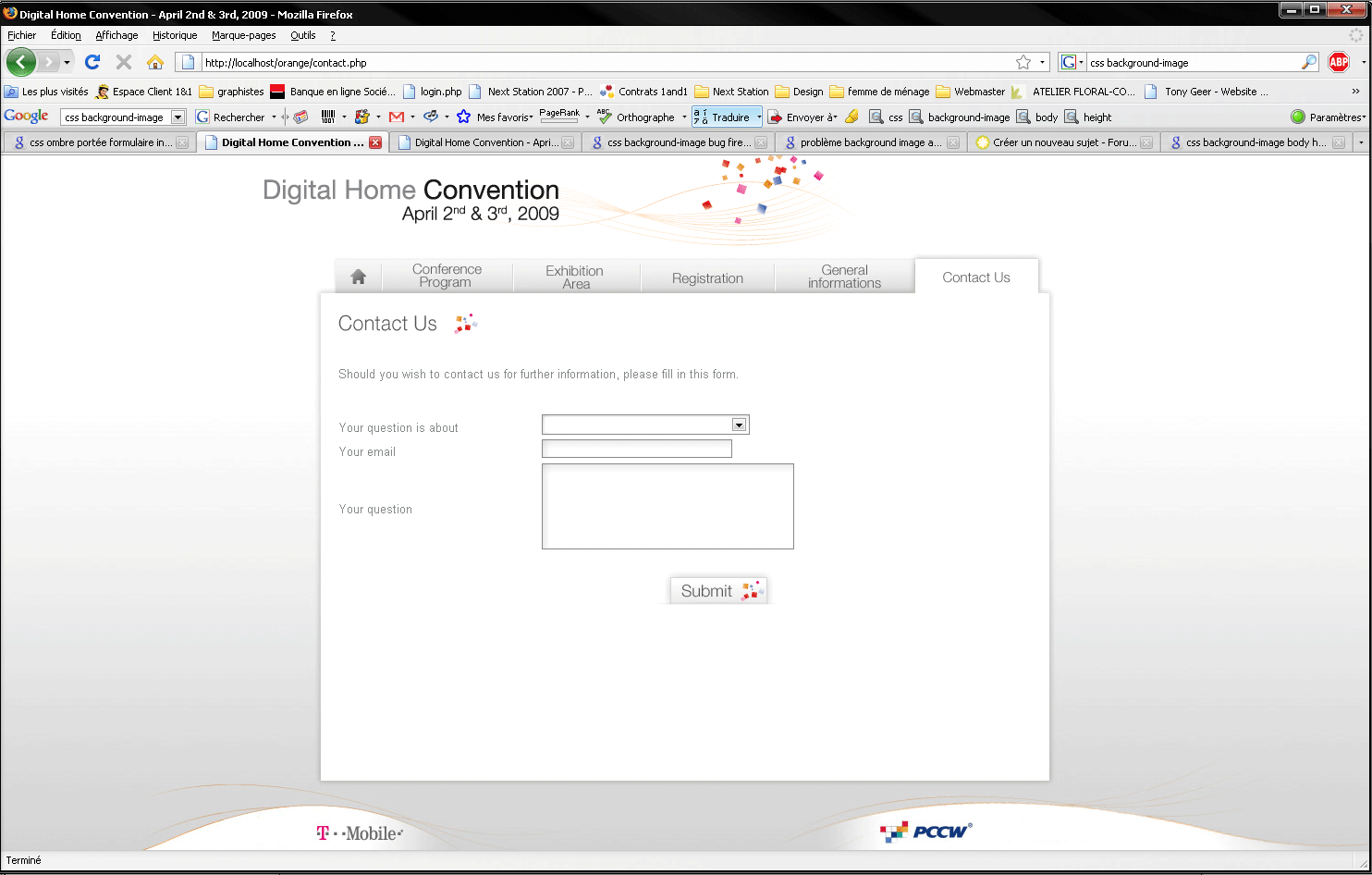
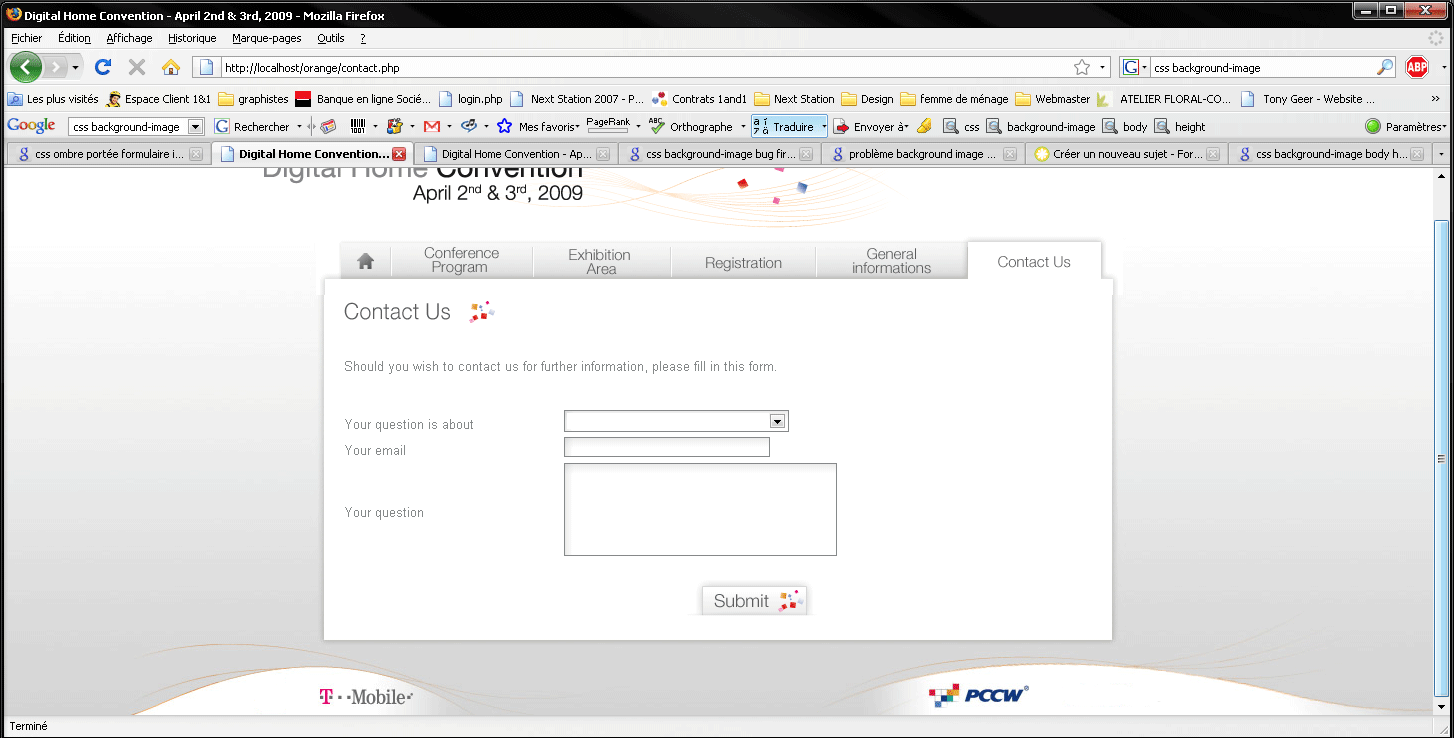
L'image apparait bien sous IE6, Safari, mais pas très bien sous Firefox. Elle n'est pas du tout attachée en bas comme le laisse supposer la propriété "background-position:bottom center".
Voilà une capture d'écran que ce que ça donne

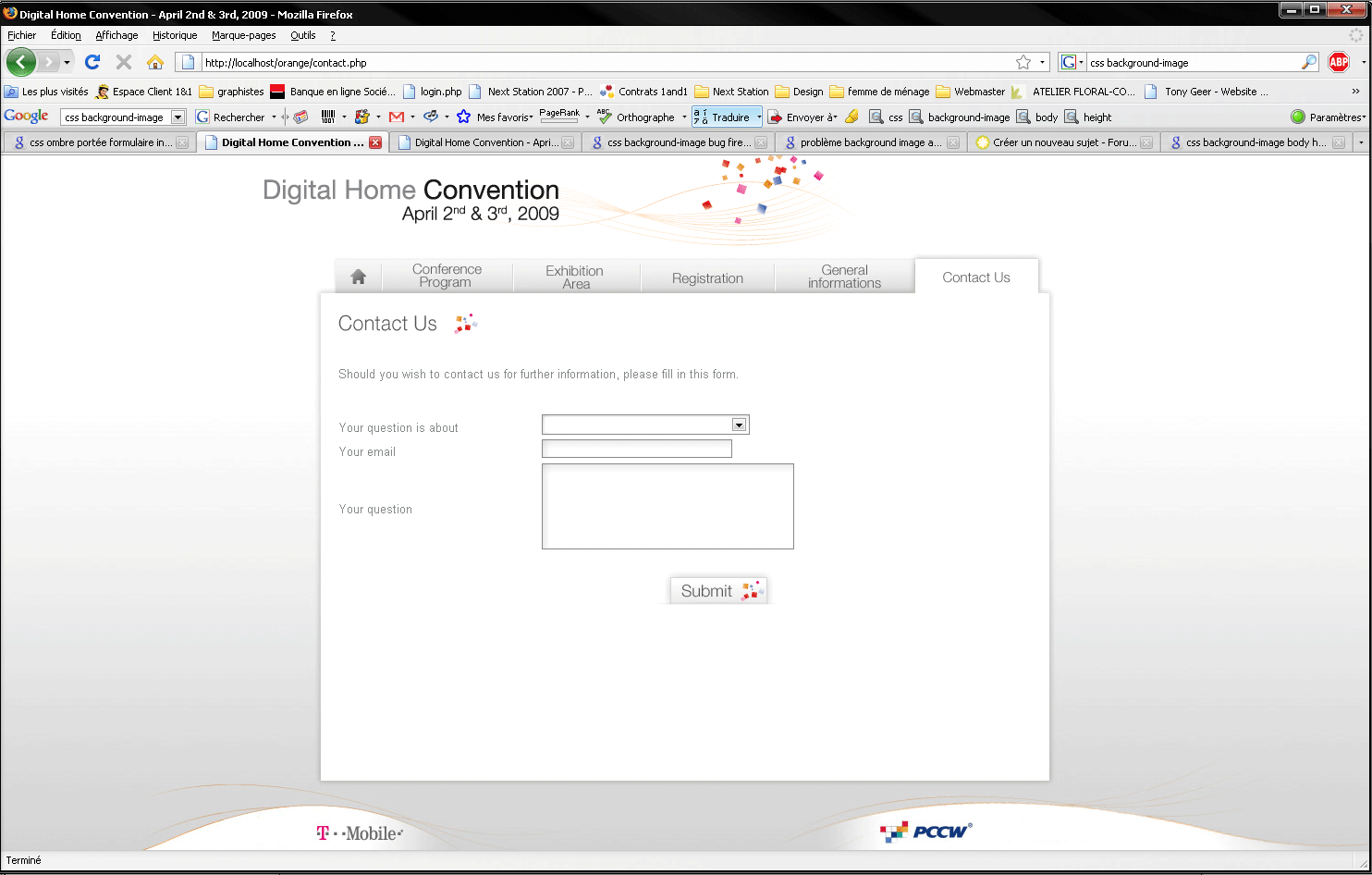
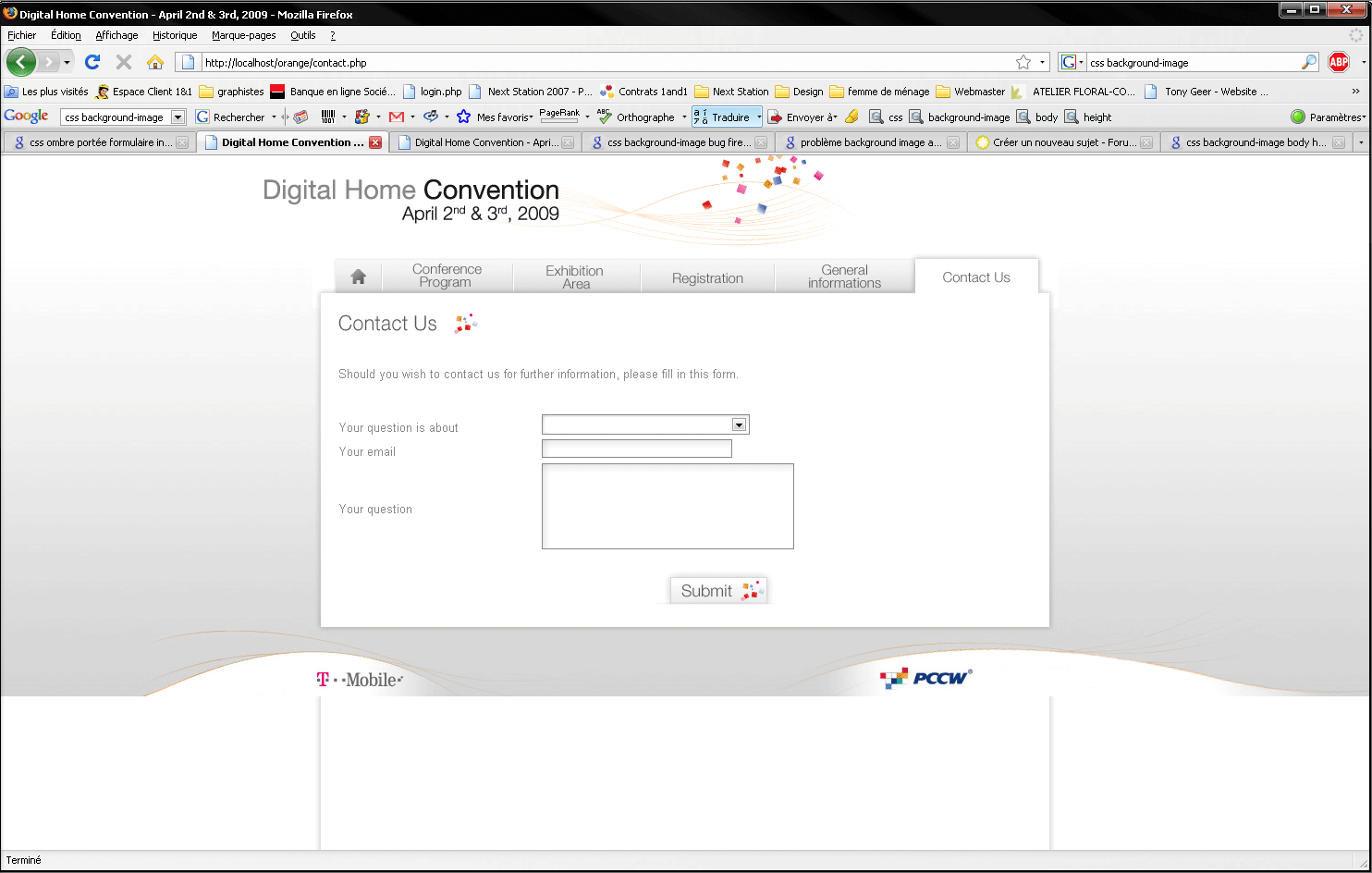
