Bonjour a tous,
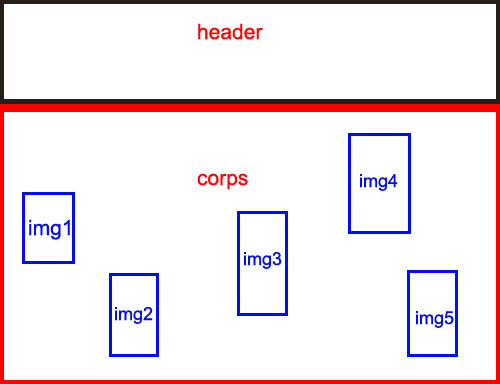
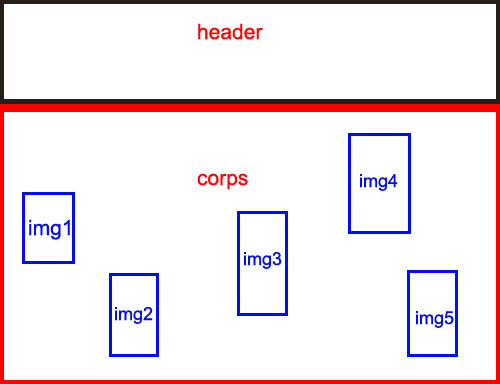
J'ai une page web avec cette structure.

J'ai mon div corps avec une image de fond dans mon CSS.
Je voudrais rajouter au dessus des images comme sur le schéma mais je n'arrive pas a les positionner.
Si je les mets en position relative en px, dans mon navigateur lorsque je le redimensionne les images ne sont plus à leur place.
Comment puis je faire pour positionner chaque image par rapport a l'origine du div corps.
la page est visible a cette adresse avec le css:
http://lkadiss.free.fr/web
Merci à tous.
J'ai une page web avec cette structure.

J'ai mon div corps avec une image de fond dans mon CSS.
Je voudrais rajouter au dessus des images comme sur le schéma mais je n'arrive pas a les positionner.
Si je les mets en position relative en px, dans mon navigateur lorsque je le redimensionne les images ne sont plus à leur place.
Comment puis je faire pour positionner chaque image par rapport a l'origine du div corps.
la page est visible a cette adresse avec le css:
http://lkadiss.free.fr/web
Merci à tous.