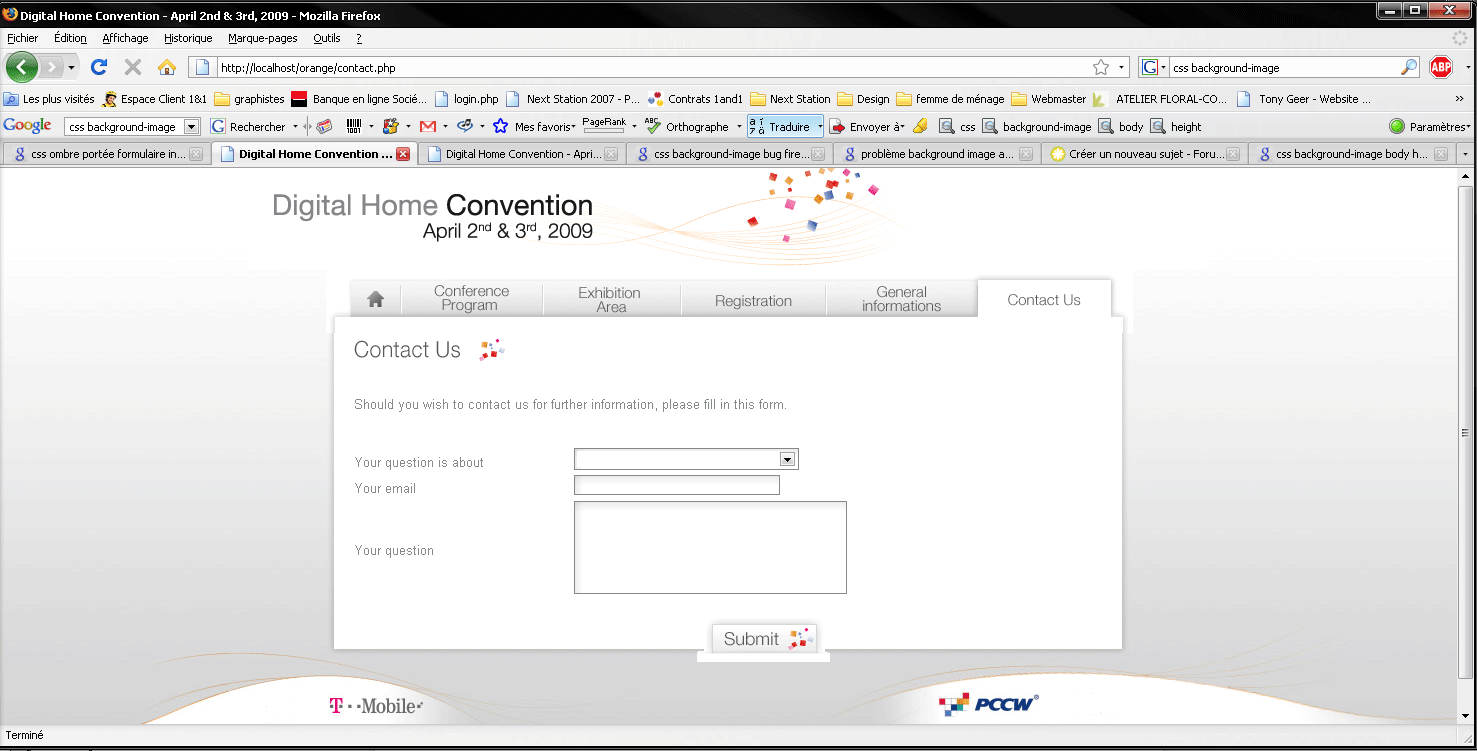
Si je rajoute "height:100%" dans le style "html", l'image de fond apparait très bien sous Firefox 3 (ainsi que sous IE6 et Safari). Voilà ce que ça donne

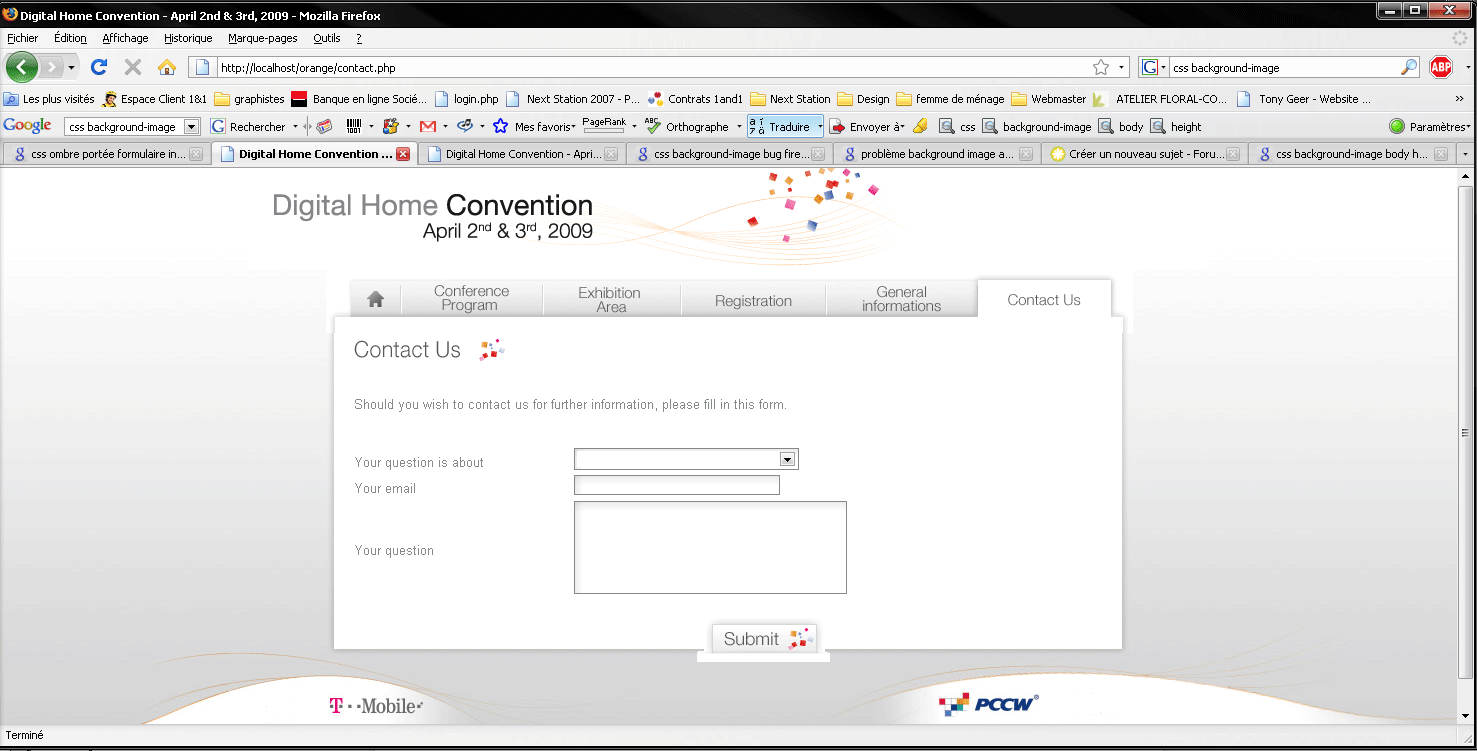
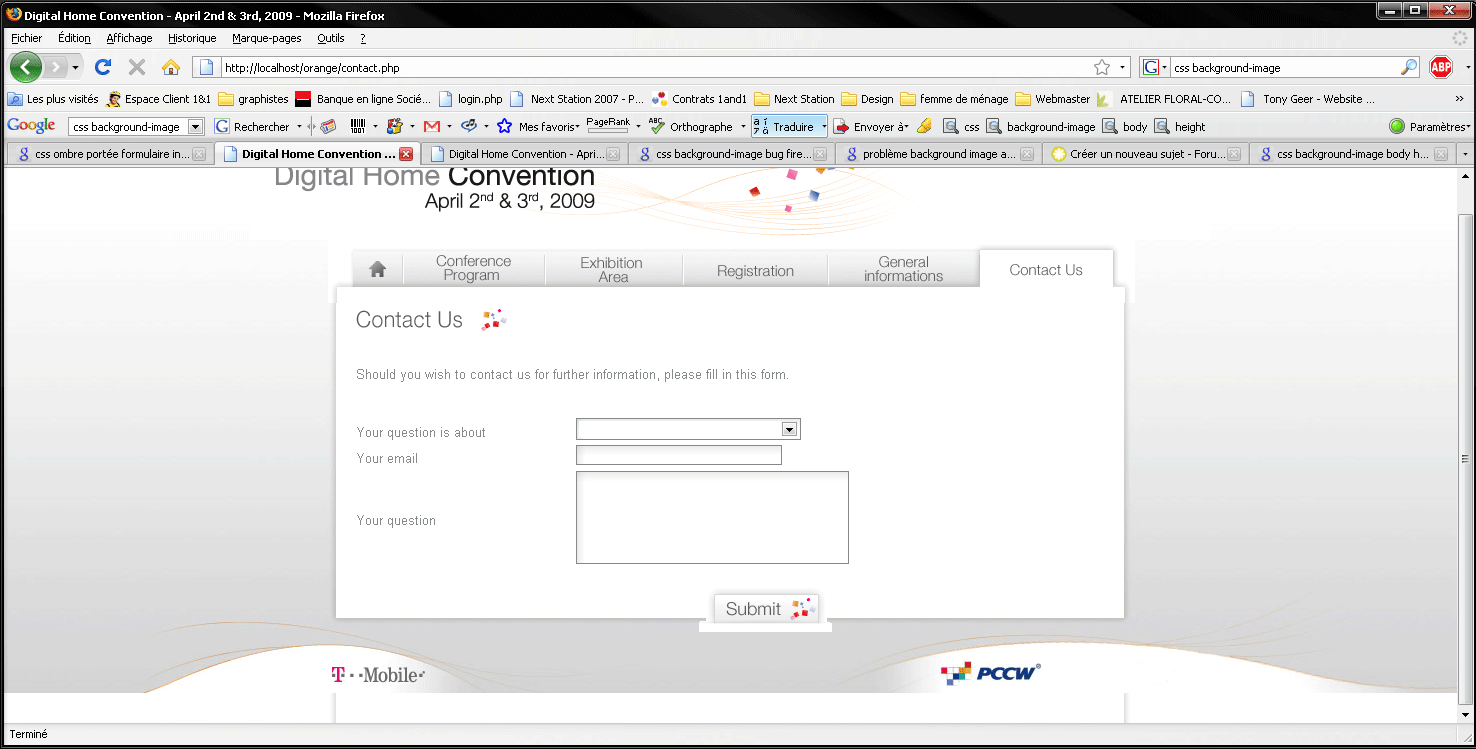
MAIS, du coup, avec "html" en "height:100%", l'image de fond ne se décale pas si jamais il y a un ascenceur pour le contenu de ma page.
voilà un exemple :

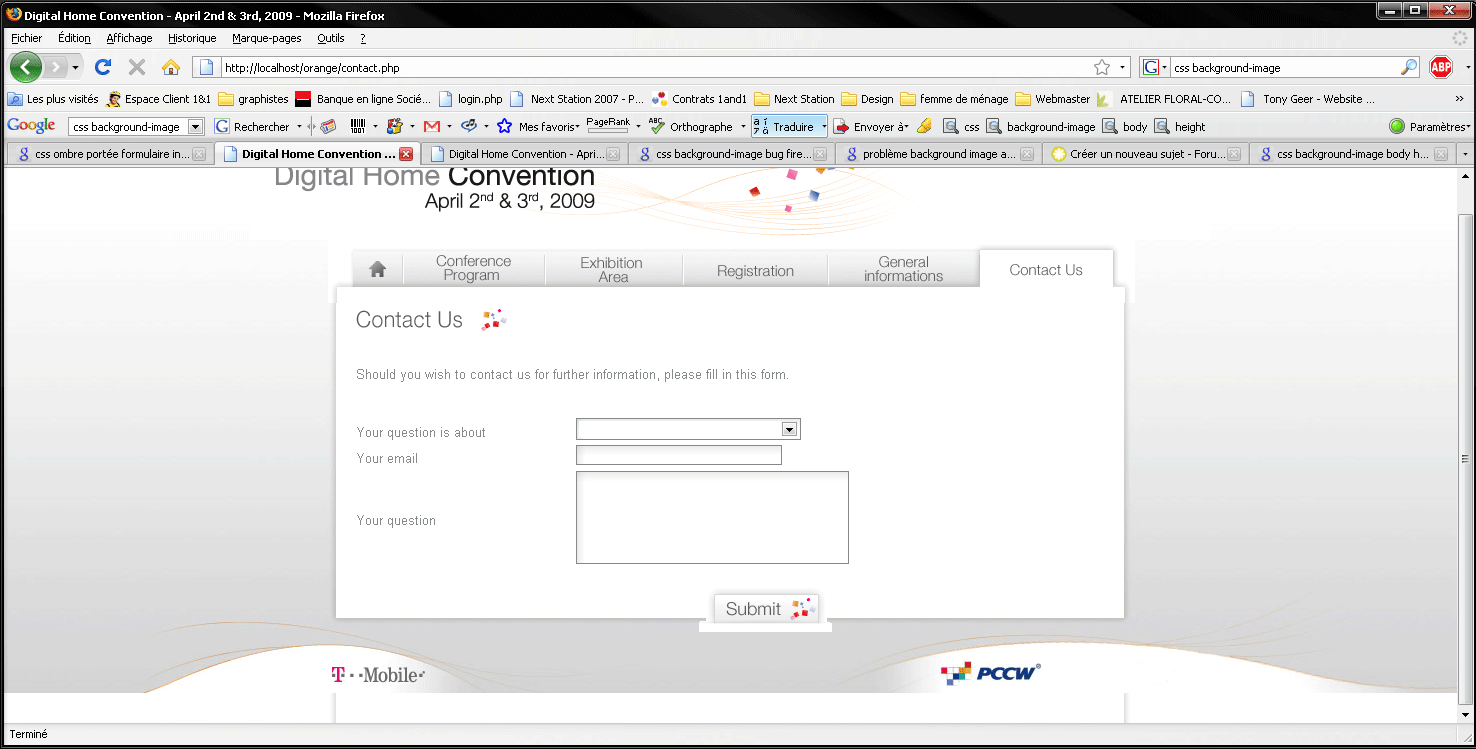
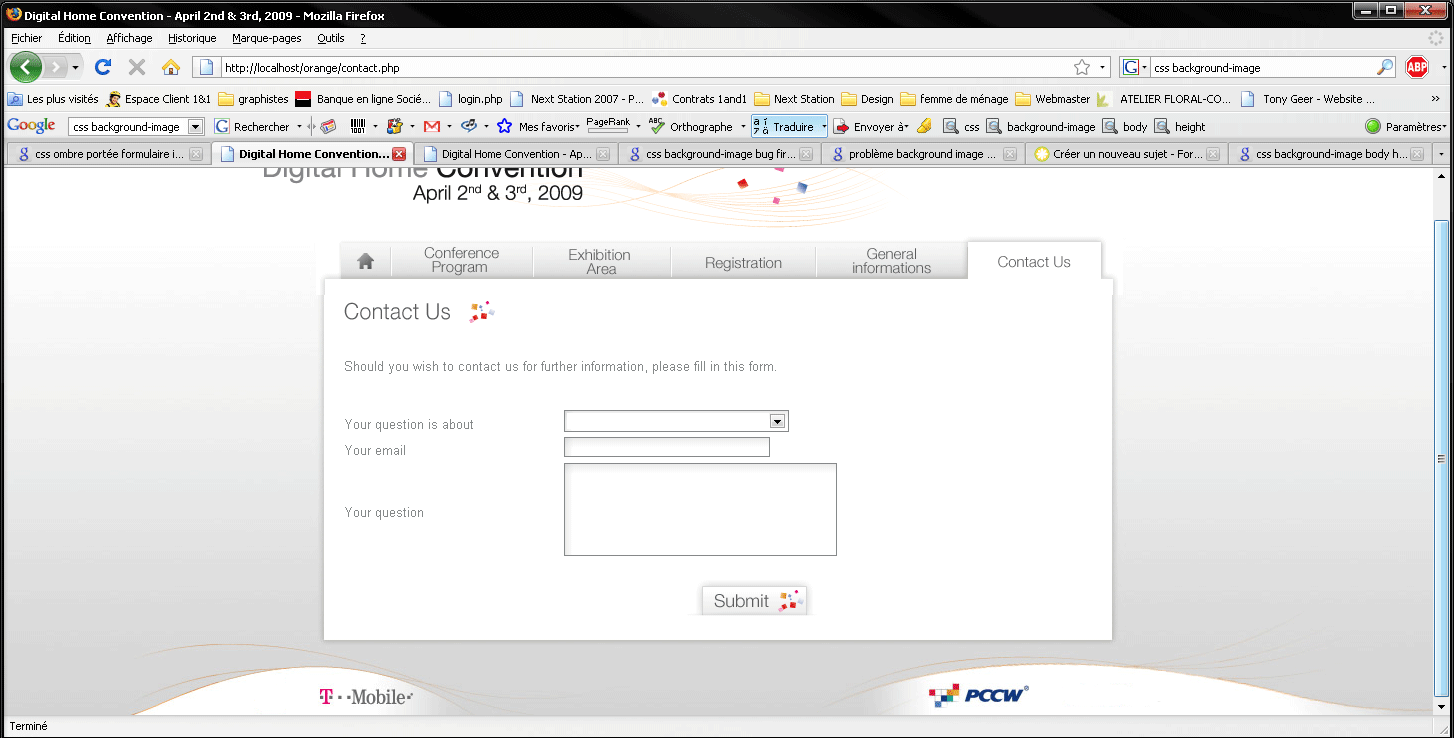
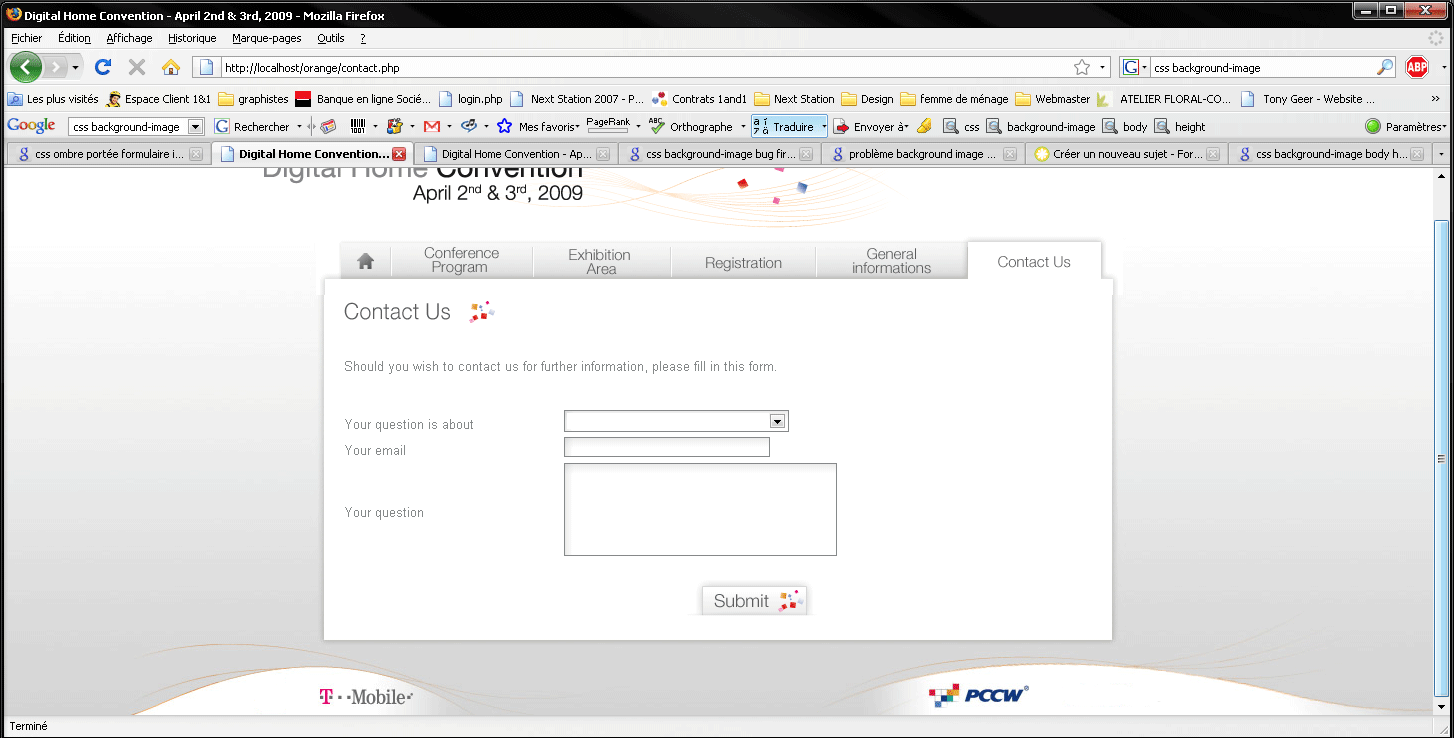
Si je descends l'ascenceur, le fond reste scotché à la taille de la fenêtre d'origine, voilà ce que ça donne :

Si j'enlève la propriété "height:100%" à "html" dans ma feuille de style CSS, j'ai plus de problème avec l'ascenceur (cf.screenshots ci-dessous).


mais du coup je récupère mon problème d'origine (l'image de fond n'est pas tout en bas de la fenêtre si je passe en plein écran - si la fenêtre est plus grande que le contenu).
Je suis un peu coincé. Si vous avez des idées, j'apprécierai beaucoup
(désolé si le sujet a déjà été traité auparavant, j'ai beaucoup fouillé, mais sans trouver une réponse à ma problématique).
NB : voilà également l'image de fond en question, si ça peut vous aider...

Modifié par volonia75 (15 Jan 2009 - 12:17)
Je n'arrive pas à trouver une solution à mon problème. A savoir :
J'applique une image de fond à mon BODY à l'aide du CSS suivant :
html {
}
body {
margin:0;
padding:0;
background-image:url(images/fond.jpg);
background-position:bottom center;
color:#868889;
font-family:Helvetica, Arial, Verdana;
font-size:13px;
}L'image apparait bien sous IE6, Safari, mais pas très bien sous Firefox. Elle n'est pas du tout attachée en bas comme le laisse supposer la propriété "background-position:bottom center".
Voilà une capture d'écran que ce que ça donne

Si je rajoute "height:100%" dans le style "html", l'image de fond apparait très bien sous Firefox 3 (ainsi que sous IE6 et Safari). Voilà ce que ça donne

MAIS, du coup, avec "html" en "height:100%", l'image de fond ne se décale pas si jamais il y a un ascenceur pour le contenu de ma page.
voilà un exemple :

Si je descends l'ascenceur, le fond reste scotché à la taille de la fenêtre d'origine, voilà ce que ça donne :

Si j'enlève la propriété "height:100%" à "html" dans ma feuille de style CSS, j'ai plus de problème avec l'ascenceur (cf.screenshots ci-dessous).


mais du coup je récupère mon problème d'origine (l'image de fond n'est pas tout en bas de la fenêtre si je passe en plein écran - si la fenêtre est plus grande que le contenu).
Je suis un peu coincé. Si vous avez des idées, j'apprécierai beaucoup

(désolé si le sujet a déjà été traité auparavant, j'ai beaucoup fouillé, mais sans trouver une réponse à ma problématique).
NB : voilà également l'image de fond en question, si ça peut vous aider...

Modifié par volonia75 (15 Jan 2009 - 12:17)